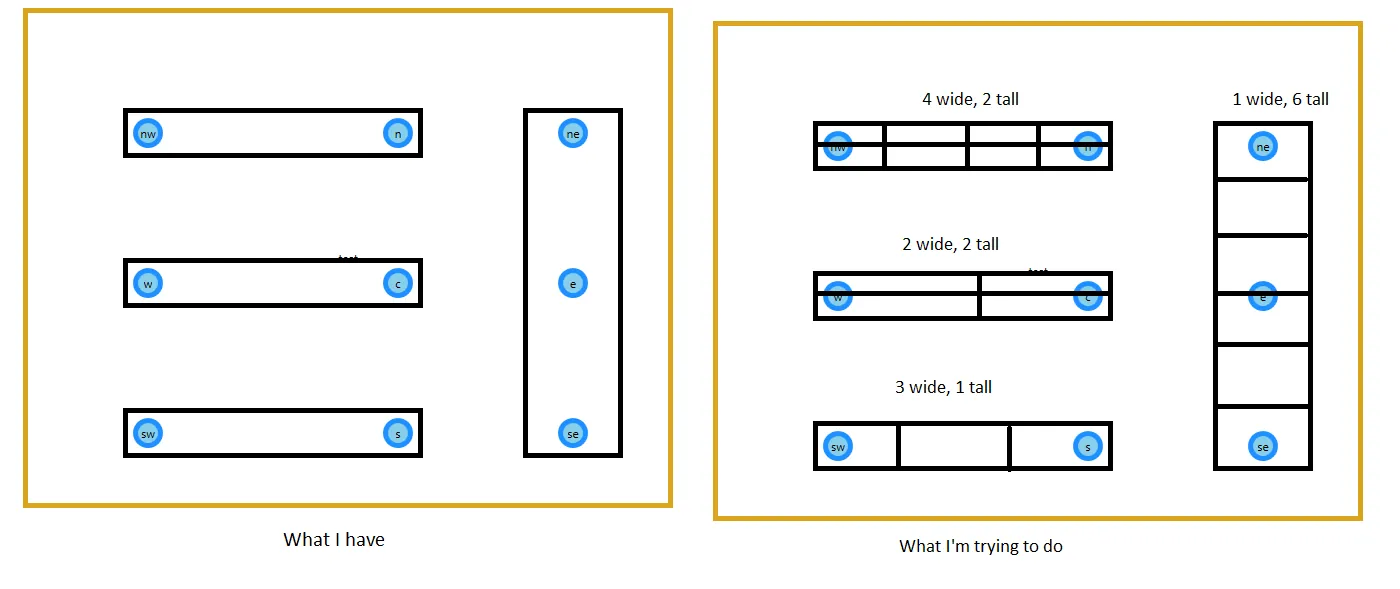
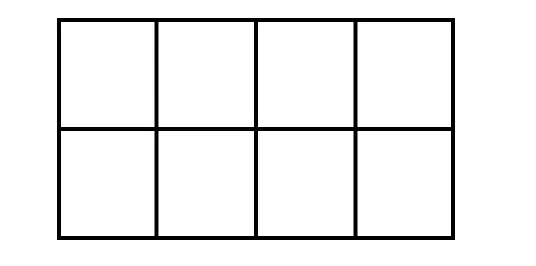
我正在创建一个应用程序,根据地图配置文件显示表格的行。目前,我有一个XAML在正确位置显示矩形的外边界,但我找不到任何关于绘制分隔线的信息,这些分隔线在数据源中保存为numTablesWide和numTablesTall。
以下是绘制框在正确位置的XAML代码:
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<!-- Selection stuff -->
</Setter>
<Setter Property="Canvas.Top" Value="{Binding y}"/>
<Setter Property="Canvas.Left" Value="{Binding x}"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="Panel.ZIndex" Value="{Binding z}" />
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid>
<Path Data="{Binding data}" Stroke="{Binding brush}" StrokeThickness="2" Stretch="Fill"/>
<TextBlock Text="{Binding i}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding type}" Value="tableBlock">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid>
<Rectangle Fill="{Binding fill}" Stroke="Black" StrokeThickness="5"
Width="{Binding width}" Height="{Binding height}" Panel.ZIndex="50"/>
<TextBlock Text="{Binding id}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
谢谢!


Viewport属性告诉了一个Tile的大小,你可以在MSDN的VisualBrush文档中阅读更多并查看一些示例。 - Novitchi S