我正在尝试设置全屏的jquery滑块。我将项目分成了两个步骤:1)CSS和2)JS。
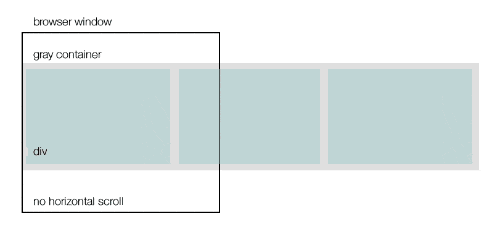
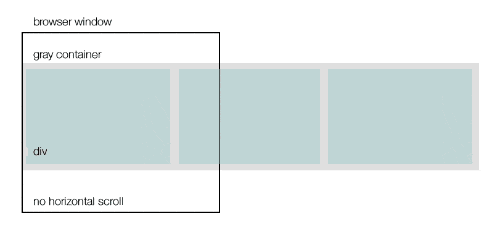
1)CSS,下面是我想要实现的效果(没有固定高度),下面是我目前的代码,但它无法工作。


<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<style type="text/css">
/* Positioning */
#container { width: 2500px; }
.block { display: inline; }
/* Styling */
.block img { padding: 5px; }
</style>
</head>
<body>
<div id="container">
<div class="block"><img src="http://i42.tinypic.com/1zp2poz.gif"></div>
<div class="block"><img src="http://i42.tinypic.com/1zp2poz.gif"></div>
<div class="block"><img src="http://i42.tinypic.com/1zp2poz.gif"></div>
</div>
</body>
</html>
2) Javascript,使用jquery,我想让div在点击它们时向左滑动...就像jQuery Coda Slider一样。
谢谢,任何帮助都会受到赞赏。