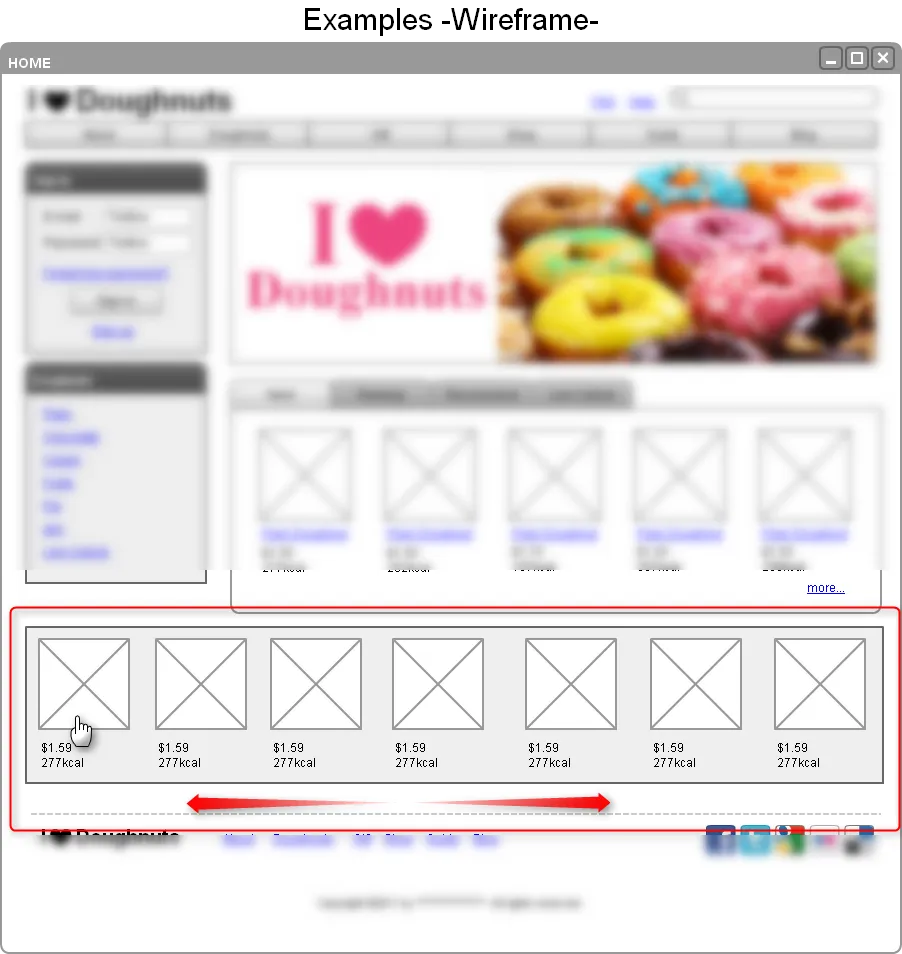
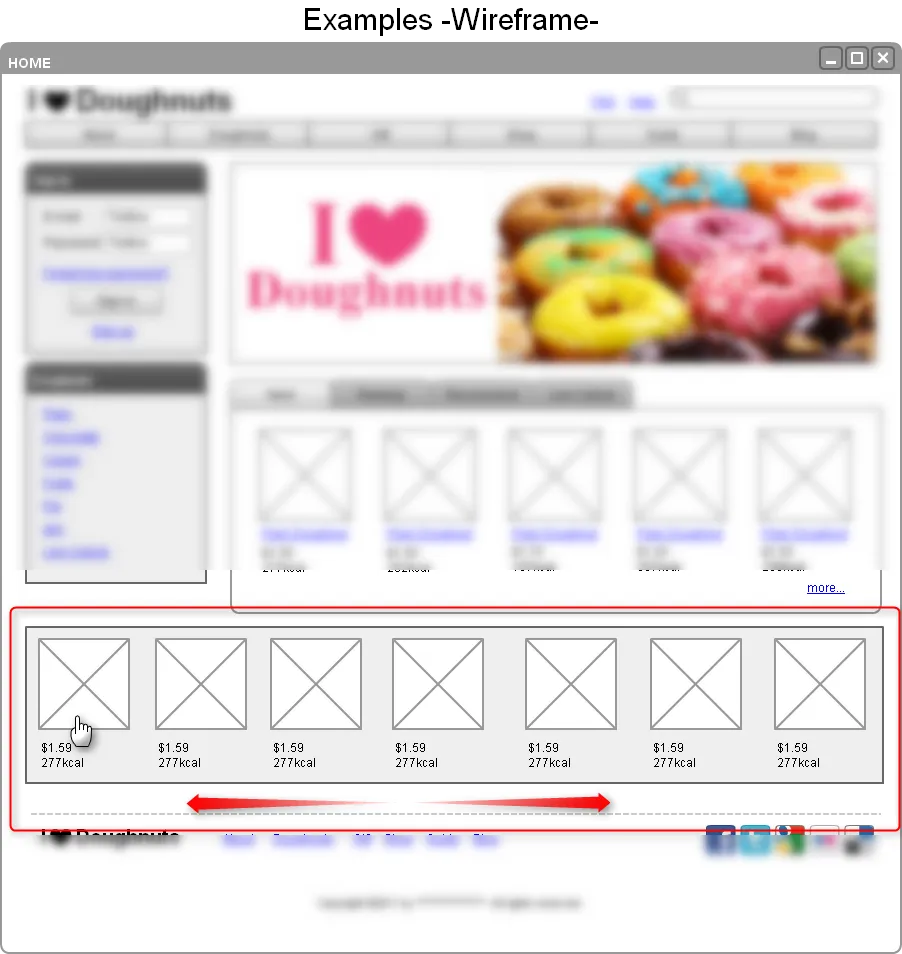
我需要制作一个像这样的产品滑块(见红色区域),具有动量的刷卡滑块。
它应该在桌面、iPad和移动浏览器上运行。您知道任何jquery / jquery移动插件可以实现这一点吗?

我想要的效果几乎类似于http://manos.malihu.gr/tuts/jquery_thumbnail_scroller.html (但它不兼容触摸)
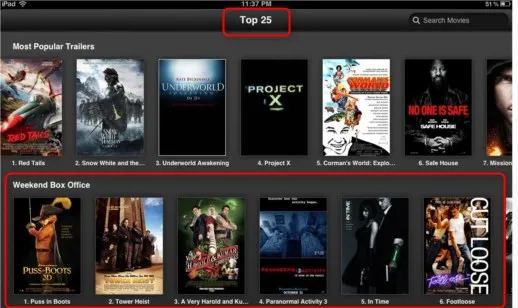
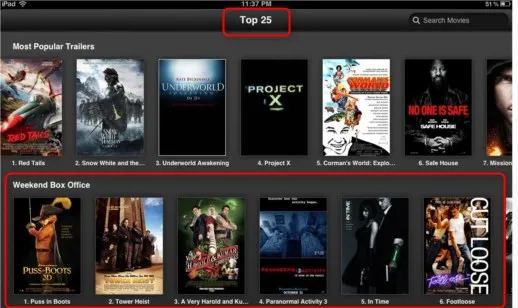
完全像苹果iPad应用程序中名为“预告片”的“前25名”部分。

我需要制作一个像这样的产品滑块(见红色区域),具有动量的刷卡滑块。
它应该在桌面、iPad和移动浏览器上运行。您知道任何jquery / jquery移动插件可以实现这一点吗?

我想要的效果几乎类似于http://manos.malihu.gr/tuts/jquery_thumbnail_scroller.html (但它不兼容触摸)
完全像苹果iPad应用程序中名为“预告片”的“前25名”部分。

我还建议使用http://cubiq.org/iscroll-4
但如果你不喜欢这个插件,可以试试这个插件:
http://www.zackgrossbart.com/hackito/touchslider/
它在桌面端默认为水平滑动条,虽然不像iscroll-4那样优雅,但在触摸设备上效果非常好。
祝好运!
如果我是你,我会基于事件规范实现自己的解决方案。基本上,滑动是处理按下、移动和抬起触摸事件。这是我自己用于处理iPhone触摸事件的代码片段:
touch_object.prototype.handle_touchstart = function(e){
if (e.targetTouches.length != 1){
return false;
}
this.obj.style.zIndex = 100;
e.preventDefault();
this.startX = e.targetTouches[0].pageX - this.geometry.x;
this.startY = e.targetTouches[0].pageY - this.geometry.y;
/* adjust for left /top */
this.bind_handler('touchmove');
this.bind_handler('touchend');
}
touch_object.prototype.handle_touchmove = function(e) {
e.preventDefault();
if (e.targetTouches.length != 1){
return false;
}
var x=e.targetTouches[0].pageX - this.startX;
var y=e.targetTouches[0].pageY - this.startY;
this.move(x,y);
}
touch_object.prototype.handle_touchend = function(e){
this.obj.style.zIndex = 10;
this.unbind_handler('touchmove');
this.unbind_handler('touchend');
}
你尝试过iosSlider吗?它可以精确地满足你的需求。
http://iosscripts.com/iosslider-jquery-horizontal-slider-for-iphone-ipad-safari/
请点击此处查看iScroll v4:http://cubiq.org/iscroll-4
iScroll v4虽然不是jQuery,但在桌面端、移动端和iPad上都能很好地工作;我已经在多个项目中使用它,并将其与jQuery结合使用。
祝你好运!
scroll : {
wipe: true
}
https://github.com/Codeinwp/carouFredSel-jQuery
http://coolcarousels.frebsite.nl/c/48/
http://docs.themeisle.com/article/499-getting-started-with-the-caroufredsel-jquery-plugin - Pristine Kallio你见过WooThemes的FlexSlider吗?我在最近的几个项目中使用它,效果非常好。它还支持触摸功能,因此可以在基于鼠标和基于iOS和Android的触摸浏览器上使用。
我实际上已经为我的一个网站开发了类似的东西。
我使用了StepCarousel作为轮播图,因为它是我找到的唯一一个可以在同一个轮播图中接受不同图片尺寸的插件。
此外,为了添加触摸滑动效果,我使用了jquery.touchswipe插件;
而stepcarousel通过一个函数将面板向右或向左移动,所以我可以做到:
$("#slider-actu").touchwipe({
wipeLeft: function() {stepcarousel.stepBy('slider-actu', 3);},
wipeRight: function() {stepcarousel.stepBy('slider-actu', -3);},
min_move_x: 20
});
您可以在此页面查看实际渲染效果。
希望能对您有所帮助。
我找到了这个,希望能有所帮助http://www.zackgrossbart.com/hackito/touchslider/