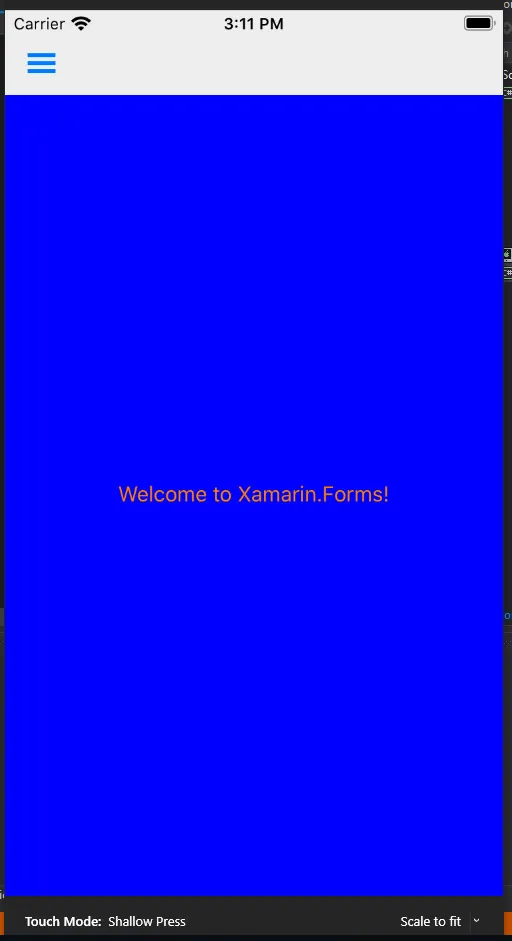
有没有办法让内容触碰屏幕顶部并保持汉堡图标? 在下面的示例中,想象一下蓝色背景是一张图片,我希望蓝色能够接触屏幕顶部,并且汉堡图标可以叠加在上面:
 我尝试了以下操作,但它只改变了栏的颜色:
我尝试了以下操作,但它只改变了栏的颜色:
如果没有隐藏仅限于工具栏的方法,有没有办法隐藏工具栏和汉堡包图标,然后手动添加图标呢?
编辑: 我尝试过了,但它也删除了汉堡包图标。 有没有办法重新添加汉堡包图标?
 我尝试了以下操作,但它只改变了栏的颜色:
我尝试了以下操作,但它只改变了栏的颜色:<Shell
BackgroundColor="Transparent">
如果没有隐藏仅限于工具栏的方法,有没有办法隐藏工具栏和汉堡包图标,然后手动添加图标呢?
编辑: 我尝试过了,但它也删除了汉堡包图标。 有没有办法重新添加汉堡包图标?
Shell.NavBarIsVisible="False"
编辑: 刚看到这个实现,这正是我所需要的,但有没有办法在Xamarin Shell中实现这种效果: https://xamgirl.com/transparent-navigation-bar-in-xamarin-forms/
解决方案: 现在已将此问题移至Xamarin Forms GitHub