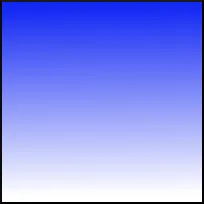
我试图创建一个从顶部到底部的线性渐变,如下所示:

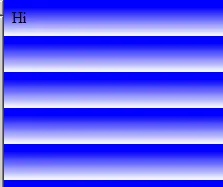
但是我得到的结果是:

以下是我的HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>Test Page</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
Hi
</body>
</html>
我的CSS:
body{
background: linear-gradient(0deg, white, blue 80%) ;
}
如果我使用90deg,而不是0deg,那么我会得到这个:

我需要这个渐变 - 但它应该旋转90度,即从上到下而不是从左到右。我很好奇为什么0deg似乎会产生类似于重复渐变的效果。
我已经尝试了Firefox 21和Chrome 27浏览器。我将非常感谢任何建议。