我的模型是:
public partial class transaction
{
public int transaction_id { get; set; }
public Nullable<int> transaction_req_no { get; set; }
public Nullable<System.DateTime> transaction_date { get; set; }
public Nullable<int> transaction_reqst_by { get; set; }
public Nullable<int> transaction_priority { get; set; }
public Nullable<int> transaction_item { get; set; }
public Nullable<int> transaction_site { get; set; }
public Nullable<int> transaction_dept { get; set; }
public Nullable<int> transaction_reqst_status { get; set; }
public virtual department department { get; set; }
public virtual item item { get; set; }
public virtual person person { get; set; }
public virtual priority priority { get; set; }
public virtual request request { get; set; }
public virtual site site { get; set; }
public virtual status status { get; set; }
}
视图:
<div class="form-horizontal">
<h4>transaction</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.transaction_req_no, "transaction_req_no", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_req_no", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_req_no, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_date, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.transaction_date, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.transaction_date, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_reqst_by, "transaction_reqst_by", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_reqst_by", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_reqst_by, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_priority, "transaction_priority", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_priority", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_priority, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_item, "transaction_item", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-4">
@Html.DropDownList("transaction_item", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_item, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_site, "transaction_site", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_site", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_site, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_dept, "transaction_dept", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_dept", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_dept, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.transaction_reqst_status, "transaction_reqst_status", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("transaction_reqst_status", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.transaction_reqst_status, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
控制器是通过脚手架生成的。没有添加任何额外的代码。我想添加多个交易项。
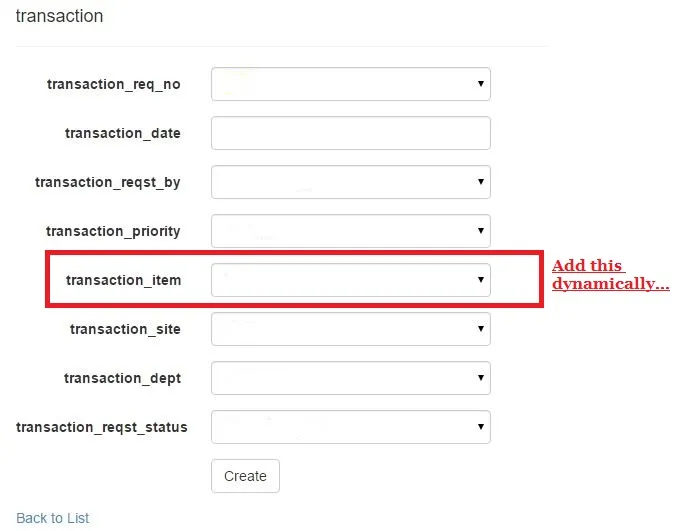
public Nullable<int> transaction_item { get; set; }脚手架视图为此生成下拉列表。我需要一个用户能够从前端添加多个项目。
我阅读了this, this和this。第一个first看起来很有前途,但我仍然不知道如何将数据添加到数据库中,即使我可以使用jQuery在前端添加元素。
ListBoxFor(),而不是用于选择单个项目的DropDownListFor()。 - user3559349