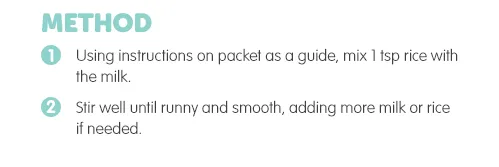
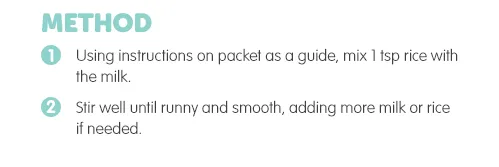
我想要给有序列表中的数字设置样式,希望能够添加背景颜色、边框半径和文字颜色,这样它们就能与我正在制作的设计相匹配:

我猜这是不可能的,我将不得不为每个数字使用不同的图片。
ol li:first-child {list-style-image:url('1.png')};
ol li:nth-child(2) {list-style-image:url('2.png');}
etc...
有没有更简单的解决方案?
我想要给有序列表中的数字设置样式,希望能够添加背景颜色、边框半径和文字颜色,这样它们就能与我正在制作的设计相匹配:

我猜这是不可能的,我将不得不为每个数字使用不同的图片。
ol li:first-child {list-style-image:url('1.png')};
ol li:nth-child(2) {list-style-image:url('2.png');}
etc...
有没有更简单的解决方案?
您可以使用CSS 计数器与:before伪元素相结合来完成此操作:
ol {
list-style: none;
counter-reset: item;
}
li {
counter-increment: item;
margin-bottom: 5px;
}
li:before {
margin-right: 10px;
content: counter(item);
background: lightblue;
border-radius: 100%;
color: white;
width: 1.2em;
text-align: center;
display: inline-block;
}<ol>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>counter-reset: item; 应该放在 ol 块中,否则计数器在嵌套的 <ol> 中将不会被重置。 - Michael Klöpzigmargin-left: -2.0em; width: -2.0em;。 - cmhughesli元素添加position: relative;属性,然后对于:before伪元素,您需要给它添加position: absolute;属性,然后使用top和left属性将其定位到您想要的位置。 - mike我正在寻找一些不同的东西,在 CodePen 上发现了这个例子;
试试这个:http://codepen.io/sawmac/pen/txBhK
body {
font-size: 1.2em;
font-family: "Helvetica Neue", Helvetica, sans-serif;
margin: 50px;
}
.custom-counter {
margin: 0;
padding: 0;
list-style-type: none;
}
.custom-counter li {
counter-increment: step-counter;
margin-bottom: 5px;
}
.custom-counter li::before {
content: counter(step-counter);
margin-right: 20px;
font-size: 80%;
background-color: rgb(180, 180, 180);
color: white;
font-weight: bold;
padding: 3px 8px;
border-radius: 11px;
}<ol class="custom-counter">
<li>This is the first item</li>
<li>This is the second item</li>
<li>This is the third item</li>
<li>This is the fourth item</li>
<li>This is the fifth item</li>
<li>This is the sixth item</li>
</ol>2021更新,您可以在最新的浏览器中使用::marker伪元素选择器:https://developer.mozilla.org/zh-CN/docs/Web/CSS/::marker
li::marker {
color: red;
}
li {
color: blue;
}<ol>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>body {
font-size: 1.2em;
font-family: "Helvetica Neue", Helvetica, sans-serif;
margin: 50px;
}
.custom-counter {
margin: 0;
padding: 0;
list-style-type: none;
}
.custom-counter li {
counter-increment: step-counter;
margin-bottom: 5px;
}
.custom-counter li::before {
content: counter(step-counter);
margin-right: 20px;
font-size: 80%;
background-color: rgb(180, 180, 180);
color: white;
font-weight: bold;
padding: 3px 8px;
border-radius: 11px;
}<ol class="custom-counter">
<li>This is the first item</li>
<li>This is the second item</li>
<li>This is the third item</li>
<li>This is the fourth item</li>
<li>This is the fifth item</li>
<li>This is the sixth item</li>
</ol>body {
font-size: 1.2em;
font-family: "Helvetica Neue", Helvetica, sans-serif;
margin: 50px;
}
.custom-counter {
margin: 0;
padding: 0;
list-style-type: none;
}
.custom-counter li {
counter-increment: step-counter;
margin-bottom: 5px;
}
.custom-counter li::before {
content: counter(step-counter);
margin-right: 20px;
font-size: 80%;
background-color: rgb(180, 180, 180);
color: white;
font-weight: bold;
padding: 3px 8px;
border-radius: 11px;
}<ol class="custom-counter">
<li>This is the first item</li>
<li>This is the second item</li>
<li>This is the third item</li>
<li>This is the fourth item</li>
<li>This is the fifth item</li>
<li>This is the sixth item</li>
</ol> ol li::marker {
font-weight: bold;
}
在Chrome中可用。
- http://codeitdown.com/ordered-list-css-styles/
- http://css-tricks.com/numbering-in-style/
这是一个不错的问题,但稍微搜索一下就可以得到答案。
- crafter