我将尝试为ASP.NET MVC表格下方编写一个“添加”按钮,以动态添加空白行,并有一个提交按钮,以便一次性保存每行到数据库中。
SO上有几个 相似的 问题,但都无法适用于此。我一直在尝试应用这个示例,但“添加”按钮没有附加新行。
模型:
SO上有几个 相似的 问题,但都无法适用于此。我一直在尝试应用这个示例,但“添加”按钮没有附加新行。
模型:
public class TableForm
{
public int Id { get; set; }
public List<TableFormData> TableFormDatas { get; set; }
}
public class TableFormData
{
public int Id { get; set; }
public string ClientSampleID { get; set; }
public string AdditionalComments { get; set; }
public string AcidStables { get; set; }
Razor视图:
@model NewTestSix.Models.TableForm
@{
ViewData["Title"] = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
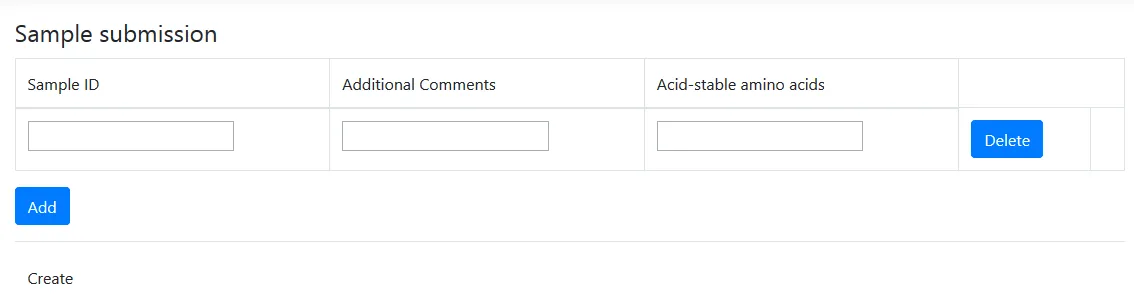
<legend>Sample submission</legend>
<table id="submissionTable" class="table table-bordered">
<thead>
<tr>
<td>Sample ID</td>
<td>Additional Comments</td>
<td>Acid-stable amino acids</td>
</tr>
</thead>
<tr id="tablerow0">
<td>
<div class="editor-field">
<input class="text-box single-line" name="ClientSampleID[0]" type="text" value="" required="required" />
</div>
</td>
<td>
<div class="editor-field">
<input class="text-box single-line" name="AdditionalComments[0]" type="text" value="" required="required" />
</div>
</td>
<td>
<div class="editor-field">
<input class="text-box single-line" name="AcidStables[0]" type="text" value="" />
</div>
</td>
<td>
<button type="button" class="btn btn-primary" onclick="removeTr(0);">Delete</button>
</td>
<td>
</td>
</tr>
</table>
<p>
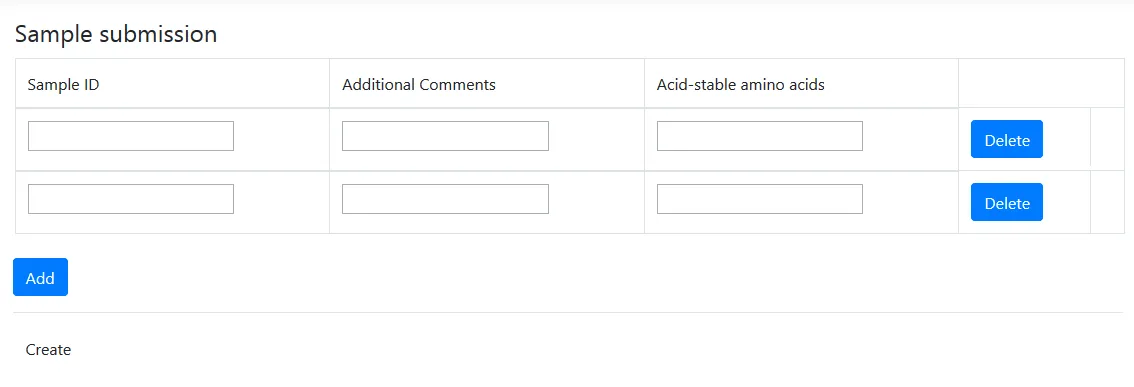
<button id="add" type="submit" class="btn btn-primary">Add</button>
</p>
<hr />
<p>
<input type="submit" value="Create" class="btn btn-default" />
</p>
</fieldset>
}
@section Scripts {
<script src="~/bundles/jqueryval.js" type="text/javascript">
var counter = 1;
$(function () {
$('#add').click(function () {
$('<tr id="tablerow' + counter + '"><td>' +
'<input type="text" class="text-box single-line" name="ClientSampleID[' + counter + ']" value="" required="required" />' +
'</td>' +
'<td>' +
'<input type="text" class="text-box single-line" name="AdditionalComments[' + counter + ']" value="" required="required" />' +
'</td>' +
'<td>' +
'<input type="text" class="text-box single-line" name="AcidStables[' + counter + ']" value="" required="required" />' +
'</td>' +
'<td>' +
'<button type="button" class="btn btn-primary" onclick="removeTr(' + counter + ');">Delete</button>' +
'</td>' +
'</tr>').appendTo('#submissionTable');
counter++;
return false;
});
});
function removeTr(index) {
if (counter > 1) {
$('#tablerow' + index).remove();
counter--;
}
return false;
}
</script>
我不太关心模型绑定和控制器在这个阶段的关系,我只想让这个添加按钮起作用。例如控制器:
[HttpPost]
public ActionResult Index(string any = "")
{
IList<TableForm> _TableForm = new List<TableForm>();
//Loop through the forms
for (int i = 0; i <= Request.Form.Count; i++)
{
var ClientSampleID = Request.Form["ClientSampleID[" + i + "]"];
var additionalComments = Request.Form["AdditionalComments[" + i + "]"];
var acidStables = Request.Form["AcidStables[" + i + "]"];
if (!String.IsNullOrEmpty(ClientSampleID))
{
_TableForm.Add(new TableForm { ClientSampleID = ClientSampleID, AcidStables = acidStables, AdditionalComments = additionalComments });
}
}
return View();
}
感谢任何见解。