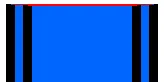
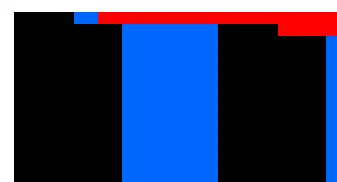
元素的左侧或右侧有一个3像素的双边框,但是在Chrome浏览器中,顶部会留下1像素的间隙。我已经尝试了解这是否是浏览器的bug或是否有解决方案。
如果您在Firefox / IE中查看代码,则会得到连续的黑色条纹,但是在Chrome浏览器和我的手机/平板电脑上,每个
元素的顶部都会出现1像素的间隙,从而破坏了黑色条纹。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
.test {
height: 100px;
width: 100px;
border-right: 3px double #c7c7c7;
border-left: 3px double #c7c7c7;
background-color: #06F;
padding: 0px;
margin: 0px;
border-bottom-style:
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>