更新的答案:
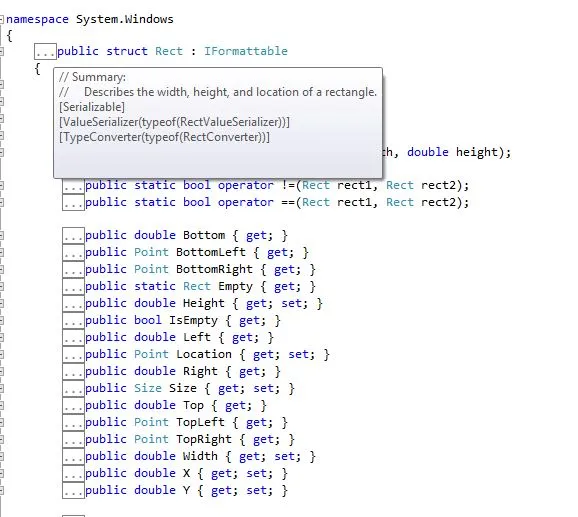
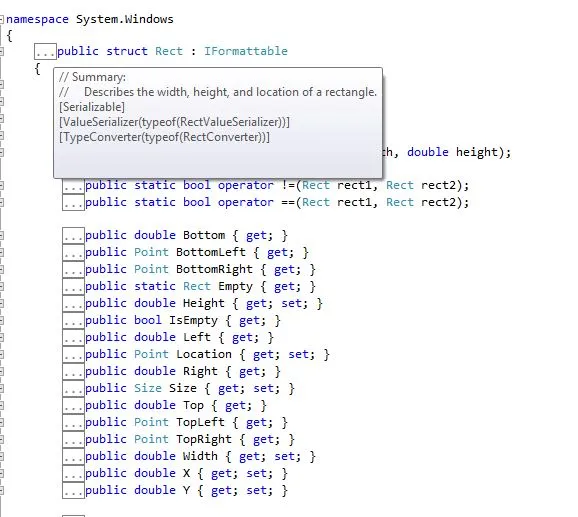
Rect是一个结构体,Height和Width不是依赖属性(请参见屏幕截图),因此无法绑定到任何东西。

使用依赖属性和绑定的方法如下:
MyRect类带有依赖属性:
public class MyRect : DependencyObject,INotifyPropertyChanged
{
public MyRect()
{
this.Rect = new Rect(0d, 0d, (double)Width, (double)Height);
}
private Rect rect;
public Rect Rect
{
get { return rect; }
set
{
rect = value;
RaiseChange("Rect");
}
}
public double Height
{
get { return (double)GetValue(HeightProperty); }
set { SetValue(HeightProperty, value); }
}
public static readonly DependencyProperty HeightProperty =
DependencyProperty.Register("Height", typeof(double), typeof(MyRect), new UIPropertyMetadata(1d, OnHeightChanged));
public static void OnHeightChanged(DependencyObject dp, DependencyPropertyChangedEventArgs e)
{
if (e.NewValue != null)
{
var MyRect = (dp as MyRect);
var hight = Convert.ToDouble(e.NewValue);
MyRect.Rect = new Rect(0d, 0d, MyRect.Rect.Width, hight);
}
}
public double Width
{
get { return (double)GetValue(WidthProperty); }
set { SetValue(WidthProperty, value); }
}
public static readonly DependencyProperty WidthProperty =
DependencyProperty.Register("Width", typeof(double), typeof(MyRect), new UIPropertyMetadata(1d, OnWidthChanged));
public static void OnWidthChanged(DependencyObject dp, DependencyPropertyChangedEventArgs e)
{
if (e.NewValue != null)
{
var MyRect = (dp as MyRect);
var width = Convert.ToDouble(e.NewValue);
MyRect.Rect = new Rect(0d, 0d, width, MyRect.Rect.Height);
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseChange(string prop)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
}
}
视图:
public partial class MainWindow : Window, INotifyPropertyChanged
{
public MainWindow()
{
InitializeComponent();
MyRect = new TabControl.MyRect();
}
private MyRect myRect;
public MyRect MyRect
{
get { return myRect; }
set { myRect = value; RaiseChange("MyRect");}
}
private void MySlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
if (MyRect != null)
{
MyRect.Height = e.NewValue/10;
MyRect.Width = e.NewValue/10;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseChange(string prop)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
}
}
XAML:
<Window x:Class="TabControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TabControl"
Title="MainWindow" Height="450" Width="525"
DataContext="{Binding RelativeSource={RelativeSource Self}}"
>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="80"/>
</Grid.RowDefinitions>
<Rectangle Name="recLogin" Height="300" Width="400" DataContext="{Binding MyRect}" >
<Rectangle.Fill>
<VisualBrush TileMode="None" Viewport="{Binding Rect}">
<VisualBrush.Visual>
<ScrollViewer Height="30" Width="100">
<Button Content="Transparent" Height="30" Width="80" />
</ScrollViewer>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Slider Maximum="20" x:Name="MySlider" Value="4" TickFrequency="1" Grid.Row="1" TickPlacement="TopLeft" ValueChanged="MySlider_ValueChanged" />
</Grid>
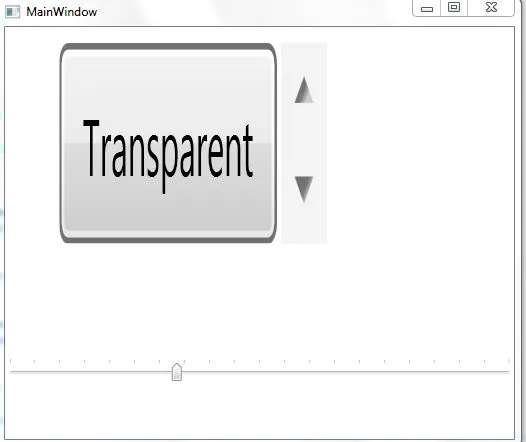
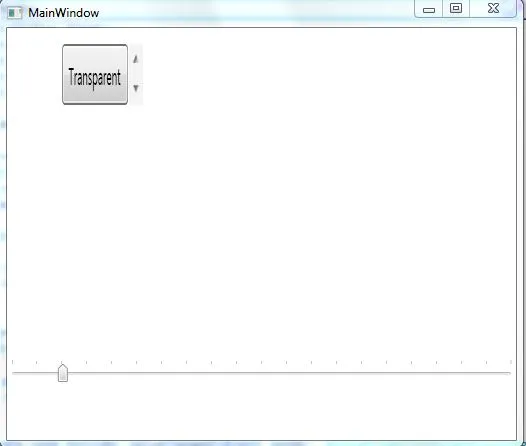
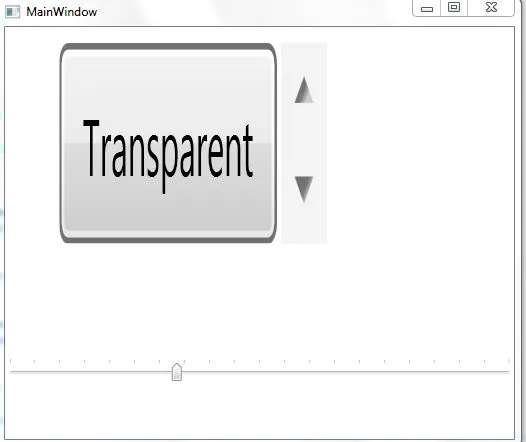
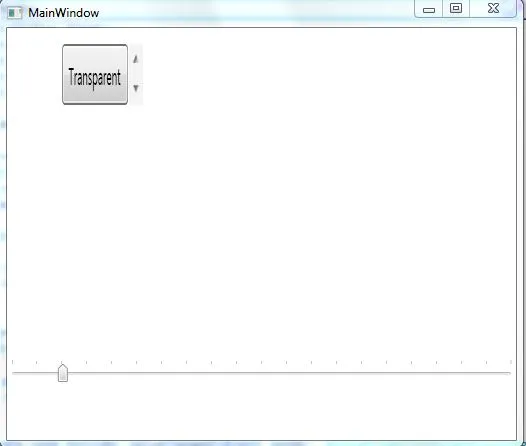
输出:





VisualBrush.Viewport是一个依赖属性。您可以使用多绑定为 Viewport 属性创建一个转换器,该转换器从两个源值创建一个 Rect。 - Clemens