我想知道是否有一种简单的方法,可以使用JavaFx和CSS创建深色模式。 我有一个MenuBar,并且其中有一个名为“深色模式”的CheckMenuItem,当我单击它时,我希望场景变暗并且文本变为白色。
使用JavaFx制作暗黑模式
11
- Sander B
1
请参考以下与编程有关的内容:见 https://stackoverflow.com/a/23164205/2855515 - brian
4个回答
21
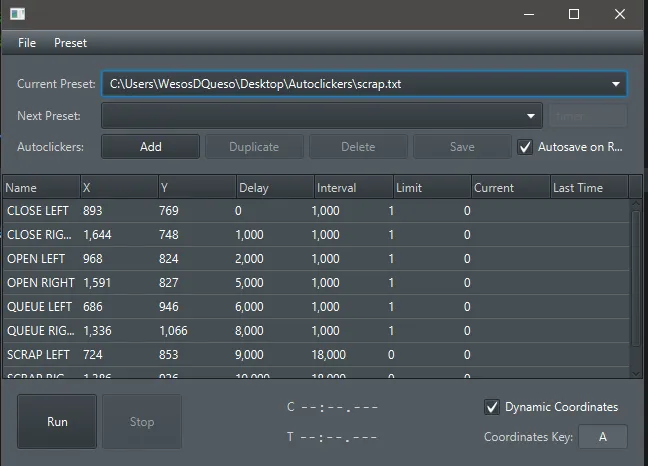
这是我的。
(更新) 上一个太难懂了。
.root {
-fx-accent: #1e74c6;
-fx-focus-color: -fx-accent;
-fx-base: #373e43;
-fx-control-inner-background: derive(-fx-base, 35%);
-fx-control-inner-background-alt: -fx-control-inner-background ;
}
.label{
-fx-text-fill: lightgray;
}
.text-field {
-fx-prompt-text-fill: gray;
}
.titulo{
-fx-font-weight: bold;
-fx-font-size: 18px;
}
.button{
-fx-focus-traversable: false;
}
.button:hover{
-fx-text-fill: white;
}
.separator *.line {
-fx-background-color: #3C3C3C;
-fx-border-style: solid;
-fx-border-width: 1px;
}
.scroll-bar{
-fx-background-color: derive(-fx-base,45%)
}
.button:default {
-fx-base: -fx-accent ;
}
.table-view{
/*-fx-background-color: derive(-fx-base, 10%);*/
-fx-selection-bar-non-focused: derive(-fx-base, 50%);
}
.table-view .column-header .label{
-fx-alignment: CENTER_LEFT;
-fx-font-weight: none;
}
.list-cell:even,
.list-cell:odd,
.table-row-cell:even,
.table-row-cell:odd{
-fx-control-inner-background: derive(-fx-base, 15%);
}
.list-cell:empty,
.table-row-cell:empty {
-fx-background-color: transparent;
}
.list-cell,
.table-row-cell{
-fx-border-color: transparent;
-fx-table-cell-border-color:transparent;
}
- Wesos de Queso
1
美丽的工作样式 - Gilberto
15
我有一段时间没有涉及JavaFX应用程序的“主题化”了,但是从之前的某个时候开始我就有一个CSS文件:
Translated:我已经有一段时间没有玩过JavaFX应用程序的“主题化”了,但是我有一个CSS文件:
.root {
-fx-base: #3f474f;
-fx-accent: #e7eff7 ;
-fx-default-button: #7f878f ;
-fx-focus-color: #efefef;
-fx-faint-focus-color: #efefef22;
-fx-focused-text-base-color : ladder(
-fx-selection-bar,
-fx-light-text-color 45%,
-fx-dark-text-color 46%,
-fx-dark-text-color 59%,
-fx-mid-text-color 60%
);
-fx-focused-mark-color : -fx-focused-text-base-color ;
}
.text-input:focused {
-fx-highlight-text-fill: ladder(
-fx-highlight-fill,
-fx-light-text-color 45%,
-fx-dark-text-color 46%,
-fx-dark-text-color 59%,
-fx-mid-text-color 60%
);
}
如果您将此放入文件中,例如
dark-theme.css,则可以执行以下操作checkMenuItem.selectedProperty().addListener((obs, wasSelected, isSelected) -> {
if (isSelected) {
scene.getStyleSheets().add("dark-theme.css");
} else {
scene.getStyleSheets().remove("dark-theme.css");
}
});
- James_D
1
3
属性“base”可以应用于每个JavaFX类型,这使得可以使用单个基本颜色指定JavaFx节点或布局的颜色主题,并且可以基于该基本颜色计算其子级的变体颜色!
在这种情况下,您正在尝试为整个场景设置主题,因此应将基本颜色应用于层次结构中最高的组件,可以通过获取场景的根节点来获得。
checkMenuItem.selectedProperty().addListener((obs, wasSelected, isSelected) -> {
if (isSelected) {
scene.getRoot().setStyle("-fx-base:black");
} else {
scene.getRoot().setStyle("");
}
});
- SDIDSA
3
为了更好地理解,请在您的答案中添加一些解释 - Pankaj Makwana
2虽然您的代码片段可能解决了问题,但您应该描述代码的目的(它如何解决问题)。此外,您可能需要查看https://stackoverflow.com/help/how-to-answer。 - Ahmad F
1这个完美地运作了,而且解释已经足够好了。 - dermoritz
-1
我对JavaFX还很陌生,但我相信创建2个样式表并在它们之间切换就足够了。
如果我说错了什么,请原谅,我是JavaFX的新手。
- Fire Code
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接