我试图开发一个图表,使用1个度量和3个维度来可视化数据。我将一个维度放在x轴上,一个作为堆叠,一个作为系列列表。
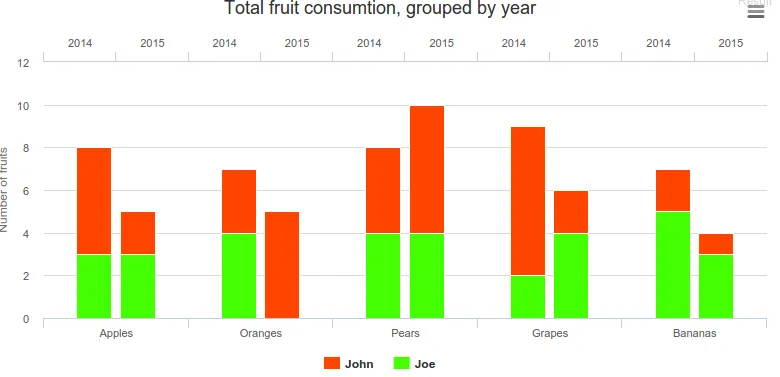
HighCharts有一个堆叠组合柱状图,我用它作为基础。请参见我的jsfiddle。
有什么提示吗?
HighCharts有一个堆叠组合柱状图,我用它作为基础。请参见我的jsfiddle。
series: [{
name: 'John',
color: '#ff4400',
data: [5, 3, 4, 7, 2],
stack: '2014'
}, {
name: 'Joe',
color: '#44ff00',
data: [3, 4, 4, 2, 5],
stack: '2014'
}, {
name: 'John',
color: '#ff4400',
data: [2, 5, 6, 2, 1],
showInLegend: false,
stack: '2015'
}, {
name: 'Joe',
data: [3, 0, 4, 4, 3],
color: '#44ff00',
showInLegend: false,
stack: '2015'
}]

有什么提示吗?