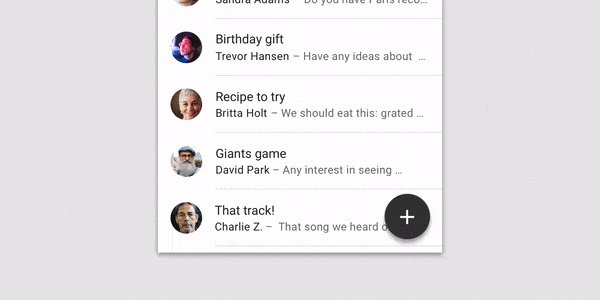
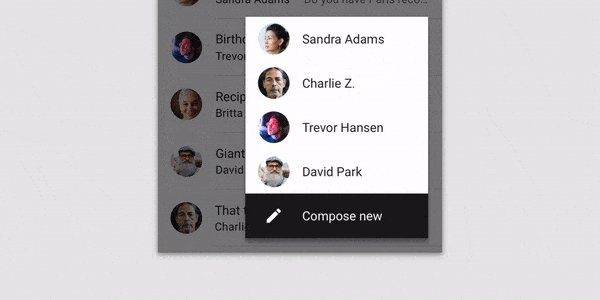
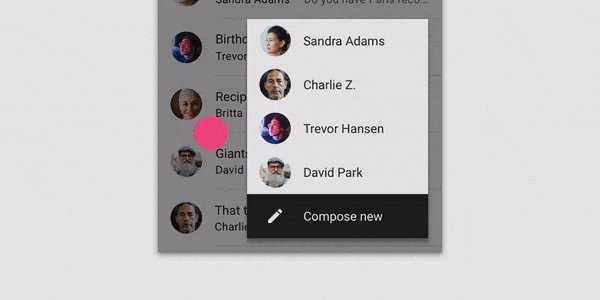
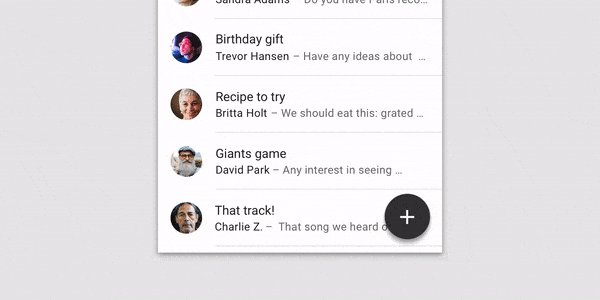
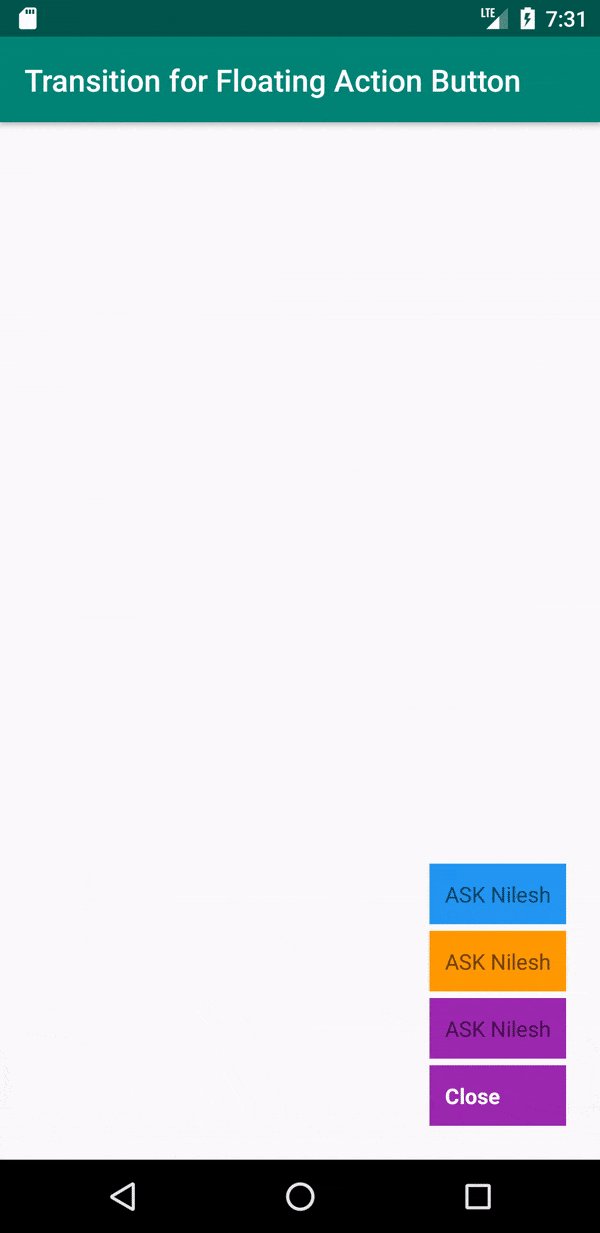
Android浮动操作按钮转换为菜单。
9
- Mervin Hemaraju
3
1看这个:https://github.com/zendesk/android-floating-action-button - Giuseppe Criscione
1并非所有的材料组件都已实现。FAB菜单和FAB速拨仍未实现,并且查看问题跟踪器,似乎没有计划很快实现它们。像@GiuseppeCriscione一样,我建议您查看第三方库。 - Nicolas
@geek919 我添加了一个背景颜色,而不是透明的。 - Mervin Hemaraju
1个回答
14
试试这个方法
在dependencies下方添加以下内容
implementation 'com.google.android.material:material:1.2.0-alpha05'
布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.circularreveal.CircularRevealFrameLayout
android:id="@+id/sheet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:background="@android:color/transparent"
android:visibility="invisible"
app:layout_behavior="@string/fab_transformation_sheet_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#2196F3"
android:padding="10dp"
android:text="ASK Nilesh" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#FF9800"
android:padding="10dp"
android:text="ASK Nilesh" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#9C27B0"
android:padding="10dp"
android:text="ASK Nilesh" />
<TextView
android:id="@+id/tvClose"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#9C27B0"
android:padding="10dp"
android:text="Close" />
</LinearLayout>
</com.google.android.material.circularreveal.CircularRevealFrameLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
活动代码
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
fabMenu.setOnClickListener {
fabMenu.setExpanded(true)
}
tvClose.setOnClickListener {
fabMenu.setExpanded(false)
}
}
}
您可以在此处找到完整示例 https://github.com/askNilesh/floating_action_button_menu
- AskNilesh
3
1这太完美了!谢谢伙计。 - Mervin Hemaraju
FabTransformationSheetBehavior已被弃用 - 有任何标准解决方案吗? - Bolt UIX
@HariShankarS 你确定吗?请查看FabTransformationSheetBehavior的文档 https://developer.android.com/reference/com/google/android/material/transformation/FabTransformationSheetBehavior - AskNilesh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接