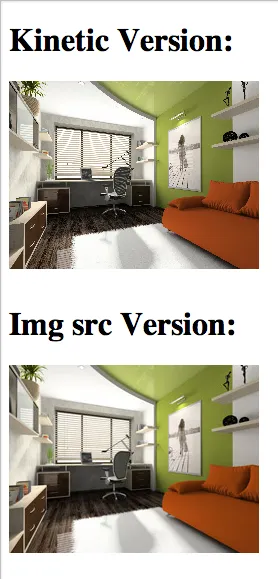
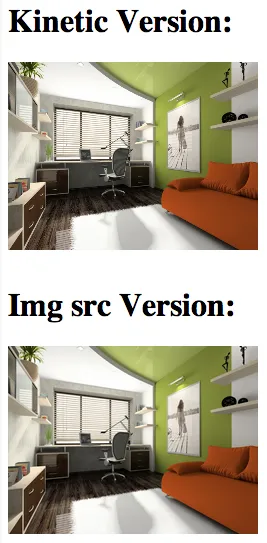
当我使用kineticjs在页面上添加大图片并将它们设置为相当小的尺寸时,质量会变得很差。结果通常是锯齿状/粗糙的。然而,如果我使用相同的图像并仅使用img src设置尺寸,则可以获得更好的质量和平滑缩小的版本。
有没有任何方法可以解决这个问题?以下是jsfiddle、截图和代码:
JSFIDDLE: http://jsfiddle.net/vTLkn/6/
有没有任何方法可以解决这个问题?以下是jsfiddle、截图和代码:
JSFIDDLE: http://jsfiddle.net/vTLkn/6/
// Define Stage
var stage = new Kinetic.Stage({
container: "canvas",
width: 300,
height: 200
});
//Define Layer for Images
var layer = new Kinetic.Layer();
stage.add(layer);
// Draw Image Function
function drawImage(image,w,h,x,y) {
// Define Function's Image Properties
var theImage = new Kinetic.Image({
image: image,
x: x,
y: y,
width: w,
height: h
});
// Add Function's Image to Layer
layer.add(theImage);
layer.draw();
}
// Define Image 1 and Draw on Load
var image1 = new Image();
image1.onload = function() {
drawImage( this, 250, 188, 0, 0);
};
image1.src = "http://i.imgbox.com/vMfjLbnw.jpg";