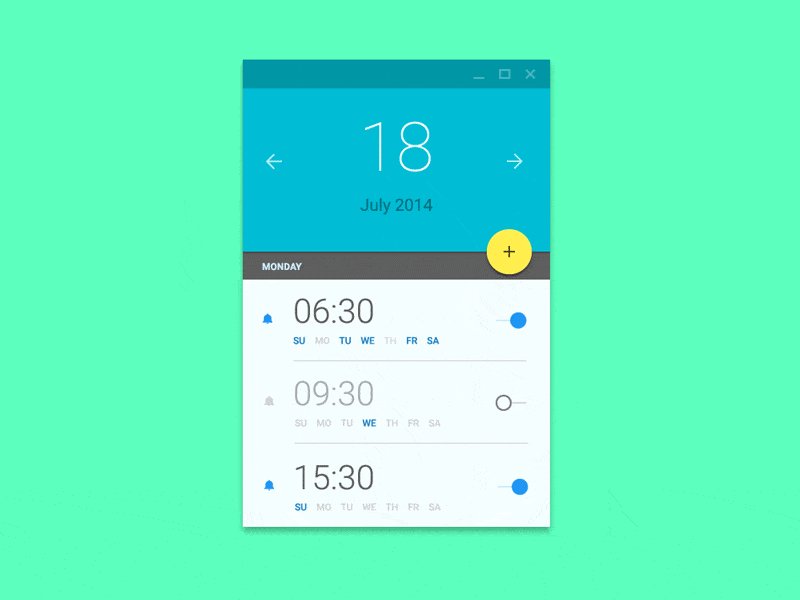
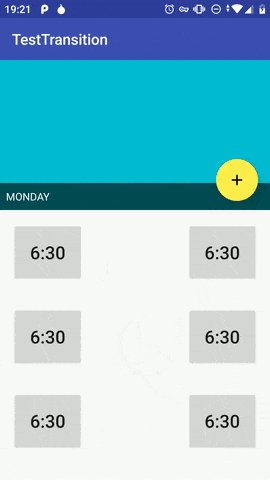
虽然这个问题比较老,但仍然很有趣。以下是我实现的方法:

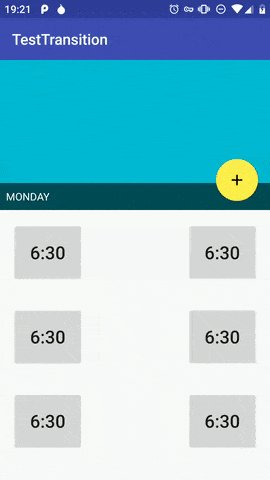
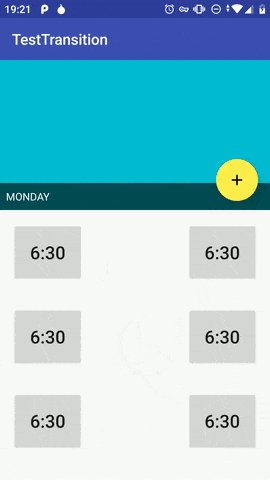
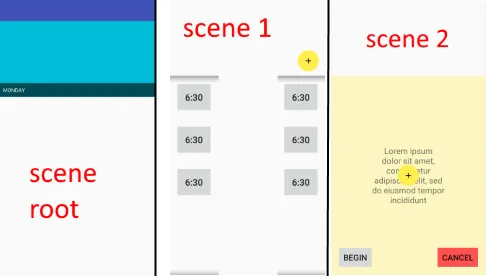
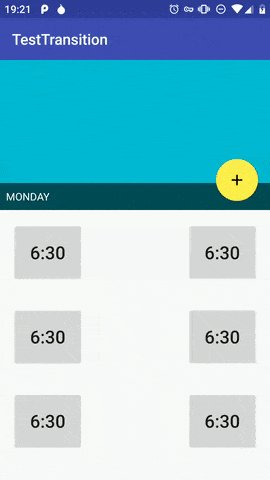
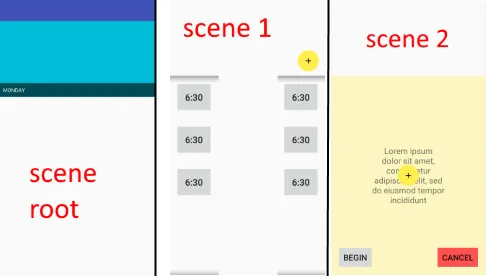
首先,您需要创建两个ViewGroups,在转换API中称为“场景”。第一个场景包含转换前的视图,第二个场景包含转换后的视图。然后,您只需用第二个场景替换第一个场景,并提供描述第一个场景中的视图如何进入第二个场景、第一个场景中的视图如何消失以及第二个场景中的视图如何出现的Transition即可。

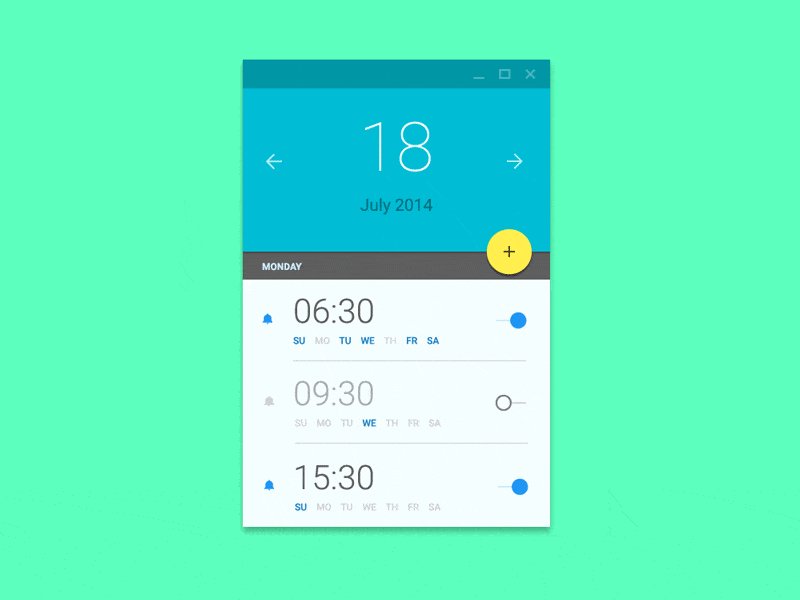
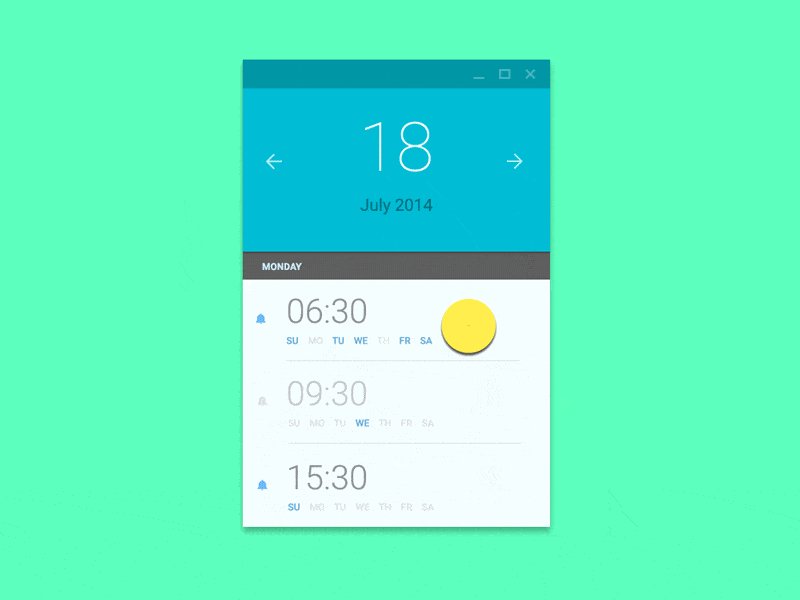
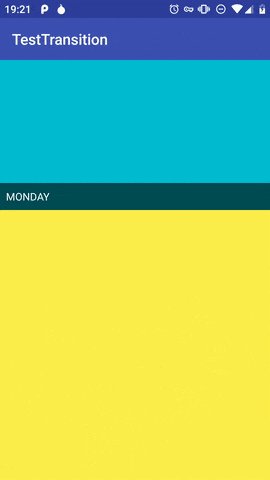
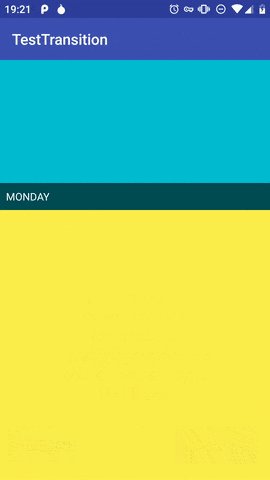
在此示例中,fab按钮存在困难,因为它是唯一一个从“场景根”屏幕的白色区域动画出来的视图。这就是为什么场景是全屏的,顶部有一个与蓝色“星期一”标题高度相等的边距。
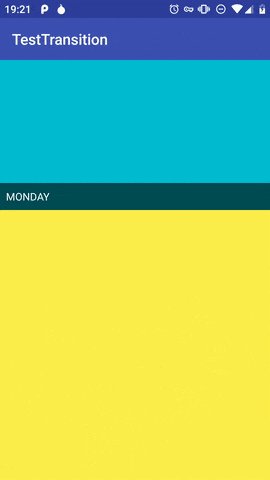
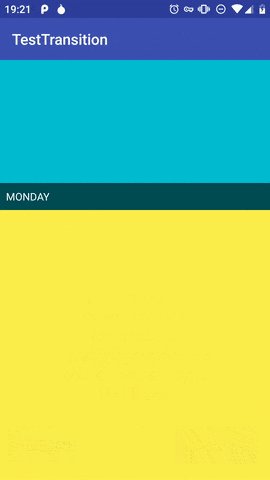
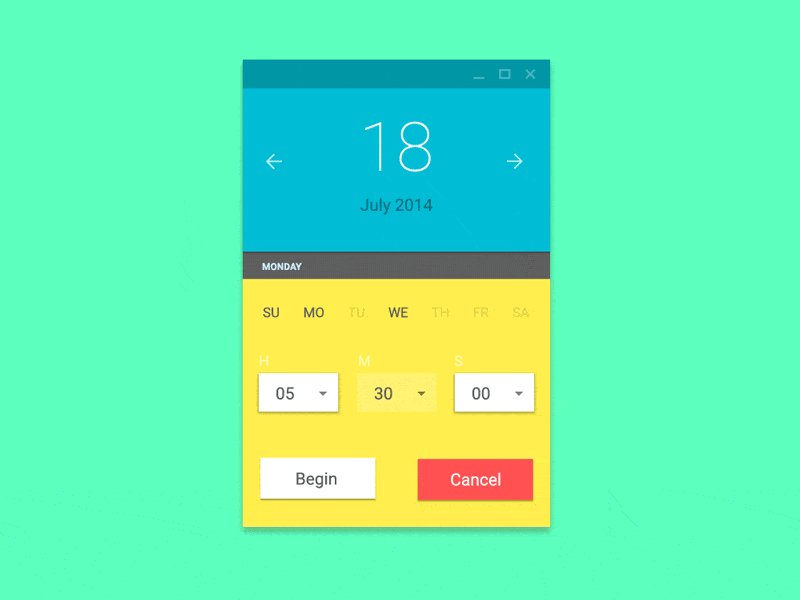
这里的所有转换都是默认的,除了黄色背景转换。黄色背景视图以圆形展示动画的形式出现在第二个场景中。它也以圆形展示折叠动画的形式消失。没有默认的这样的动画,因此我编写了自定义动画:
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.support.transition.TransitionValues;
import android.support.transition.Visibility;
import android.view.View;
import android.view.ViewAnimationUtils;
import android.view.ViewGroup;
public class CircularRevealTransition extends Visibility {
@Override
public Animator onAppear(ViewGroup sceneRoot, View view, TransitionValues startValues, TransitionValues endValues) {
int startRadius = 0;
int endRadius = (int) Math.hypot(view.getWidth(), view.getHeight());
Animator reveal = ViewAnimationUtils.createCircularReveal(view, view.getWidth() / 2, view.getHeight() / 2, startRadius, endRadius);
view.setAlpha(0);
reveal.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
view.setAlpha(1);
}
});
return reveal;
}
@Override
public Animator onDisappear(ViewGroup sceneRoot, View view, TransitionValues startValues, TransitionValues endValues) {
int endRadius = 0;
int startRadius = (int) Math.hypot(view.getWidth(), view.getHeight());
Animator reveal = ViewAnimationUtils.createCircularReveal(view, view.getWidth() / 2, view.getHeight() / 2, startRadius, endRadius);
return reveal;
}
}
完整代码在这里:
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.FloatingActionButton;
import android.support.transition.ArcMotion;
import android.support.transition.ChangeBounds;
import android.support.transition.Fade;
import android.support.transition.Scene;
import android.support.transition.Slide;
import android.support.transition.Transition;
import android.support.transition.TransitionListenerAdapter;
import android.support.transition.TransitionManager;
import android.support.transition.TransitionSet;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends AppCompatActivity {
private ViewGroup mSceneRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setSupportActionBar(findViewById(R.id.toolbar));
mSceneRoot = findViewById(R.id.sceneRoot);
showScene1(false);
}
private void showScene1(boolean animated) {
ViewGroup root = (ViewGroup) getLayoutInflater().inflate(R.layout.scene1, null);
FloatingActionButton fab = root.findViewById(R.id.fab);
fab.setOnClickListener(v -> {
showScene2();
});
Scene scene = new Scene(mSceneRoot, root);
Transition transition = animated ? getScene1Transition() : null;
TransitionManager.go(scene, transition);
}
private void showScene2() {
ViewGroup root = (ViewGroup) getLayoutInflater().inflate(R.layout.scene2, null);
View btnBack = root.findViewById(R.id.btnCancel);
btnBack.setOnClickListener(v -> {
showScene1(true);
});
Scene scene = new Scene(mSceneRoot, root);
Transition transition = getScene2Transition();
TransitionManager.go(scene, transition);
}
private Transition getScene2Transition() {
TransitionSet set = new TransitionSet();
ChangeBounds changeTransform = new ChangeBounds();
changeTransform.addListener(new TransitionListenerAdapter() {
@Override
public void onTransitionEnd(@NonNull Transition transition) {
mSceneRoot.findViewById(R.id.fab).setVisibility(View.INVISIBLE);
}
});
changeTransform.addTarget(R.id.fab);
changeTransform.setDuration(300);
ArcMotion arcMotion = new ArcMotion();
arcMotion.setMaximumAngle(45);
arcMotion.setMinimumHorizontalAngle(90);
arcMotion.setMinimumVerticalAngle(0);
changeTransform.setPathMotion(arcMotion);
set.addTransition(changeTransform);
CircularRevealTransition crt = new CircularRevealTransition();
crt.addTarget(R.id.yellowBG);
crt.setStartDelay(200);
crt.setDuration(600);
set.addTransition(crt);
Fade fade = new Fade();
fade.addTarget(R.id.btnBegin);
fade.addTarget(R.id.btnCancel);
fade.addTarget(R.id.text);
fade.setStartDelay(600);
set.addTransition(fade);
Slide slide = new Slide(Gravity.LEFT);
slide.addTarget(R.id.slideLeftContainer);
set.addTransition(slide);
Slide slide2 = new Slide(Gravity.RIGHT);
slide2.addTarget(R.id.slideRightContainer);
set.addTransition(slide2);
return set;
}
private Transition getScene1Transition() {
TransitionSet set = new TransitionSet();
Fade fade = new Fade();
fade.addTarget(R.id.btnBegin);
fade.addTarget(R.id.btnCancel);
fade.addTarget(R.id.text);
set.addTransition(fade);
CircularRevealTransition crt = new CircularRevealTransition();
crt.addTarget(R.id.yellowBG);
crt.setDuration(600);
set.addTransition(crt);
ChangeBounds changeTransform = new ChangeBounds();
changeTransform.addTarget(R.id.fab);
changeTransform.setDuration(300);
changeTransform.setStartDelay(500);
ArcMotion arcMotion = new ArcMotion();
arcMotion.setMaximumAngle(45);
arcMotion.setMinimumHorizontalAngle(90);
arcMotion.setMinimumVerticalAngle(0);
changeTransform.setPathMotion(arcMotion);
set.addTransition(changeTransform);
Slide slide = new Slide(Gravity.LEFT);
slide.addTarget(R.id.slideLeftContainer);
slide.setStartDelay(500);
set.addTransition(slide);
Slide slide2 = new Slide(Gravity.RIGHT);
slide2.addTarget(R.id.slideRightContainer);
slide2.setStartDelay(500);
set.addTransition(slide2);
return set;
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:titleTextColor="#fff" />
<FrameLayout
android:id="@+id/topContainer"
android:layout_width="match_parent"
android:layout_height="@dimen/header_height"
android:background="#00BCD4"
android:orientation="vertical"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<TextView
android:layout_width="match_parent"
android:layout_height="36dp"
android:layout_gravity="bottom"
android:background="#9000"
android:gravity="center_vertical"
android:paddingLeft="8dp"
android:text="MONDAY"
android:textColor="#fff" />
</FrameLayout>
<FrameLayout
android:id="@+id/sceneRoot"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar" />
</android.support.constraint.ConstraintLayout>
scene1.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:clipToPadding="false">
<LinearLayout
android:id="@+id/slideLeftContainer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/header_height"
android:orientation="vertical">
<include layout="@layout/button" />
<include layout="@layout/button" />
<include layout="@layout/button" />
</LinearLayout>
<LinearLayout
android:id="@+id/slideRightContainer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:layout_marginTop="@dimen/header_height"
android:orientation="vertical">
<include layout="@layout/button" />
<include layout="@layout/button" />
<include layout="@layout/button" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="@dimen/fab_margin_top"
android:layout_marginRight="@dimen/fab_margin"
android:clickable="true"
android:focusable="true"
app:backgroundTint="#FFEE4D"
app:srcCompat="@drawable/ic_add_black_24dp" />
</FrameLayout>
scene2.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:clipToPadding="false"
android:paddingTop="@dimen/header_height">
<View
android:id="@+id/yellowBG"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFEE4D" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="@dimen/fab_margin"
app:backgroundTint="#FFEE4D"
app:srcCompat="@drawable/ic_add_black_24dp" />
<Button
android:id="@+id/btnBegin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:layout_margin="@dimen/fab_margin"
android:padding="16dp"
android:text="BEGIN"
android:textSize="22sp" />
<TextView
android:id="@+id/text"
android:layout_width="@dimen/header_height"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt"
android:textSize="22sp" />
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="@dimen/fab_margin"
android:backgroundTint="#FF5151"
android:padding="16dp"
android:text="CANCEL"
android:textSize="22sp" />
</FrameLayout>
button.xml:
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="24dp"
android:text="6:30"
android:textSize="24sp" />
values.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TestTransition</string>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<dimen name="fab_margin">16dp</dimen>
<dimen name="header_height">200dp</dimen>
<dimen name="fab_margin_top">132dp</dimen>
</resources>



Chet Haase的视频会讲解关于过渡效果的内容。我在这里为您分享一个视频链接,但实际上有很多相关视频。https://www.youtube.com/watch?v=CPxkoe2MraA - Shudy