下一个方法将翻转的纹理保存到新的Texture2D中:
public Texture2D SaveAsFlippedTexture2D(Texture2D input, bool vertical, bool horizontal)
{
Texture2D flipped = new Texture2D(input.GraphicsDevice, input.Width, input.Height);
Color[] data = new Color[input.Width * input.Height];
Color[] flipped_data = new Color[data.Length];
input.GetData<Color>(data);
for (int x = 0; x < input.Width; x++)
{
for (int y = 0; y < input.Height; y++)
{
int index = 0;
if (horizontal && vertical)
index = input.Width - 1 - x + (input.Height - 1 - y) * input.Width;
else if (horizontal && !vertical)
index = input.Width - 1 - x + y * input.Width;
else if (!horizontal && vertical)
index = x + (input.Height - 1 - y) * input.Width;
else if (!horizontal && !vertical)
index = x + y * input.Width;
flipped_data[x + y * input.Width] = data[index];
}
}
flipped.SetData<Color>(flipped_data);
return flipped;
}
例如:
加载我们的纹理,然后使用该方法,将我们的纹理作为参数传递以返回新的翻转纹理到另一个纹理。您也可以在游戏Update()方法中加载您的内容。
Texture2D texture;
Texture2D flippedTextureHorizontal;
Texture2D flippedTextureVertical;
Texture2D flippedTextureVerticalHorizontal;
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
texture = Content.Load<Texture2D>("kitty-cat");
flippedTextureHorizontal = SaveAsFlippedTexture2D(texture, false, true);
flippedTextureVertical = SaveAsFlippedTexture2D(texture, true, false);
flippedTextureVerticalHorizontal = SaveAsFlippedTexture2D(texture, true, true);
}
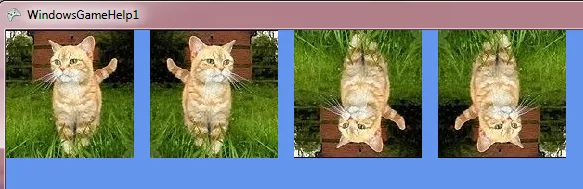
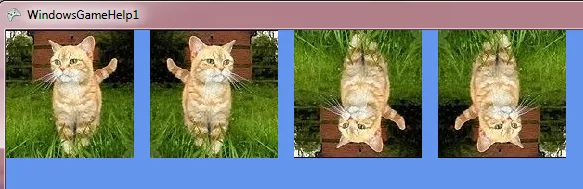
绘图方法:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin(SpriteSortMode.Deferred, BlendState.AlphaBlend, SamplerState.LinearWrap, DepthStencilState.None, RasterizerState.CullCounterClockwise);
spriteBatch.Draw(texture, Vector2.Zero, null, Color.White, 0.0f, Vector2.Zero, 1.0f, SpriteEffects.None, 0);
spriteBatch.Draw(flippedTextureHorizontal, new Vector2(texture.Width + offset, 0), null, Color.White, 0.0f, Vector2.Zero, 1.0f, SpriteEffects.None, 0);
spriteBatch.Draw(flippedTextureVertical, new Vector2(texture.Width * 2 + offset * 2, 0), null, Color.White, 0.0f, Vector2.Zero, 1.0f, SpriteEffects.None, 0);
spriteBatch.Draw(flippedTextureVerticalHorizontal, new Vector2(texture.Width * 3 + offset * 3, 0), null, Color.White, 0.0f, Vector2.Zero, 1.0f, SpriteEffects.None, 0);
spriteBatch.End();
base.Draw(gameTime);
}
输出:

该算法也可在
此处找到。
以下代码可以同时实现水平和垂直翻转,但不确定是否100%正确。
test = new Texture2D(GraphicsDevice, texture.Width, texture.Height);
int size = texture.Width * texture.Height;
Color[] data = new Color[size];
texture.GetData<Color>(data);
Array.Reverse(data, texture.Width, size - texture.Width);
test.SetData<Color>(data);
 该算法也可在
该算法也可在
SpriteBatch.Draw()的重载之一可以使用比例。如果您想翻转纹理 (镜像),则可以尝试传递-1作为比例值。如果您想要旋转它,那么请向函数传递旋转值,而不是比例值SpriteBatch.Draw()。 - zero298SpriteBatch.Draw()来代替生成新纹理,并将其放置在你需要的位置。 - zero298