我希望能够将高度不同的
内容依次显示在一起,每行有两个
并排排列。我已经尝试过这样做,但是遇到了高度不同
之间的空隙问题。
以下是代码:
以下是代码:
<html>
<div class="itemlist">
<div class="ItemView">
<p>content</p>
</div>
<div class="ItemView">
<p>content</p>
</div>
<div class="ItemView">
<p>content</p>
</div>
<div class="ItemView">
<p>content</p>
</div>
<div class="ItemView">
<p>content</p>
</div>
</div>
.ItemView {
width: 46%;
float:left;
background: #fff;
margin: 10px 10px 0px 10px;
border: solid 1px #aaa;
text-align: left;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 2px 2px 2px #ddd;
-webkit-box-shadow: 2px 2px 2px #ddd;
box-shadow: 2px 2px 2px #ddd;
min-height: 90px;
padding: 0;
}
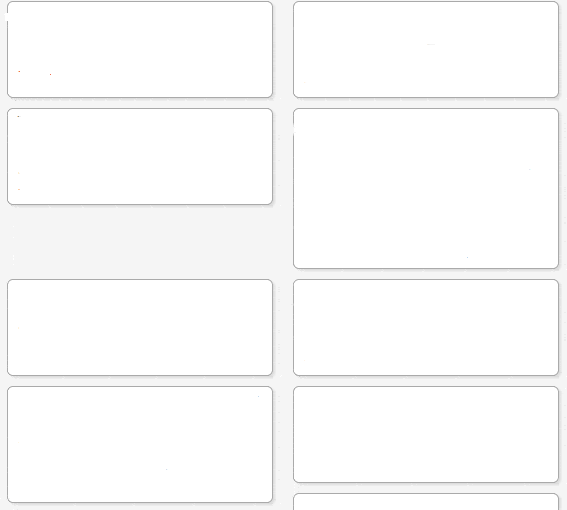
当前输出: