我正在尝试使用Jetpack Compose Material Design 3设置新项目,但我无法让主题正常工作,屏幕始终显示默认的Android颜色。
这是我的MaterialTheme()代码:
import androidx.compose.material3.MaterialTheme
@Composable
fun AppTheme(
darkTheme: Boolean = true,
content: @Composable () -> Unit
) {
val colorScheme = if (darkTheme) {
DarkColorScheme
} else {
LightColorScheme
}
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
这是
colorSchemes:import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.lightColorScheme
import androidx.compose.runtime.Composable
import androidx.compose.ui.graphics.Color
private val DarkColorScheme = darkColorScheme(
primary = DarkPrimary,
secondary = DarkSecondary,
background = Color.Black,
surface = DarkBackground,
onPrimary = Color.DarkGray,
onSecondary = Color.White,
onBackground = Color.White,
onSurface = Color.White
)
private val LightColorScheme = lightColorScheme(
primary = LightPrimary,
secondary = LightSecondary,
background = Color.White,
surface = Color.White,
onPrimary = Color.White,
onSecondary = Color.Black,
onBackground = Color.Black,
onSurface = Color.Black
)
这里是一些颜色的示例:
import androidx.compose.ui.graphics.Color
val DarkBackground = Color(0xFF363636)
val DarkPrimary = Color(0xFFaac3e1)
最后,这是我在MainActivity.kt中使用主题的方式:
@OptIn(ExperimentalMaterial3WindowSizeClassApi::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AppTheme {
//App content...
}
}
}
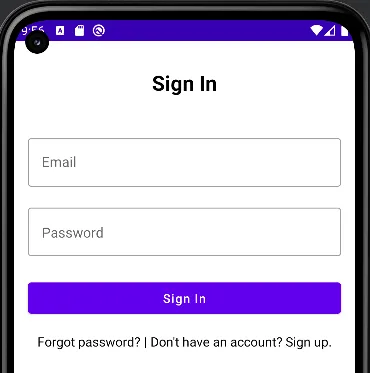
但是当我启动应用程序时,我只看到默认的Android应用程序颜色,这个截图是在打开暗模式的应用程序中获取的(没有暗模式时完全相同):
这个登录页面只包含输入、文本和按钮字段,我需要添加什么才能在主活动中传递到主题的应用程序内容中找到主题?
非常感谢您的帮助,如果我漏掉了什么显而易见的东西,请多多包涵!