Sublime Text 3自定义布局
11
- Alex Hunter
1
以下是我的Layouts.sublime-commands文件,它将“视图->布局”菜单中的所有布局添加到Sublime Text的命令面板中,以及所有可能的三个窗格布局的四种组合。将原始的Layouts.sublime-commands文件保存到您的Sublime Text配置“用户”文件夹中(或者如果您知道自己在做什么,可以保存到其他位置)。要使用,请打开命令面板并键入“Set Layout...”。 - mattst
3个回答
14
虽然您可以通过手动创建这样的布局来入手,但可能最简单的方法是使用一个软件包来完成。Origami 包就是其中之一。
使用该软件包,您可以按照以下步骤获取所需的布局:
- 选择
Origami:在下方创建面板命令(或使用标准的查看>布局>行:2菜单项)以创建两行 - 将焦点放在底部窗格上,然后选择
Origami: 在右侧创建面板
完成此布局后,您可以使用命令面板中的Origami: 保存当前布局保存它,并随后根据需要轻松地调用它。
假设您不想/无法安装第三方软件包,您还可以创建自定义菜单项和/或键绑定,以便为您设置此布局。
要将新项目添加到菜单中,请将以下文本保存为“Main.sublime-menu”,并将其放在您的“User”软件包中(如果您不知道在哪里,请使用“首选项>浏览程序包”):
[
{
"caption": "View",
"mnemonic": "V",
"id": "view",
"children":
[
{ "caption": "-", "id": "groups" },
{
"caption": "Layout",
"mnemonic": "L",
"id": "layout",
"children":
[
{
"caption": "Three Pane",
"command": "set_layout",
"args":
{
"cols": [0.0, 0.5, 1.0 ],
"rows": [0.0, 0.5, 1.0 ],
"cells": [
[0, 0, 2, 1 ],
[0, 1, 1, 2 ],
[1, 1, 2, 2 ]
]
}
}
]
},
]
}
]
这将在“视图>布局”下添加一个名为“Three Pane”的新菜单项,选中后将设置所需的布局。根据需要更改
caption字符串的值以更改布局名称。此外,您可以将以下按键绑定添加到自定义按键绑定(从菜单中选择“首选项>按键绑定”),以便拥有执行相同操作的快捷键:
{
"keys": ["alt+shift+3"],
"command": "set_layout",
"args":
{
"cols": [0.0, 0.5, 1.0 ],
"rows": [0.0, 0.5, 1.0 ],
"cells": [
[0, 0, 2, 1 ],
[0, 1, 1, 2 ],
[1, 1, 2, 2 ]
]
}
},
如果这是您的第一个自定义键绑定,请确保将整个文本用一对
[和]括起来,因为键绑定是项目列表,这只代表键绑定本身。这将重新使用默认的Windows / Linux三列键绑定,因此您可以根据需要更改它。如果您与上面的菜单更改一起执行此操作,则菜单将自动显示您正在使用的键绑定作为提醒,以防忘记。
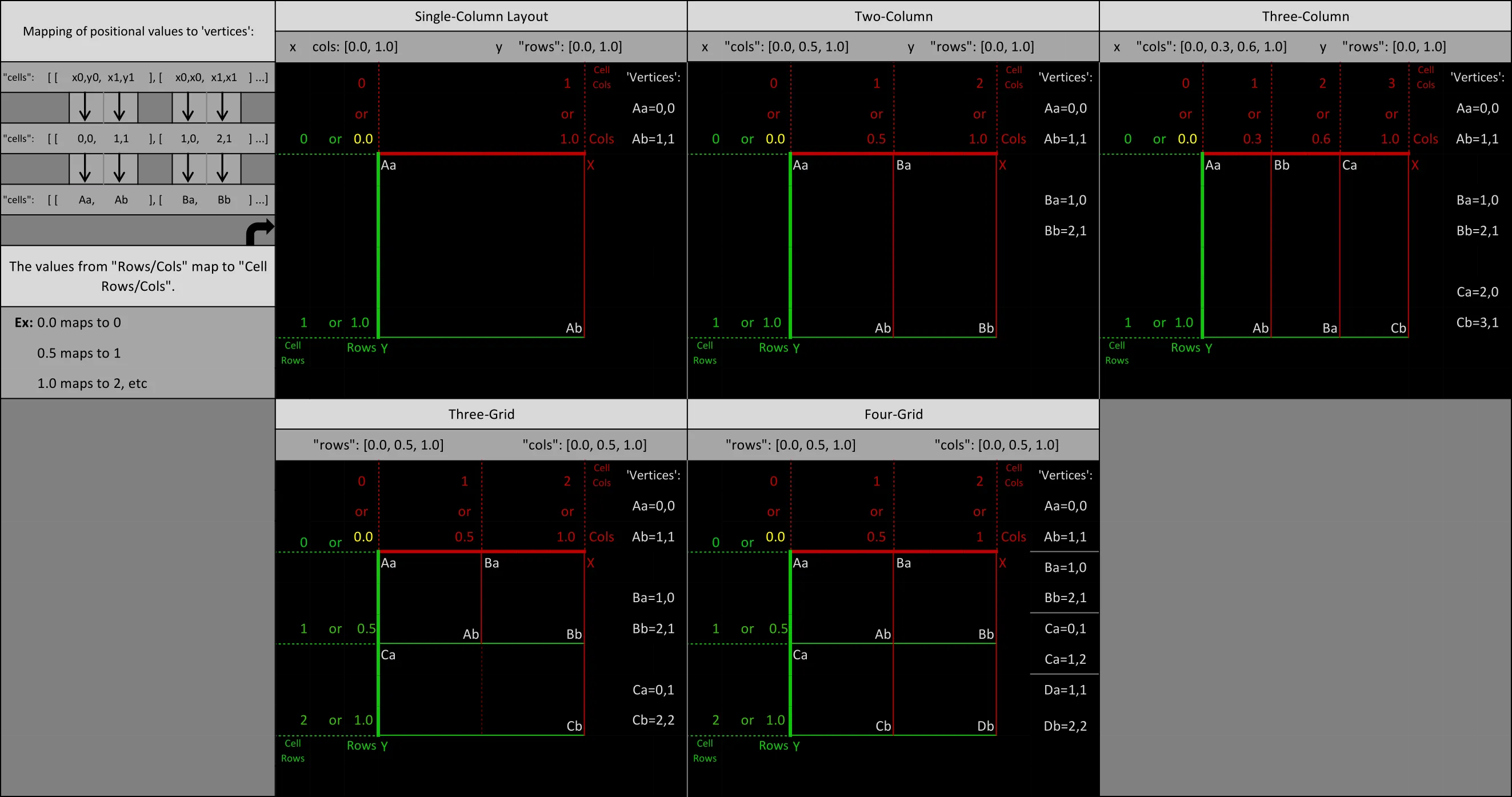
有关参考,set_layout命令接受与(官方未记录的)window.set_layout() API调用相同的layout参数。 该方法存在非官方文档,解释了这是如何工作的,虽然在此处我使用了Origami来创建布局。
- OdatNurd
3
你好,我需要手动操作,因为我无法下载软件包管理器,你能帮我吗? - Alex Hunter
不是
Main.sublime.menu 而是 Main.sublime-menu。 - certainlyakey@certainlyakey 谢谢你提醒我,不知道我怎么会错过那个。 :) - OdatNurd
3
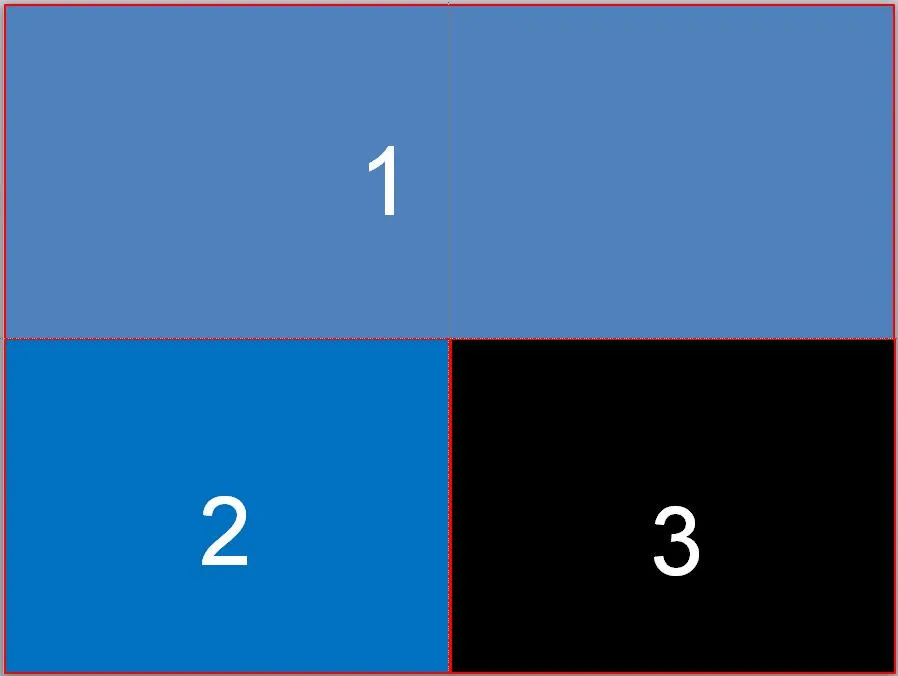
第一种方法:
安装more layouts扩展包,按下ALT + SHIFT + 6
在这里你可以看到该扩展包以及许多布局的示例:
https://packagecontrol.io/packages/More%20Layouts
如果你不知道如何安装扩展包,可以在这里找到相关信息:
https://packagecontrol.io/installation
第二种方法:
使用CTRL + `打开控制台
然后输入以下命令:
window.set_layout({'cols': [0.0, 0.5, 1.0], 'cells': [[0, 0, 1, 1], [1, 0, 2, 1], [0, 1, 2, 2]], 'rows': [0.0, 0.5, 1.0]})
这样就能实现所需的布局了。
- Yorki Bonilla
7
你好,我需要手动操作,因为我无法下载软件包管理器,你能帮我吗? - Alex Hunter
昨天我尝试了那个教程,但是它没有起作用。如果你有另一个教程或者知道如何做,请发布答案,谢谢。 - Alex Hunter
检查我的第二个选项,我已经为您完成了繁琐的工作 :) - Yorki Bonilla
1请查看我的回答,了解菜单项和相应的按键绑定。 - OdatNurd
1他跑得更快! - Yorki Bonilla
显示剩余2条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接