我们遇到了一份 CSS 样式表,其中某些
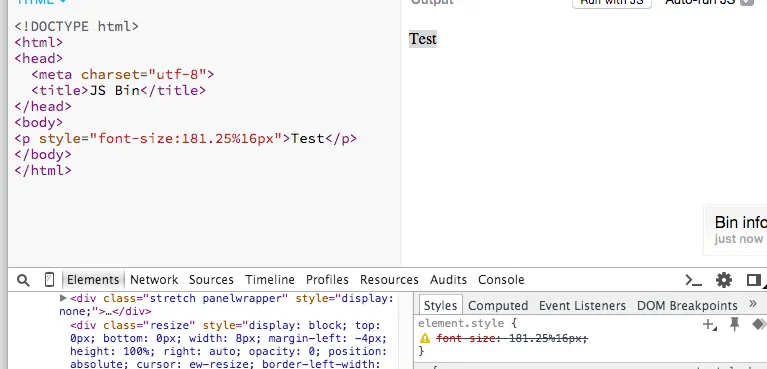
我简要阅读了最新的 W3C 规范,但没有找到这种编码形式。Google Chrome 完美地验证并正确显示具有单个标记的文档:
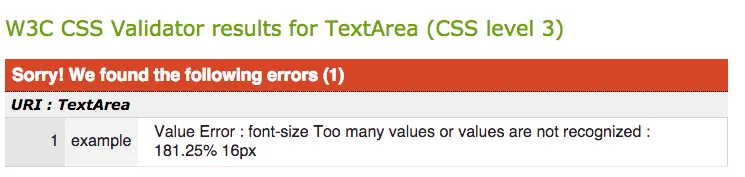
font-size 参数的值被定义为 font-size:181.25%16px。这两种值分别是相对值(按比例缩放至 29px)和绝对值,但是将它们混合在一起...?为了什么目的呢?我简要阅读了最新的 W3C 规范,但没有找到这种编码形式。Google Chrome 完美地验证并正确显示具有单个标记的文档:
<p style="font-size:181.25%16px">Test</p>
注意:对于 这个 CSS 代码的含义(字体大小除法) 的引用存在歧义,因为在参考帖子中,font: 9pt/18px Tahoma; 只是将 font-size 和 line-height 缩写在一起的一种方式。

font: 9pt/18px Tahoma;表示将font-size和line-height写在一起。 - Interface Unknown