我希望用CSS创建一个模拟波浪运动的动画。
在此之前,我需要将一条或者一个div变成曲线形状。
目前我所熟悉的CSS规则只能将整个div变成半圆形或改变边框样式。
例如:border-radius, 或者 perspective 或者 border-top-radius...
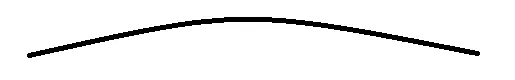
这张图片展示了我想要的效果:

这种效果是否可以实现?如果可以,怎么做呢?
您可以使用CSS中的非对称边框来制作曲线。
border-radius: 50%/100px 100px 0 0;
.box {
width: 500px;
height: 100px;
border: solid 5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 50%/100px 100px 0 0;
}<div class="box"></div>@Navaneeth和@Antfish,不需要进行转换,你们也可以像这样做,因为在上面的解决方案中只有顶部边框可见,所以对于内部曲线,可以使用底部边框。
.box {
width: 500px;
height: 100px;
border: solid 5px #000;
border-color: transparent transparent #000 transparent;
border-radius: 0 0 240px 50%/60px;
}<div class="box"></div>