我有许多YouTube视频剪辑,想知道是否可能将它们作为YouTube播放列表嵌入到网站中,这样一旦剪辑结束,下一个视频就会自动开始播放。是否能在不使用YouTube API的情况下实现此功能?如果不可能,请问最佳方法是什么。提前感谢。
如何将YouTube视频嵌入为播放列表
22
- user1034774
4
为什么不直接嵌入YouTube播放列表呢?就像YouTube网站上所解释的那样:http://www.youtube.com/youtubeonyoursite - luchosrock
http://www.youtube.com/v/1ne-Q_YnDyo?version=3&loop=1&playlist=1ne-Q_YnDyo,x3PhrkkkzXg 我想像这样嵌入它。 这不是一个简单的视频嵌入,我想将所有视频作为单个播放列表嵌入,这样一旦第一个视频播放完毕,下一个视频就会自动开始。 不过还是谢谢。 - user1034774
但是,当您选择嵌入YouTube播放列表并选择“从第一个”选项时,它会自动开始。 - luchosrock
1我实际上在YouTube上没有创建任何播放列表。因此,我想要动态创建播放列表,例如如果用户想播放所有喜剧片段,它将从数据库中获取所有喜剧YouTube视频的视频ID,然后即时为用户创建一个播放列表,以便他可以连续观看这些视频。如果我的问题听起来很模糊,抱歉。 - user1034774
5个回答
41
实际上,从YouTube嵌入播放列表有两种方法。第一种方法是直接在嵌入播放器中指定要播放的所有视频。
<iframe width="720" height="405" src="https://www.youtube.com/embed/VIDEO_ID?playlist=VIDEOID_1,VIDEOID_2"frameborder="0" allowfullscreen>
每个视频ID必须使用逗号分隔。
其次,您可以使用播放列表ID嵌入已经存在于YouTube上的播放列表。
<iframe width="720" height="405" src="https://www.youtube.com/embed/?listType=playlist&list=PLAYLIST_ID" frameborder="0" allowfullscreen>

- Shan Eapen Koshy
6
2谢谢。我使用了第二种方法。我们还可以使用
&index=0或&index=3等来更改播放列表中准备播放的视频。 - Ryan第二种方法似乎不再起作用了。有人可以确认一下吗? - twigmac
@twigmac 第二种方法也可以使用-https://developers.google.com/youtube/player_parameters#list - Shan Eapen Koshy
我确认。第二种方法至今仍然有效。 - Mohamed Anis Dahmani
第二种方法在2021年仍然有效。 - rmindzstar
第二种方法截至2022年2月10日仍然有效。 - NameError
11
我找到了解决方案,
http://www.youtube.com/v/PRIMARYVIDEO_ID?version=3&loop=1&playlist=VIDEO_ID1,VIDEO_ID2
其中VIDEO_ID1、VIDEO_ID2等是我想要包含在播放列表中的视频。
- user1034774
2
这会下载一些文件!小心。 - Raja Rao
3这可能是由于浏览器未正常处理请求而导致的,可以下载一个swf(flash)文件。 - drew..
5
https://developers.google.com/youtube/youtube_player_demo
<iframe id="ytplayer" type="text/html" width="100%" height="405"
src="https://www.youtube.com/embed/?listType=playlist&list=PL590L5WQmH8eYTXiTTjzo4YnK7vkCqZTI"
frameborder="0" allowfullscreen>- Chintan Patel
3
2这并没有回答问题。 - drew..
@drew,请查看这个链接 http://prntscr.com/muejs5 并确认一下。 - Chintan Patel
原帖提到的是动态创建视频列表并播放,而不是创建和使用播放列表,这就是我的评论所针对的。考虑到YouTube的规模,动态实现非常不协调。 - drew..
2
来自YouTube 文档
嵌入播放列表
- 在电脑上登录您的YouTube帐户。
- 在页面左侧,选择要嵌入的播放列表。
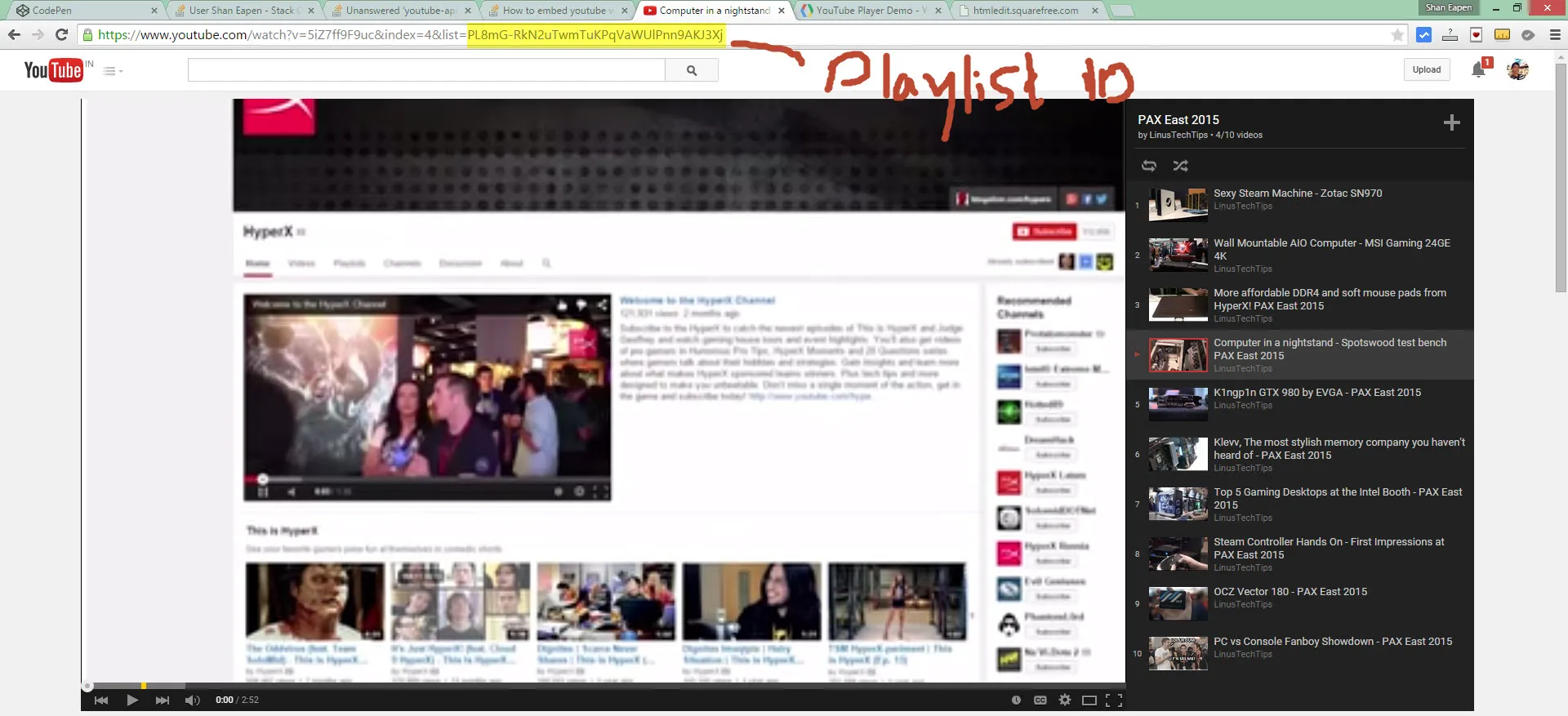
- 从URL中复制播放列表ID。
- 通过以下步骤修改单个视频的嵌入代码:在视频ID(“embed /”后面)的位置上,替换为“videoseries?list =”。然后在“=”后面粘贴播放列表ID。
- 将代码粘贴到您的博客或网站HTML中。
示例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PLx0sYbCqOb8TBPRdmBHs5Iftvv9TPboYG" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
- kiranvj
1
这并没有回答问题。 - drew..
2
您可以简单地使用嵌入式播放列表。
以下是我的一个播放列表示例!
此外,您可以使用Javascript播放器API来创建自定义行为。
以下是我的一个播放列表示例!
<iframe width="560" height="315" src="http://www.youtube.com/embed/videoseries?list=PLZtX_kbNpbDjYSUj-huH5pOKxifUNDi1O" frameborder="0" allowfullscreen></iframe>
此外,您可以使用Javascript播放器API来创建自定义行为。
- DrewBaumann
1
1这并没有回答所问的问题。 - drew..
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接