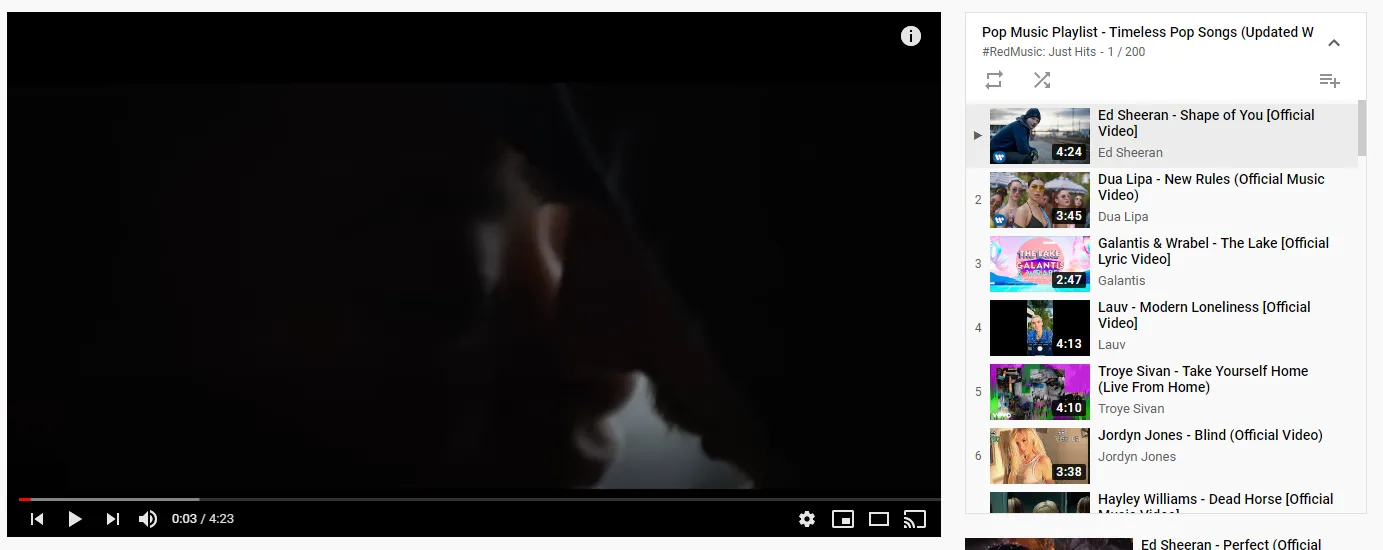
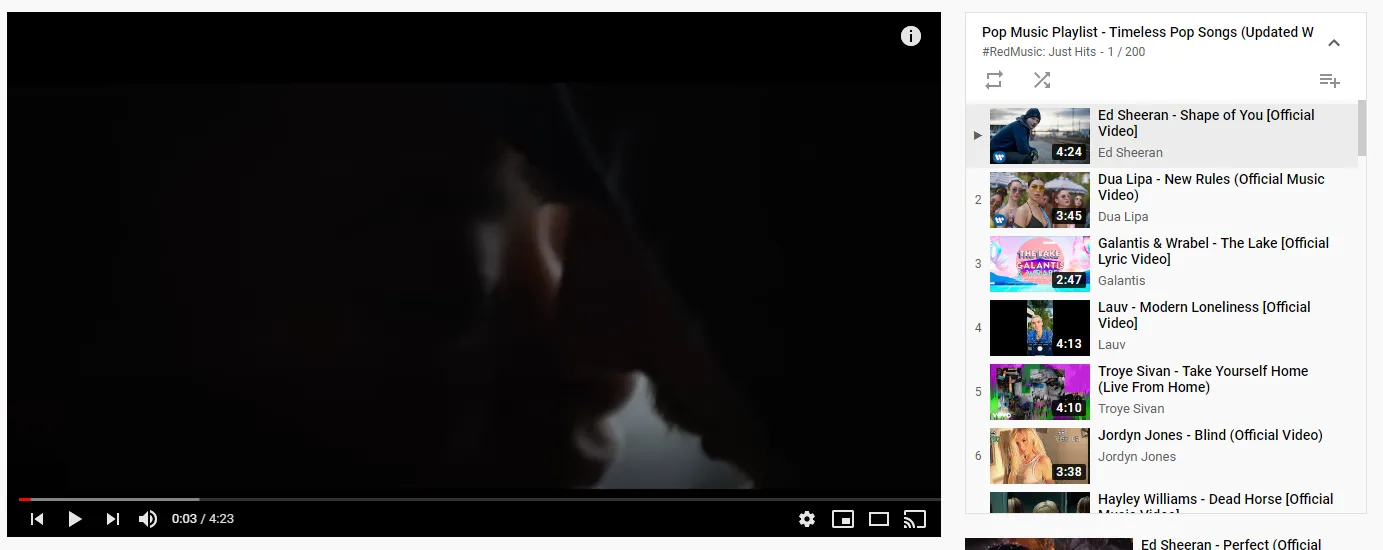
我将尝试嵌入一个带有侧边播放列表的Youtube播放器,就像在主要的Youtube网站上一样,就像这样:
 我在网页上有以下内容:
我在网页上有以下内容:
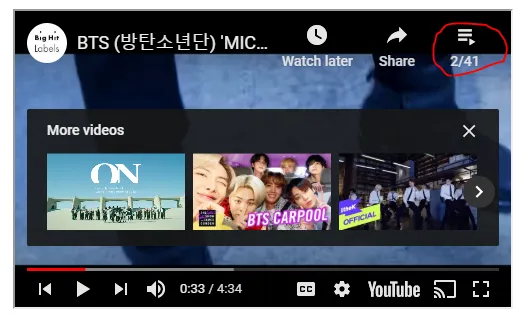
然而,这只显示了带有播放器中图标的Youtube视频,以查看播放列表中的其余视频。我希望当页面有足够的空间时,播放列表始终显示出来。 这可以使用Youtube播放器实现吗?如果不行,是否有其他视频播放器可以让我做到这一点?如果相关的话,我的网页是在WordPress上。
 我在网页上有以下内容:
我在网页上有以下内容:<iframe src="https://www.youtube.com/embed/videoseries?list=RDEMI0V0e34vA6znf4KLMCIbbQ" width="500" height="300" frameborder="1" allowfullscreen="allowfullscreen" modestbranding="1"></iframe>
然而,这只显示了带有播放器中图标的Youtube视频,以查看播放列表中的其余视频。我希望当页面有足够的空间时,播放列表始终显示出来。 这可以使用Youtube播放器实现吗?如果不行,是否有其他视频播放器可以让我做到这一点?如果相关的话,我的网页是在WordPress上。