由于可以指定排版和旧式数字,我希望浏览器支持使用Web字体的表格数字?
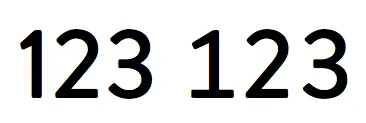
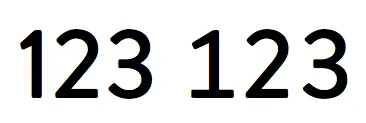
- 左侧:默认数字
- 右侧:所需的表格数字(请注意等宽字体)

由于可以指定排版和旧式数字,我希望浏览器支持使用Web字体的表格数字?

简单来说,是的。
目前您可以在其前缀形式中使用属性"font-feature-settings"并将"tnum"添加到值列表中 (示例),以访问启用OpenType字体中的表格数字:
font-feature-settings: 'tnum';
-webkit-font-feature-settings: 'tnum';
-moz-font-feature-settings: 'tnum';
查看caniuse以查看是否仍需要使用前缀版本。
请注意,如果您正在使用Typekit提供Web字体,请确保在语言支持下选择"All Characters"。
我认为这是访问这个OpenType特性(font-feature-settings: 'tnum' )的推荐方法,这是Mark Fox的答案。
font-variant-numeric: tabular-nums;
目前在http://caniuse.com/#search=font-variant-numeric上找不到任何信息,因此在浏览器支持能够更好地确定之前,请使用Mark的答案。
虽然可以指定表格数字,但无法保证最终用户的浏览器支持tnum属性。
Web Type现状记录哪些浏览器支持这些(和其他)高级排版功能。
截至本文编写时为止,以下浏览器支持tnum:
tnum不受以下浏览器支持: