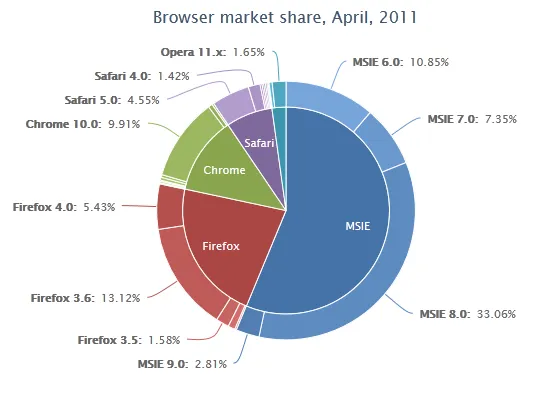
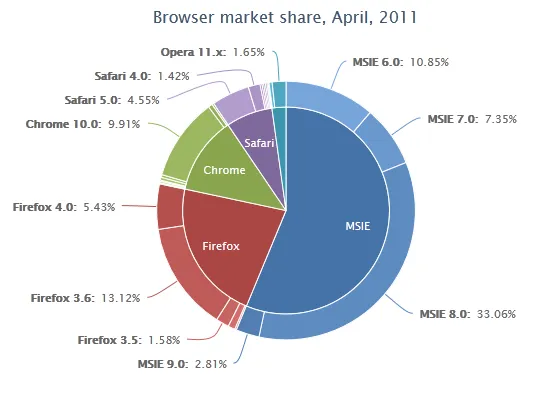
我有一个Highcharts的许可证,并且想要创建像下面这个图表一样的图表:

Highcharts上最相似的组件是以下组件:

有人知道是否可以将饼图(Pie)替换为百分比,或者使用其他好用的客户端JavaScript库吗?
您可以在以下链接中找到演示和API。
API http://api.highcharts.com/highcharts#chart
谢谢
我有一个Highcharts的许可证,并且想要创建像下面这个图表一样的图表:

Highcharts上最相似的组件是以下组件:

有人知道是否可以将饼图(Pie)替换为百分比,或者使用其他好用的客户端JavaScript库吗?
您可以在以下链接中找到演示和API。
API http://api.highcharts.com/highcharts#chart
谢谢
你可以尝试使用title作为一个替代方案,这是一种更简单的方法。
title: {
text: 'Budget',
align: 'center',
verticalAlign: 'middle',
style: {
fontSize: '9.5px'
}
},
JsFiddle: http://jsfiddle.net/amigoo/zwod86e1/
function(chart4) {
chart4.renderer.text('<span style="word-wrap: break-word !important;">Reduced by <br/>10 Years</span>', (chart4.chartWidth/2)-38, (chart4.chartHeight/2)-5)
.css({
color: '#4b4b4b',
fontWeight: 'bold',
fontSize: '12px'
})
.add();
}