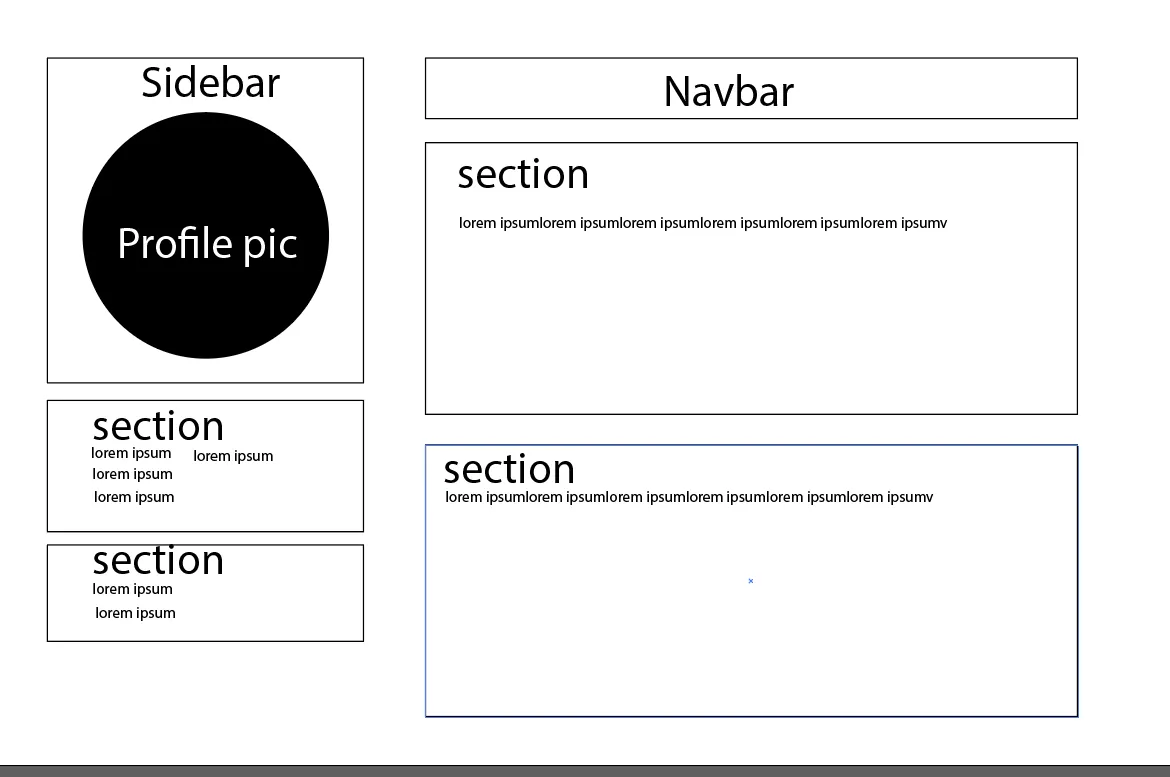
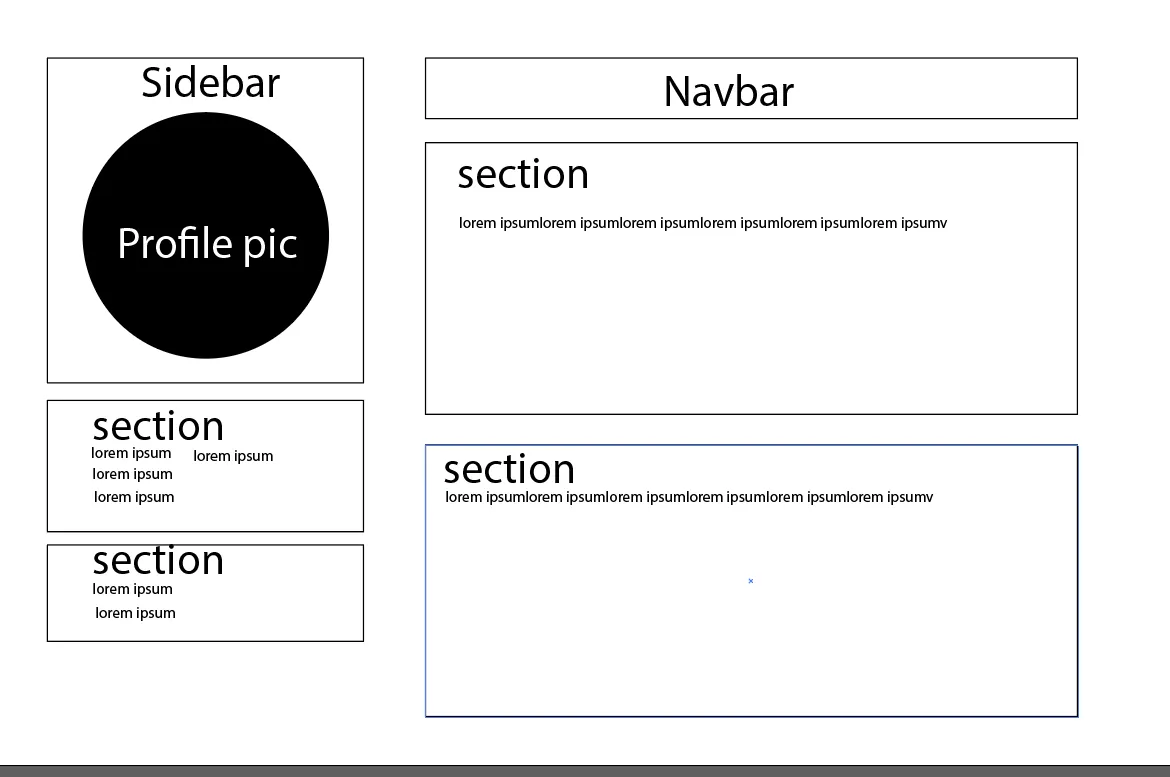
我尝试制作这样的布局:
 这是我的代码:
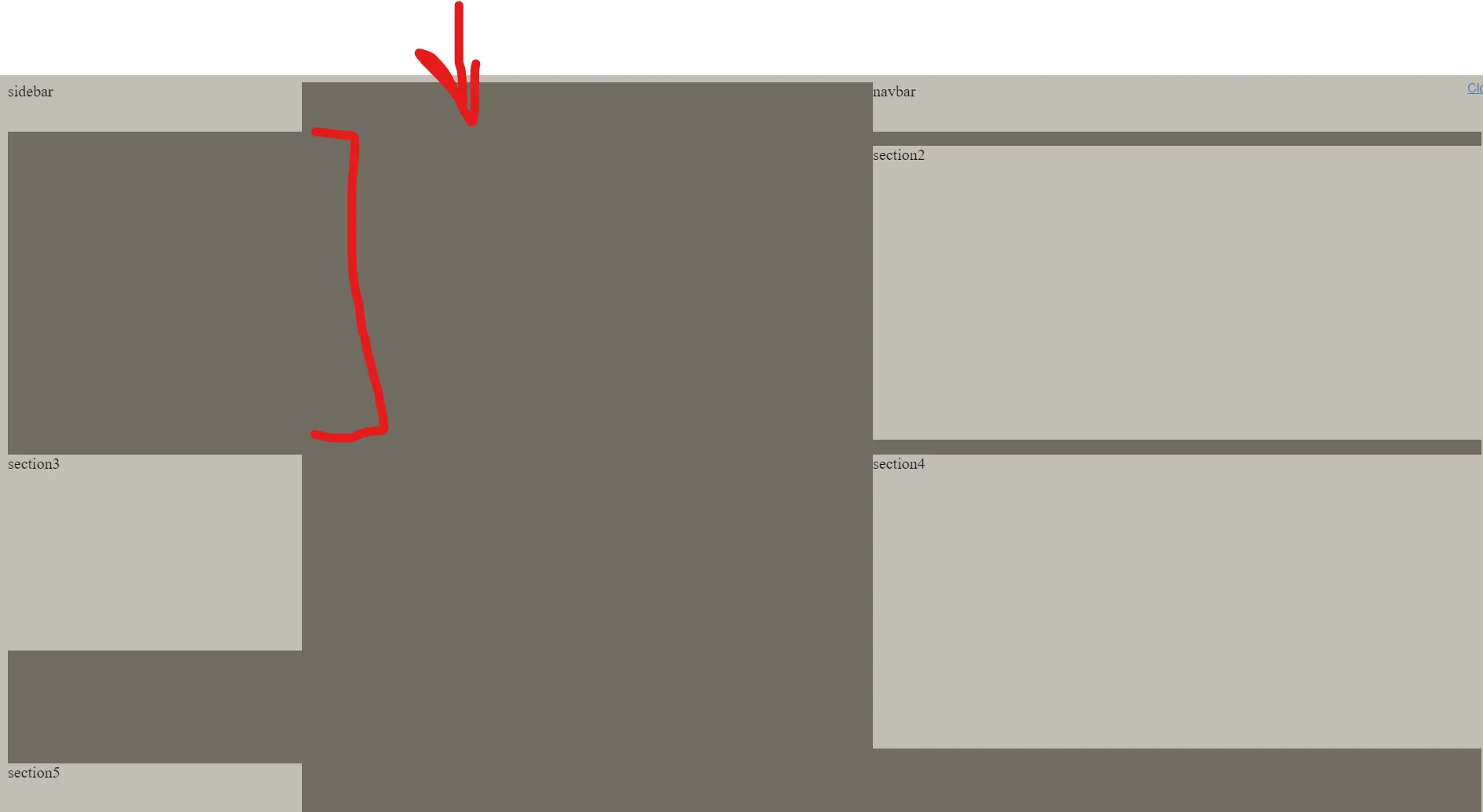
这里显示了输出:
我用红色标出了一些大问题,我的页面中存在巨大的间隙,并且我的列没有在网格中居中显示。我尝试添加"justify-content:center"和"align-items:center",但是这些都没有让侧边栏部分居中显示,而且我也不知道如何减少各个部分之间的间隙。我该如何修复代码以使其看起来更像我的草图中的布局?
这是我的代码:
这里显示了输出:
我用红色标出了一些大问题,我的页面中存在巨大的间隙,并且我的列没有在网格中居中显示。我尝试添加"justify-content:center"和"align-items:center",但是这些都没有让侧边栏部分居中显示,而且我也不知道如何减少各个部分之间的间隙。我该如何修复代码以使其看起来更像我的草图中的布局?
 这是我的代码:
这是我的代码:
.grid{
display: grid;
background: gray;
grid-gap: 15px;
justify-content: center
align-items: center;
grid-template-columns: repeat(2, auto);
grid-auto-rows: minmax(50px, auto);
}
.sidebar{
grid-column: 1/2;
background-color: white;
align-items: center;
justify-content: center;
width: 300px;
}
.navbar{
grid-column: 2/3;
background-color: white;
height: 50px;
}
.section2{
grid-column: 2/3;
background-color: white;
height: 300px;
}
.section4{
grid-column: 2/3;
background-color: white;
height: 300px;
}
.section3{
grid-column: 1/2;
background-color: white;
height: 200px;
align-items: center;
width: 300px;
}
.section5{
grid-column: 1/2;
background-color: white;
height: 100px;
align-items: center;
width: 300px;
}<div class="grid">
<div class="sidebar">sidebar</div>
<div class="navbar">navbar</div>
<div class="section2">section2</div>
<div class="section3">section3</div>
<div class="section4">section4</div>
<div class="section5">section5</div>
</div>