我在JS中有一个非常长的循环(超过200万次迭代)。 我想向用户展示一些进度。 出于某种原因,代码会卡住,并且只在循环完成后才显示进度。 我做错了什么?
注意:浏览器可能会陷入困境,请设置最大值。
var MAX = 100000;
function doIt(){
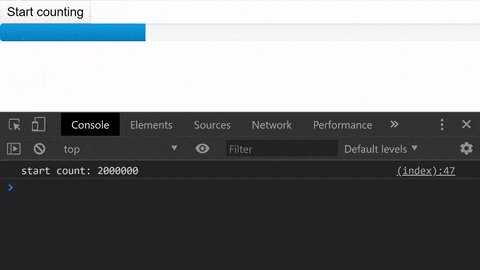
alert('start count :'+ MAX);
for(i=0;i<MAX;i++){
setTimeout(updateBar, 600 , i);
console.log(i);
}
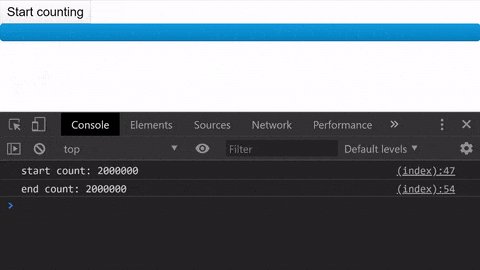
alert('count ended');
}
function updateBar(idx) {
var bar = document.getElementById('progress');
bar.style.width = Math.floor(100 * idx / MAX) + '%';
}body {padding: 50px;}<link href="http://getbootstrap.com/2.3.2/assets/css/bootstrap.css" rel="stylesheet"/>
<button onclick="doIt()">Start counting</button>
<div class="progress">
<div class="bar" id="progress"></div>
</div>