我正在寻找一个HTML/CSS的解决方案,以解决我们在建站过程中遇到的问题。如果需要,我可以使用基于JavaScript的解决方案,但最好是使用本地处理的方式。
我们有一些文本需要放置在指定区域内,但是如果超过可用宽度,则需要自动换行。在文本背后是带透明度的背景颜色。
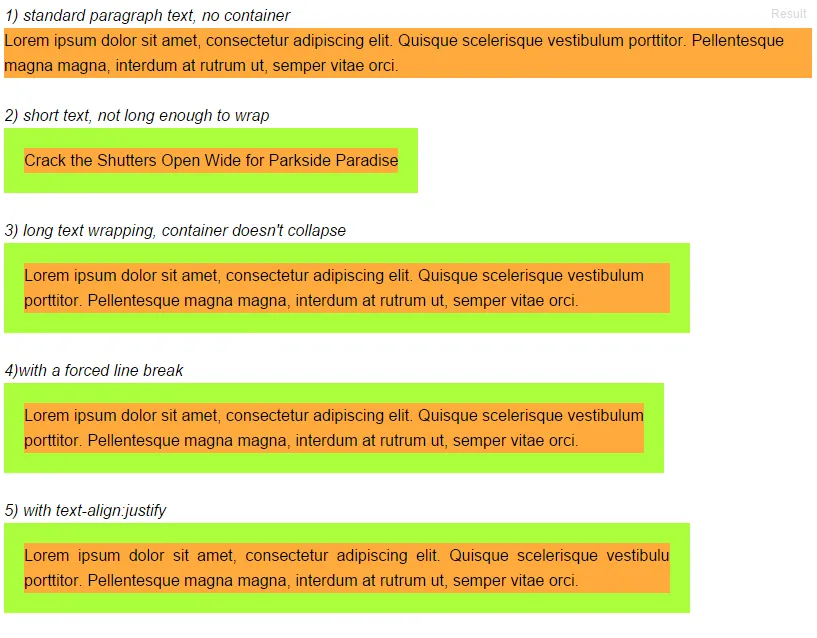
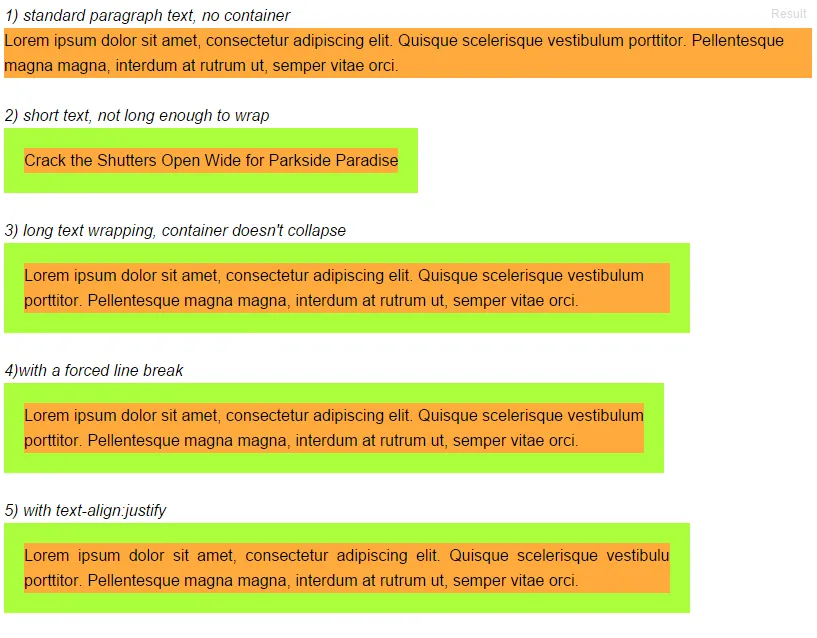
当文本很短时,由于浮动,容器会折叠为文本的宽度。 当文本很长并且出现换行时,容器会以最大宽度悬停,即使其中的文本已经在下面换行,因此右侧会出现一小部分背景颜色(这对于换行的单词来说并不足够)。 我希望容器能够折叠到前一个单词的边缘,这样它就不会“看起来像”为换行的单词腾出了空间,而实际上这个空间非常接近。 HTML
以下是JSFiddle链接:http://jsfiddle.net/nmuot8bm/3/ 如果您查看第三个示例,您会发现橙色框右侧有一小段填充,因为单词“porttitor”换行到新行下面,但橙色容器仍然处于最大宽度,尽管使用了float属性。如果内容编辑器引入了换行符(例如在示例4中的“vestibulum”和“porttitor”之间),则容器将正确折叠。
我认为正在发生的是文本换行前容器会增长,而浏览器在换行后不会重新计算宽度?
这是JSFiddle中我的测试用例的图片: 这是故障的站点分离出JSFiddle之前的图片:
这是故障的站点分离出JSFiddle之前的图片:
 您可以看到文本已换行,但容器没有折叠,留下了一个大的背景颜色间隙。
您可以看到文本已换行,但容器没有折叠,留下了一个大的背景颜色间隙。
请注意:“text-align:justify”可以模拟此操作,但是单词之间的间距与站点上的其他文本不一致。
编辑:我看到这个问题可能是重复的。我发誓在发布之前进行了研究!
以下是相关链接: max-width adjusts to fit text? CSS Width / Max-Width on Line Wrap? Wrapping text forces containing element to max-width Shrink DIV to text that's wrapped to its max-width? 我认为普遍共识/结论是:没有使用前沿的CSS是不可能实现的,应该使用JavaScript解决方案。
我已经向JSFiddle添加了更多示例:http://jsfiddle.net/nmuot8bm/6/,其中包括来自此处的JavaScript解决方案:https://dev59.com/cVwX5IYBdhLWcg3w6S8h#33246364
我们有一些文本需要放置在指定区域内,但是如果超过可用宽度,则需要自动换行。在文本背后是带透明度的背景颜色。
当文本很短时,由于浮动,容器会折叠为文本的宽度。 当文本很长并且出现换行时,容器会以最大宽度悬停,即使其中的文本已经在下面换行,因此右侧会出现一小部分背景颜色(这对于换行的单词来说并不足够)。 我希望容器能够折叠到前一个单词的边缘,这样它就不会“看起来像”为换行的单词腾出了空间,而实际上这个空间非常接近。 HTML
<div>
<p>Crack the Shutters Open Wide for Parkside Paradise</p>
</div>
CSS
body div {
background-color: #AAFF3B;
max-width:80%;
padding:20px;
display:inline-block;
float:left;
}
body p {
display:inline-block;
background-color: #FFAA3B;
position: relative;
float:left;
white-space:pre-line;
clear:left;
}
以下是JSFiddle链接:http://jsfiddle.net/nmuot8bm/3/ 如果您查看第三个示例,您会发现橙色框右侧有一小段填充,因为单词“porttitor”换行到新行下面,但橙色容器仍然处于最大宽度,尽管使用了float属性。如果内容编辑器引入了换行符(例如在示例4中的“vestibulum”和“porttitor”之间),则容器将正确折叠。
我认为正在发生的是文本换行前容器会增长,而浏览器在换行后不会重新计算宽度?
这是JSFiddle中我的测试用例的图片:
 这是故障的站点分离出JSFiddle之前的图片:
这是故障的站点分离出JSFiddle之前的图片:
 您可以看到文本已换行,但容器没有折叠,留下了一个大的背景颜色间隙。
您可以看到文本已换行,但容器没有折叠,留下了一个大的背景颜色间隙。请注意:“text-align:justify”可以模拟此操作,但是单词之间的间距与站点上的其他文本不一致。
编辑:我看到这个问题可能是重复的。我发誓在发布之前进行了研究!
以下是相关链接: max-width adjusts to fit text? CSS Width / Max-Width on Line Wrap? Wrapping text forces containing element to max-width Shrink DIV to text that's wrapped to its max-width? 我认为普遍共识/结论是:没有使用前沿的CSS是不可能实现的,应该使用JavaScript解决方案。
我已经向JSFiddle添加了更多示例:http://jsfiddle.net/nmuot8bm/6/,其中包括来自此处的JavaScript解决方案:https://dev59.com/cVwX5IYBdhLWcg3w6S8h#33246364