在我的CSS中,我有以下代码(省略了无关代码):
Original Answer翻译成"最初的回答"
.selector:after {
content: '▾';
}
通常它看起来像这样:

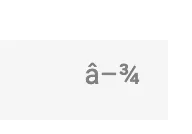
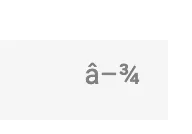
但是有时候我打开我的浏览器扩展程序,看到的是这个
▾:
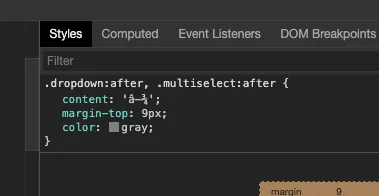
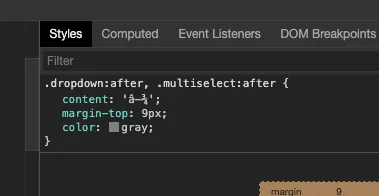
在开发者工具中我也看到了同样的问题:

为什么会出现这种情况?如何解决?
在我的CSS中,我有以下代码(省略了无关代码):
Original Answer翻译成"最初的回答"
.selector:after {
content: '▾';
}

▾:

https://www.w3.org/International/questions/qa-css-charset
如果它是一个独立的样式表资源,请在响应主体中添加@charset "UTF-8";,并在响应头中添加Content-Type: text/css; charset=UTF-8。@charset "UTF-8";吗?这是一个浏览器扩展,所以看起来我无法控制响应头。谢谢,我会尝试的。 - undefinedvar provider = new FileExtensionContentTypeProvider(); // (to specify content type and charset for css responses)
provider.Mappings[".css"] = "text/css; charset=UTF-8";
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
.css 扩展名结尾的文件中添加指定的标头。