设计
信息挂件内容应该垂直居中,如下图所示:

编码设计
Windows:Chrome 20 / FF 14 / IE 9

Mac(Lion / Mt. Lion):Chrome / FF

代码
HTML
<div class="info">
<div class="weather display clearfix">
<div class="icon"><img src="imgs/icons/thunderstorms.png" align="Thunderstorms" /></div>
<div class="fl">
<p class="temperature">82° / 89°</p>
<p class="conditions">Thunderstorms</p>
</div>
</div>
<div class="time display">
<p>11:59 <span>AM</span></p>
</div>
<div class="date display clearfix">
<p class="number fl">23</p>
<p class="month-day fl">Jun <br />Sat</p>
</div>
</div><!-- //.info -->
CSS
.info {
display:table;
border-spacing:20px 0;
margin-right:-20px;
padding:6px 0 0;
}
.display {
background-color:rgba(255, 255, 255, .2);
border-radius:10px;
-ms-border-radius:10px;
color:#fff;
font-family:"Cutive", Arial, sans-serif;
display:table-cell;
height:70px;
vertical-align:middle;
padding:3px 15px 0;
}
.display p {padding:0;line-height:1em;}
.time, .date {padding-top:5px;}
.time p, .date .number {font-size:35px;}
.time span, .display .month-day, .conditions {
font-size:14px;
text-transform:uppercase;
font-family:"Maven Pro", Arial, sans-serif;
line-height:1.15em;
font-weight:500;
}
.display .month-day {padding-left:5px;}
.icon {float:left;padding:0 12px 0 0}
.display .temperature {font-size:24px;padding:4px 0 0;}
.display .conditions {text-transform:none;padding:2px 0 0;}
.lt-ie9 .display { /* IE rgba Fallback */
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#20ffffff,endColorstr=#20ffffff);
zoom:1;
}
问题
从上面的编码设计图片中可以看出,文本似乎会扰乱对齐。经过进一步查看,在Mac上,文本被呈现在元素之外。
Windows

Mac

注意
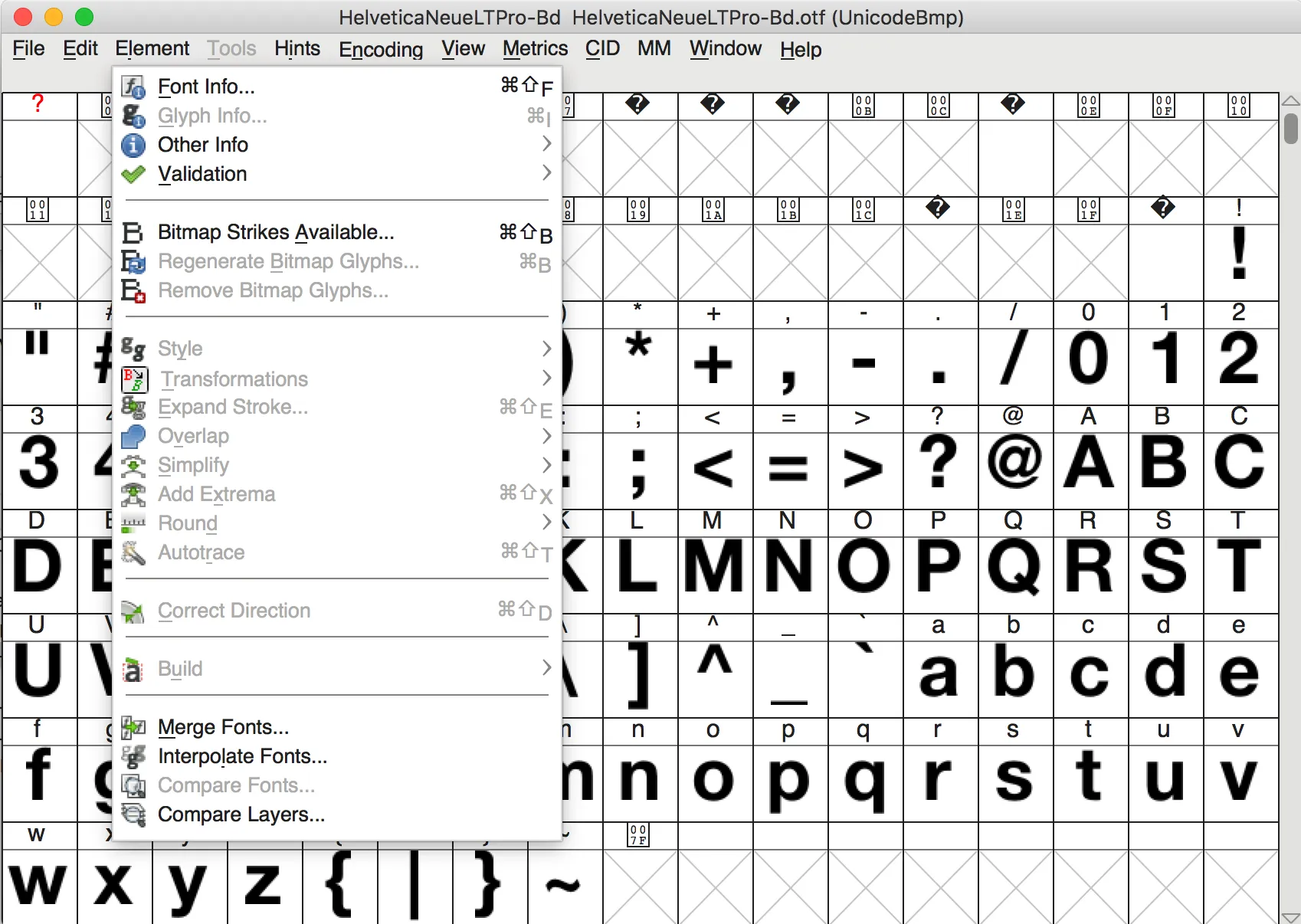
我使用 Google Web Fonts 样式表嵌入字体。
已测试
我尝试了以下方法:
- 在每个元素上设置行高。
- 在每个元素上设置字重。
- 在每个元素上设置高度。
- 在每个元素上使用高度/顶部内边距的组合。
- 使用百分比/em/px进行填充。
似乎无论我尝试什么,内容在Mac和PC上都不会完美地居中对齐。
我的问题
有可能以简单的方式实现我想要做的吗?
我应该放弃 display:table-cell; 方法,在每个元素和子元素上设置特定的高度/内边距?在两个操作系统之间仍然会遇到填充/间距问题。
我应该将这个问题归类为什么类型?行高?表格单元格?操作系统?等等......
提前致谢!




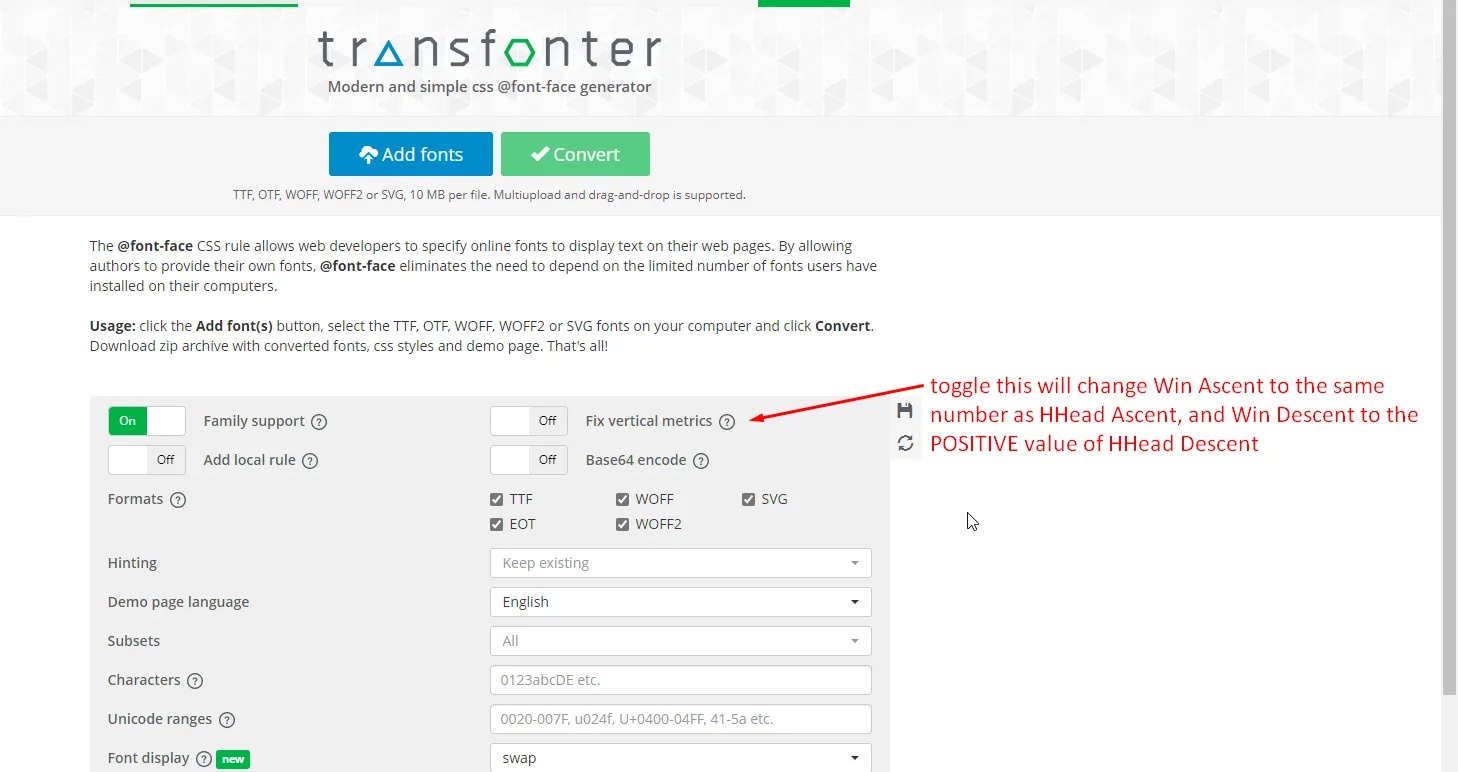
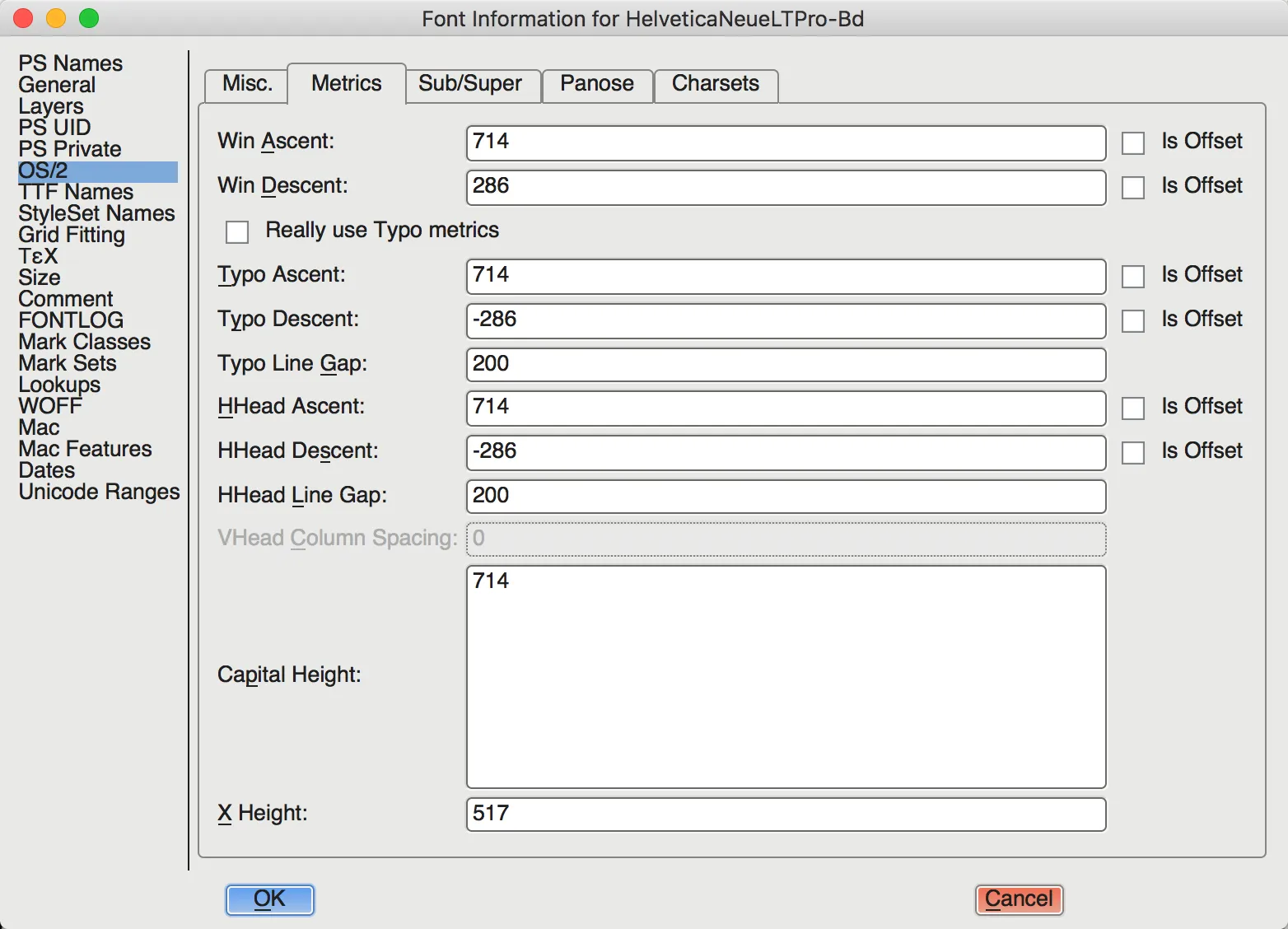
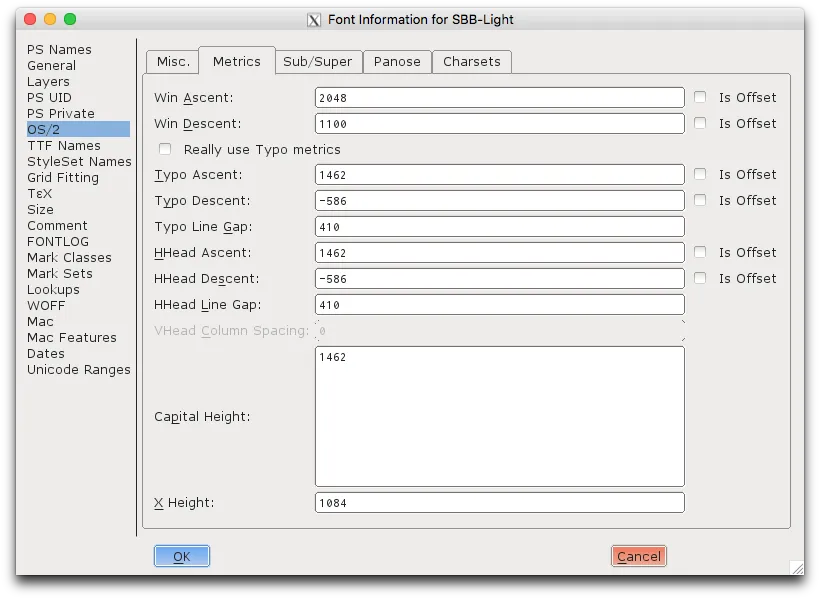
 取消所有“Is offset”复选框以及“Really use Typo metrics”复选框。我在Firefox和IE上遇到了最大的问题。调整“Win Descent”的值可以解决这两个浏览器的问题。
取消所有“Is offset”复选框以及“Really use Typo metrics”复选框。我在Firefox和IE上遇到了最大的问题。调整“Win Descent”的值可以解决这两个浏览器的问题。
line-height: initial;可以解决你的问题。 :) - w3debugger