我正在使用Bootstrap制作一个网站。在我的Jumbotron中,左侧有一些文本,右侧有一张图片。在移动设备上,图片会出现在顶部。
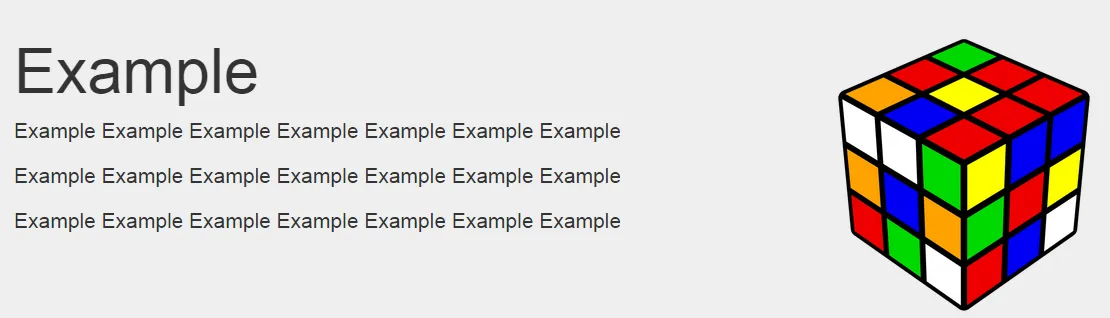
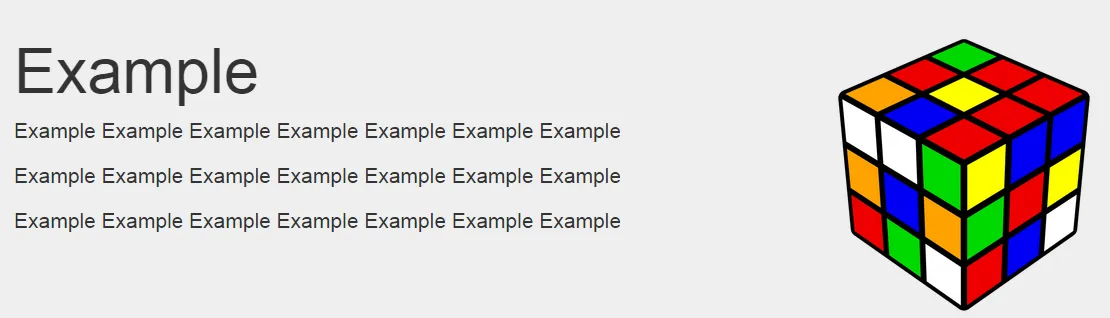
在桌面上的样子: 在移动设备上的样子:
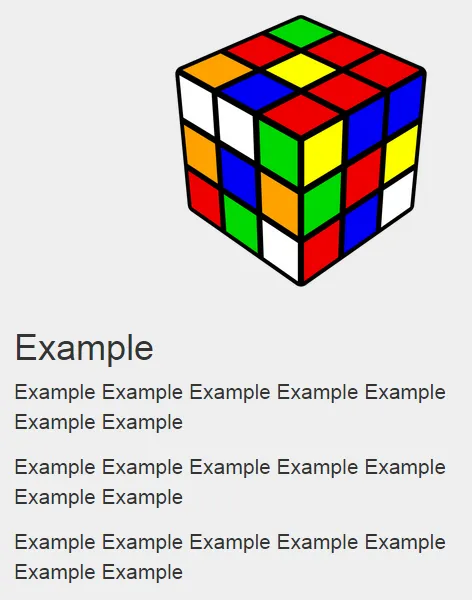
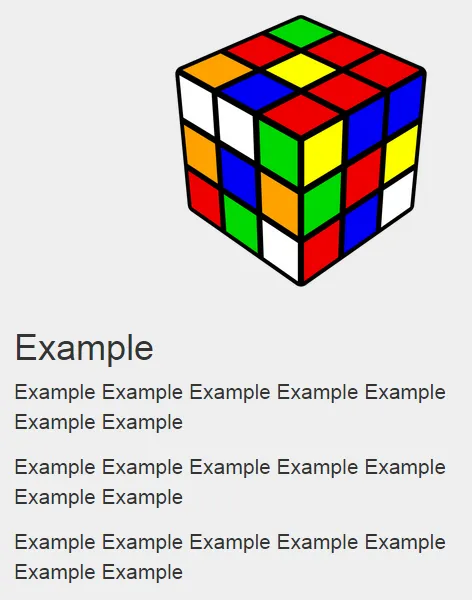
在移动设备上的样子:

问题是,在移动设备上,如果图片居中而不是靠右浮动,会更好看。这可能吗?
HTML代码:
CSS:
在桌面上的样子:
 在移动设备上的样子:
在移动设备上的样子:

问题是,在移动设备上,如果图片居中而不是靠右浮动,会更好看。这可能吗?
HTML代码:
<div class="jumbotron">
<div class="container" id="main">
<div class="img"
<p id="pic"><img id="pic" src="http://cube.crider.co.uk/visualcube.php?fmt=png&size=800&bg=t&alg=F2%20D2%20L2%20F2%20L2%20F%20U2%20R2%20L%20U%27%20B%20D%27%20F%27%20U2%20L%20D2%20L2%20F2" width="300px" height="300px"></p>
</div>
<h1>Example </h1>
<p>Example Example Example Example Example Example Example</p>
<p>Example Example Example Example Example Example Example</p>
<p>Example Example Example Example Example Example Example</p>
</div>
</div>
CSS:
.img{
float: right;
margin-right: 40px;
margin-bottom: 20px;
display: inline;
}