我在Android Chrome上遇到了奇怪的问题,包括移动设备和平板电脑。
我试图用文字(字体大小)填充容器宽度。
当我将元素的字体大小设置为两倍时,我期望宽度也会是两倍。在桌面上效果几乎完美,但在移动设备上不行,宽度比2倍略大一些。
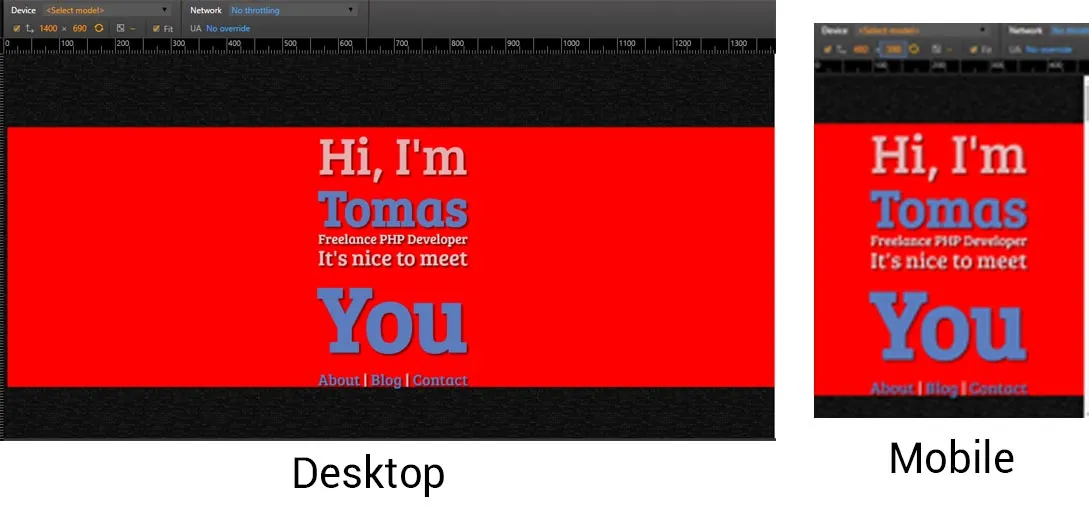
结果:
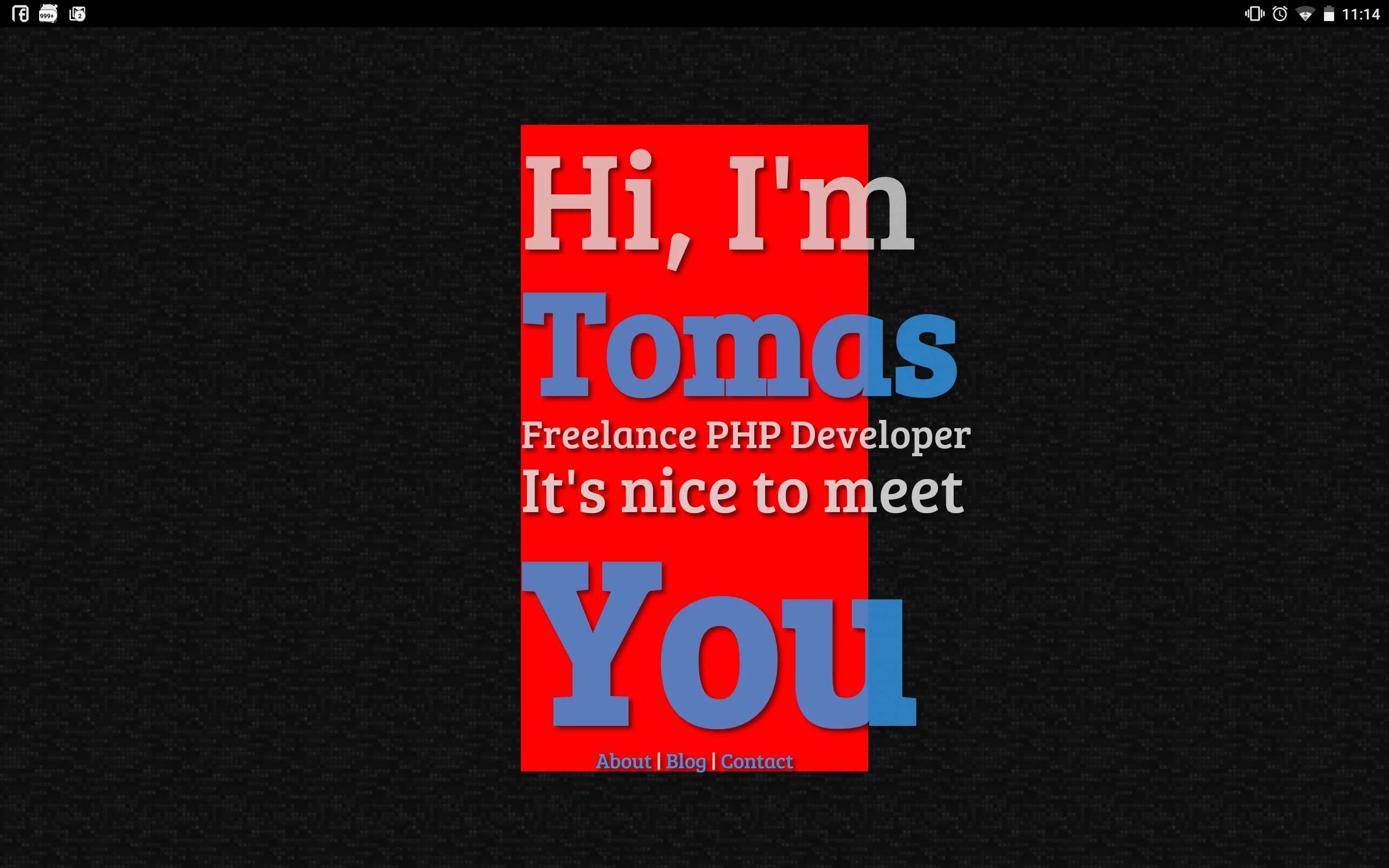
在桌面上,
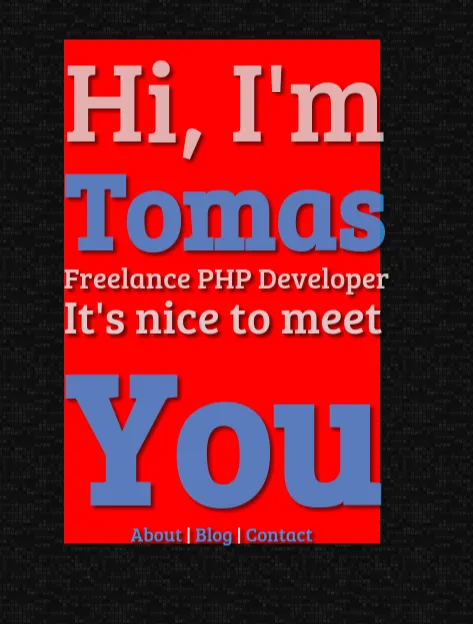
在移动设备上,
具体操作如下:
我试图用文字(字体大小)填充容器宽度。
当我将元素的字体大小设置为两倍时,我期望宽度也会是两倍。在桌面上效果几乎完美,但在移动设备上不行,宽度比2倍略大一些。
ChildFontSize = "actual child font-size" * "container width" / "child width"
结果:
在桌面上,
2 * "font-size" = 2 * "width" <- 正确。在移动设备上,
2 * "font-size" ~= 2.2 * "width" <- 不对,2.2 是错误的...具体操作如下:
- 检查容器宽度,例如:300px
- 循环容器内的子元素,约有6个span标签
- 检查子元素的实际宽度,例如:150px
- 将
"容器宽度" / "子元素宽度"相除,例如:结果为2 - 检查子元素的实际字体大小,例如:30px
- 将
"子元素字体大小" * "相除结果"相乘,例如:结果为60px
var actual;
var newsize;
var multi;
var bigwidth = document.getElementById("big-wrap").offsetWidth;
var bigs = document.getElementsByClassName("big");
for (i = 0; i < bigs.length; i++) {
actual = parseFloat(window.getComputedStyle(bigs[i], null).getPropertyValue('font-size')).toFixed(1);
multi = (bigwidth / bigs[i].offsetWidth);
newsize = parseFloat(actual * multi).toFixed(1);
bigs[i].style.fontSize = newsize + "px";
}
翻译:
展示效果:
这是桌面版的Chrome,几乎完美。

这是Android版的Chrome,不太好……

非常感谢您的帮助 :) 已经试图解决了3个小时了 :/