我已经制作了一个笔来展示这个问题。
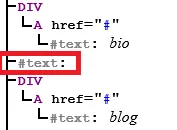
如果您使用Chrome开发者工具检查菜单,您会发现每个div之间有1像素的间隙。我已经禁用了边框,将边距和填充设置为0,但它仍然存在。要么我太蠢了无法解决它,要么我不知道该怎么做。我尝试了line-height: 0px; 和vertical-align: top;,但都没有起作用。我非常感谢您的帮助,Joel。
* {
margin: 0;
padding: 0;
}
body {
background-color: #fffeed;
}
#menu {
height: 60px;
border-bottom: 1px solid black;
}
#menu > div {
border-right: 1px solid black;
display: inline-block;
height: 20px;
width: 90px;
padding: 20px 0;
text-decoration: none;
text-align: center;
position: relative;
}
#menu > div > a {
text-decoration: none;
color: black;
}<div id="wrapper">
<header>
<div id="menu">
<div><a href="#">bio</a>
</div>
<div><a href="#">blog</a>
</div>
<div><a href="#">contact</a>
</div>
</div>
</header>
</div>