我有一堆由我的图形设计师提供的SVG格式图标。这些图标将用于应用程序和网站。在将它们用于网站时,我想将它们优化并转换为Web字体。因为我已经在使用grunt,所以我决定使用grunt webfont插件。它将所有内容转换为Web字体,我可以轻松调用并使用“font-size”属性进行调整大小。
然而,现在我遇到了几个问题:
鉴于上述情况,是否有办法:
提前感谢您的帮助。
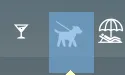
- 似乎所有图标的基线不同。有些比常规基线高得多,而有些则低于基线。请参见下面的屏幕截图:

- 在某些情况下,当使用字体时,它们似乎在元素下方添加了额外的空间,从而扰乱了间距。这似乎与line-height/font-size属性有关。如果我使字体大小更小,则额外的间距会消失,但在这种情况下,字体图标几乎看不见。我通过在父容器上使用overflow:hidden解决了这个问题:

- 最后,某些图标与其他图标相比显得更轻/更小。
鉴于上述情况,是否有办法:
- 规范化所有文件的大小,而无需编辑源SVG(例如使用Illustrator或Inkscape)
- 确保所有图标具有相同的基线
- 从SVG文件中删除图标周围的白色/空白框。
提前感谢您的帮助。
svg-sprite。 - Kaiido