到目前为止我一直在使用2列系统,但感觉需要第三列,而且3列横跨整个屏幕的话每次都要调整宽度才能看到更多内容。
有没有办法获得网格布局,但是屏幕下半部分只显示一个文件。
我知道这很难实现,但想知道是否有人知道类似方法。

发现可以在Packages/default/Main.sublime-menu中编辑自定义布局
但保存时出现问题error in trying to parse file: expected value in ~/library/application support/sublime text 2/packages/default/Main.sublime-menu:407:21
编辑:以获得更好的布局
找到了一个类似的东西,一直在尝试修改但不理解单元格如何工作
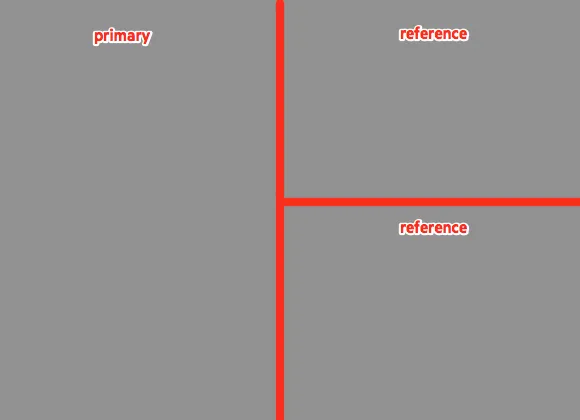
这一个与之相似
"args":
{
"cols": [0.0, 0.5, 1.0],
"rows": [0.0, 0.5, 1.0],
"cells": [
[0, 0, 1, 2], // (0.0, 0.0) -> (0.5, 1.0)
[1, 0, 2, 1], // (0.5, 0.0) -> (1.0, 0.5)
[1, 1, 2, 2] // (0.5, 0.5) -> (1.0, 1.0)
]
}
提供