如何在Jetpack Compose中使用Material3设置卡片的高度
43
- RaJ
2个回答
125
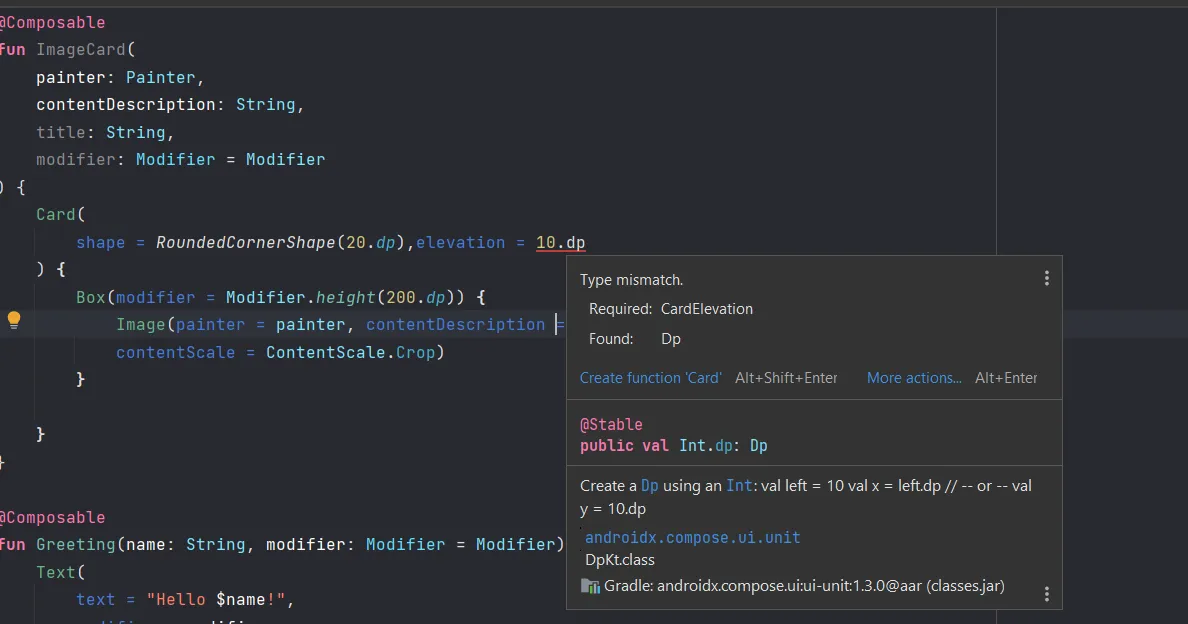
您正在使用 M3 (androidx.compose.material3) 的 Card 组件,并且 elevation 属性需要一个 CardElevation 对象:
类似这样:
类似这样:
Card(
shape = RoundedCornerShape(20.dp),
elevation = CardDefaults.cardElevation(
defaultElevation = 10.dp
)
)
- Gabriele Mariotti
2
由于某种原因,它还会改变容器的颜色。 - user924
表面的颜色会根据高度变化而改变(https://developer.android.com/jetpack/compose/designsystems/material3#elevation)。点击此处查看解决方案:https://stackoverflow.com/a/76160786 - undefined
1
我们可以使用以下方法在Android Compose中给卡片添加高度。
导入
Card(elevation = CardDefaults.cardElevation(
defaultElevation = 10.dp))
导入
import androidx.compose.material3.Card
- Nikhil Katekhaye
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 15 Jetpack Compose Material3 拉动刷新功能
- 14 如何在Jetpack Compose中正确设置TextField的高度?
- 5 Jetpack Compose Material3 - Switch 的标签
- 3 Jetpack Compose Material3禁用的ListItem
- 3 如何在Jetpack Compose中制作卡片渐变?
- 10 在Jetpack Compose中使用Material 3更改卡片高度等同于更改卡片颜色。
- 3 Jetpack Compose中Material3 NavigationBar的错误涟漪
- 10 Jetpack Compose中的Material3颜色协调。
- 3 Jetpack Compose UI测试与Material3 DatePickerDialog
- 3 Jetpack Compose Material3 没有使用主题。