WPF提供了TreeView控件。它允许您定义HierarchicalDataTemplate,用于通过视图表达对象层次结构(在您的情况下为树)。
以下是一个小例子:
<Grid>
<TreeView ItemsSource="">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="" ItemsSource="">
<StackPanel Orientation="Horizontal">
<TextBlock Text=""/>
<Button Content="+" >
<Button.Style>
<Style TargetType="Button">
<Setter Property="Margin" Value="5,2,5,2"/>
<Style.Triggers>
<DataTrigger Binding="" Value="False">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
</Grid>
代码后端:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = this;
Collection.Add(new Work
{
Name = "Clean my place",
WorkItems = new ObservableCollection<Work>()
{
new Work { Name = "Today", IsFinalItem =true },
new Work { Name = "Tomorrow", IsFinalItem =true },
new Work { Name = "Monday", IsFinalItem =true },
}
});
Collection.Add(new Work { Name = "Clean Jim's place" });
Collection.Add(new Work { Name = "Fix pc" });
Collection.Add(new Work
{
Name = "Free",
WorkItems = new ObservableCollection<Work>()
{
new Work { Name = "Today", IsFinalItem =true },
new Work { Name = "Tomorrow", IsFinalItem =true },
new Work { Name = "Monday", IsFinalItem =true },
}
});
}
public ObservableCollection<Work> Collection { get; set; } = new ObservableCollection<Work>();
}
工作类:
public class Work
{
public string Name { get; set; }
public ObservableCollection<Work> WorkItems { get; set; }
public bool IsFinalItem { get; set; }
}
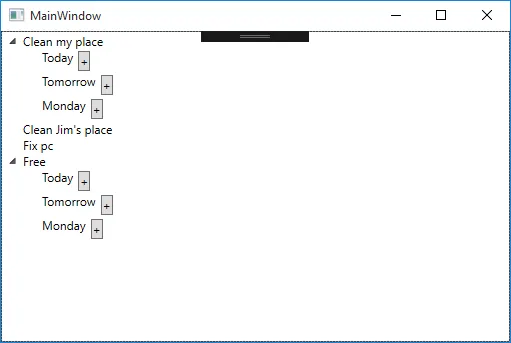
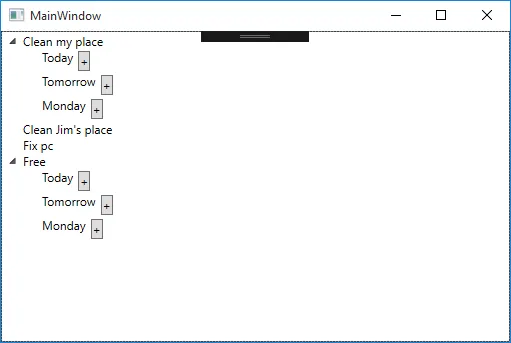
结果如下图所示:



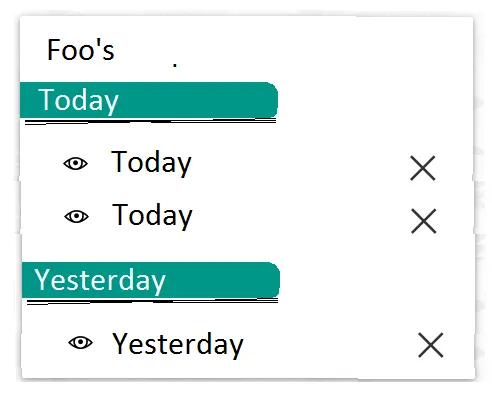
Foo,因此不确定一个标签下会有多少个Foo。 - MyNewName