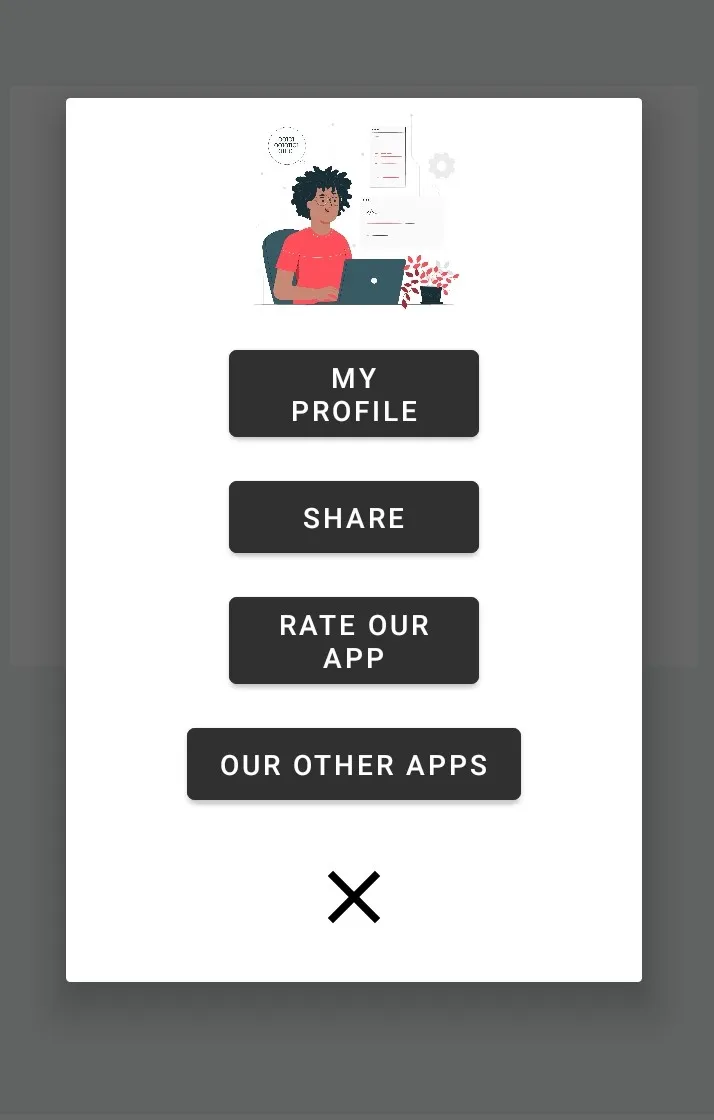
我希望能够创建一个自定义对话框,如下所示。我能够创建具有两个按钮(积极和消极按钮)的普通对话框。但是,我搜索了很多有关创建自定义对话框的信息,但无果。
showAlertDialog(BuildContext context) {
// set up the buttons
Widget cancelButton = FlatButton(
child: Text("Cancel"),
onPressed: () {},
);
Widget continueButton = FlatButton(
child: Text("Continue"),
onPressed: () {},
);
// set up the AlertDialog
AlertDialog alert = AlertDialog(
title: Text("Action"),
content: Text("Would you like to continue learning how to use Flutter alerts?"),
actions: [
cancelButton,
continueButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
现在我希望将这些按钮和图像作为对话框的子项,并在底部放置图标按钮“X”以关闭对话框。感谢任何帮助。我是Flutter的完全新手。