我正在开发一个网络应用程序,在我的页面中的一个 <div> 中,文本没有换行,而是溢出了。
现在,<div> 有两个阶段:一个是未展开的阶段,一个是展开的阶段。
当它没有展开时,我使用以下CSS:
div.todo-item-title{
display: inline-block;
max-width: 90%;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
position: relative;
top: 50%;
transform: translateY(-50%);
}
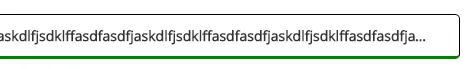
使用这个CSS,我实现了以下效果: 基本上它有一个
max-width: 90%(这样它就不会超出框),overflow: hidden(这样溢出就被隐藏了),white-space: nowrap(这样文本不会换行),以及text-overflow: ellipsis(这样就显示3个点)。而这个结果正是我想要的。现在,在第二种状态下,我扩展了
的父级高度(您在图像上看到的黑色框),并且希望文本完全显示并在必要时换行。
因此,这是我在文本上使用的CSS:
因此,这是我在文本上使用的CSS:
div.todo-item-title{
display: inline-block;
max-width: none;
text-overflow: initial;
white-space: normal;
overflow: auto;
position: relative;
top: 4px;
}
所以,我有以下设置:
- 将
max-width设置为none,因为我希望文本换行 - 将
white-space设置为normal,以便在必要时进行换行 - 将
overflow设置为auto,以便在长度过长时显示滚动条。
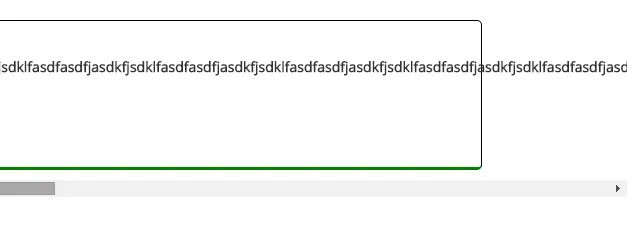
但是,现在它看起来像这样:
由于某些原因,它仍然没有换行。我做错了什么?