我有一个FutureBuilder小部件,它从服务器检索聊天消息(或更新)并将其显示。以下是代码:
Future<List<Chat>> fetchChats(http.Client client, String providerUUID) async {
returns List<Chat>..
}
class ProviderChats extends StatelessWidget {
final List<Chat> chats;
final String providerUUID;
ProviderChats({this.chats, this.providerUUID});
@override
Widget build(BuildContext context) {
return FutureBuilder<List<Chat>>(
future: fetchChats(http.Client(), providerUUID),
builder: (context, snapshot){
if(snapshot.hasError) print(snapshot.error);
return snapshot.hasData ?
ChatsListWidgetClass(chats: snapshot.data) :
Center(child: CircularProgressIndicator());
},
);
}
}
class ChatsListWidgetClass extends StatelessWidget {
final List<Chat> chats;
ChatsListWidgetClass({this.chats});
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: chats.length,
itemBuilder: (context, index) {
return Card(
elevation: 10.0,
child: Column(
children: <Widget>[
Text(
chats[index].message,
),
Text(
chats[index].createdAt,
),
],
),
);
},
);
}
}
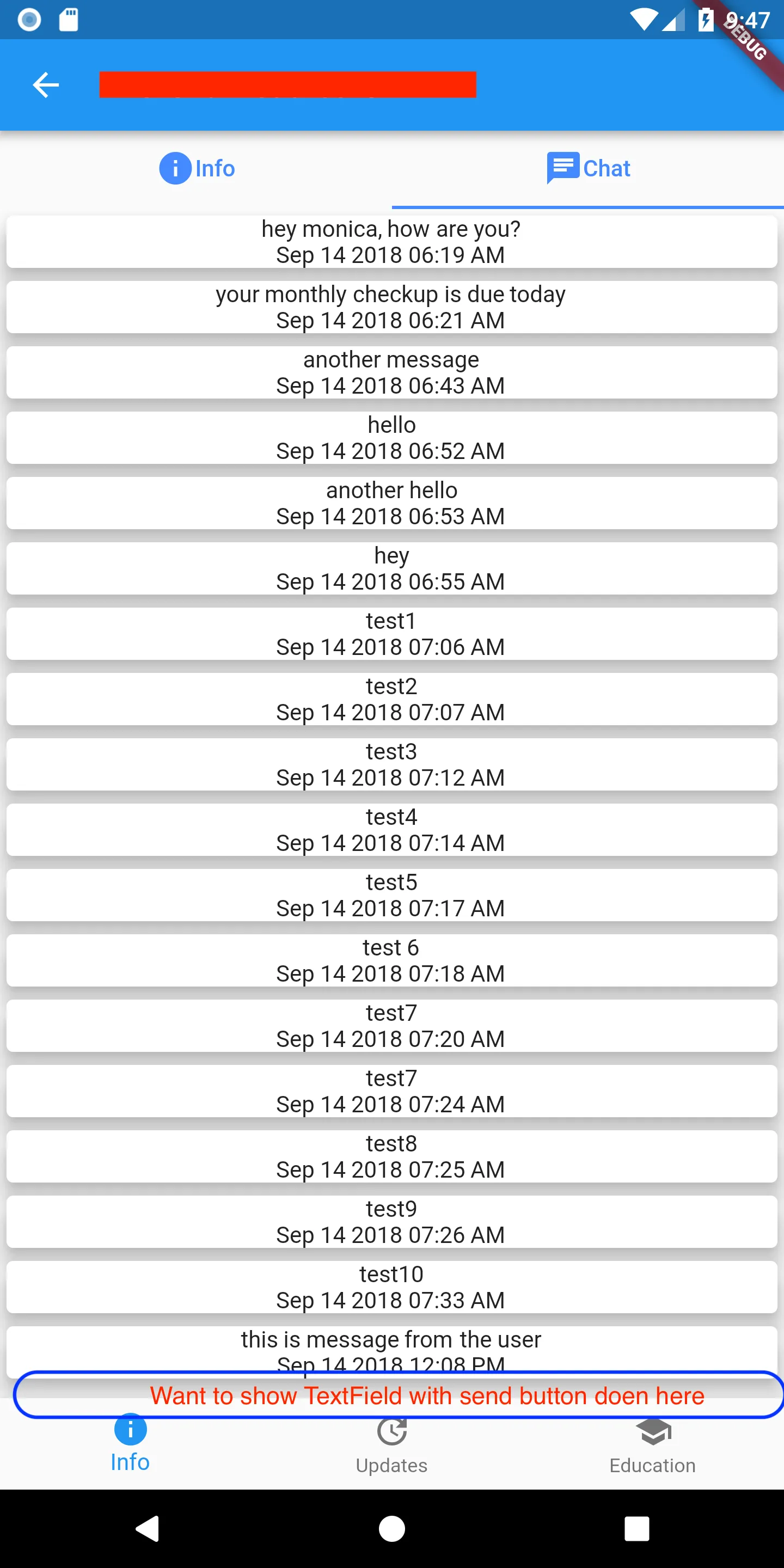
它看起来像这样:
在屏幕底部,我想展示一个带有发送按钮的TextField(就像我们在聊天界面上看到的一样)。但我无法将我的ListView.builder适应到Column中。
是否有一种方法使列表占据垂直空间的80%,并使发送文本字段占据底部20%。基本上像聊天应用程序窗口。