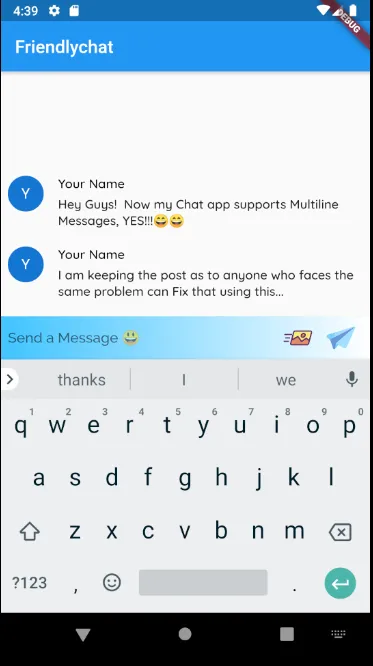
我创建了一个聊天应用程序,我在Column窗口小部件中创建了两个Text窗口小部件,现在我希望使聊天消息(第2个文本窗口小部件)的文本窗口小部件在水平填充空间后垂直显示,那么我该怎么办?这是聊天屏幕的图像,发生了这种情况(图片),由于我是新用户,所以这些图片是嵌入的。
代码如下:
我原本希望这段代码能像传统的聊天应用消息一样工作,第一个文本小部件(用户名)可以正常使用,但第二个小部件(实际的聊天信息)由于超出了像素范围而无法正常显示。请问如何修复这个问题并使其像传统的聊天消息一样显示?
代码如下:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
/// USER NAME
Text(userName, style: Theme.of(context).textTheme.subtitle),
/// CHAT MESSAGE
Container(
margin: const EdgeInsets.only(top: 5.0),
child: Text(
theText,
maxLines: null,
style: Theme.of(context).textTheme.body2,
),
),
],
),
我原本希望这段代码能像传统的聊天应用消息一样工作,第一个文本小部件(用户名)可以正常使用,但第二个小部件(实际的聊天信息)由于超出了像素范围而无法正常显示。请问如何修复这个问题并使其像传统的聊天消息一样显示?