我正在使用SwiftUI构建一个选择器。
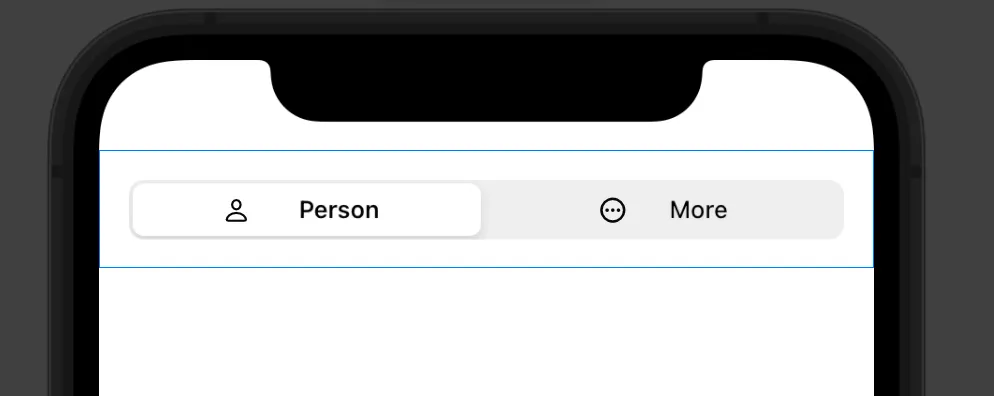
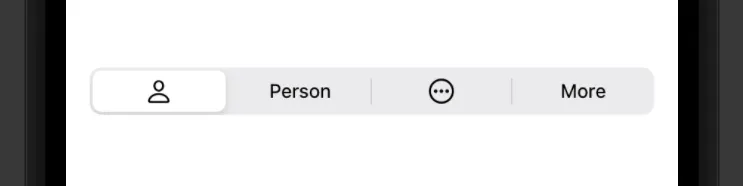
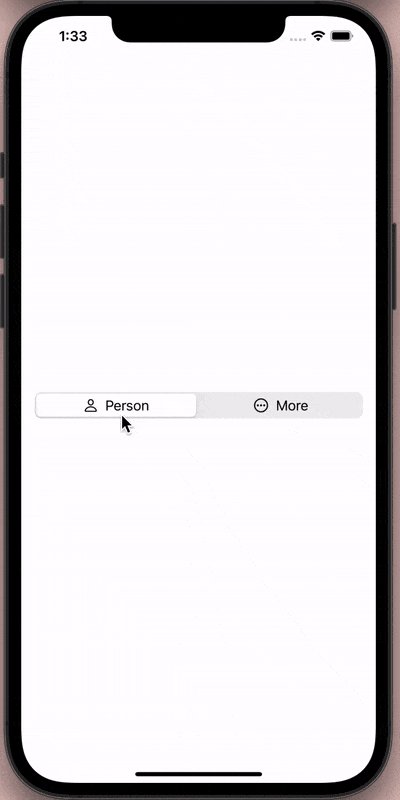
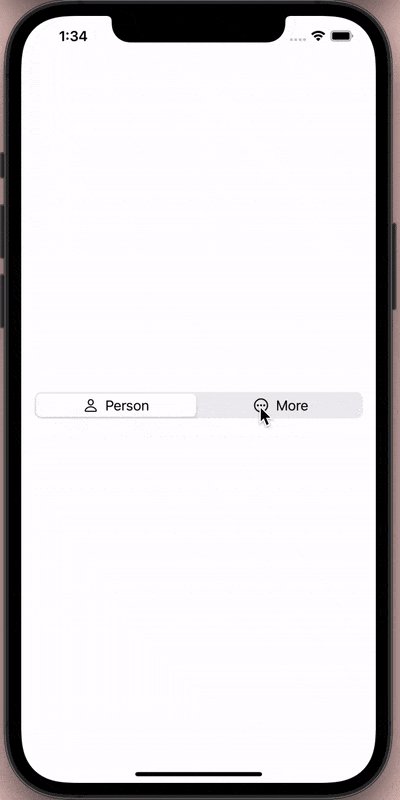
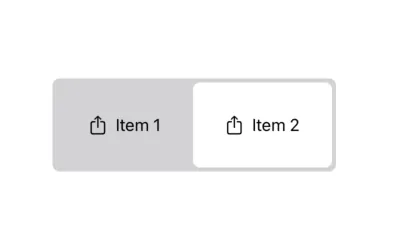
现在我想为每个选项添加一个图标和文本。它应该看起来像这样:
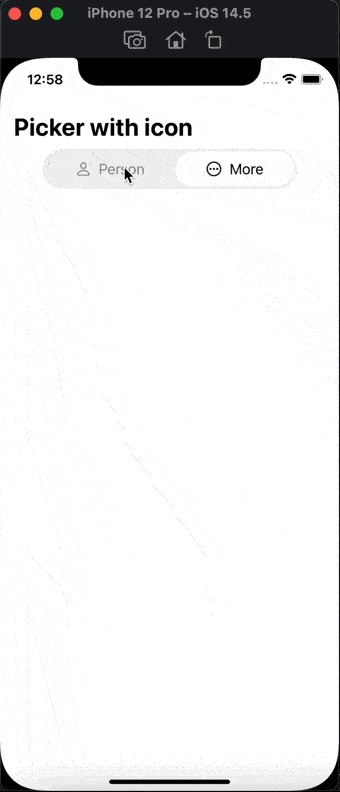
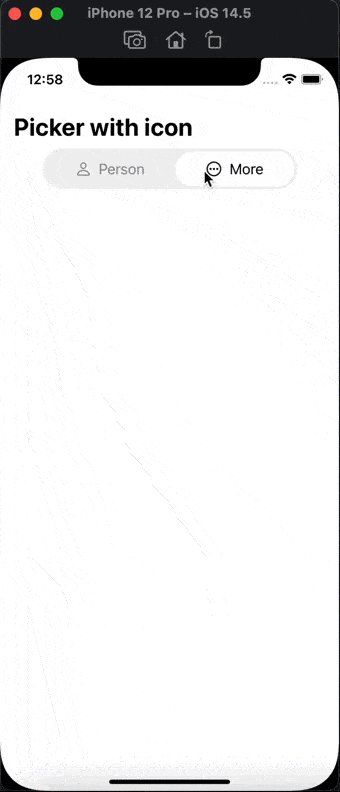
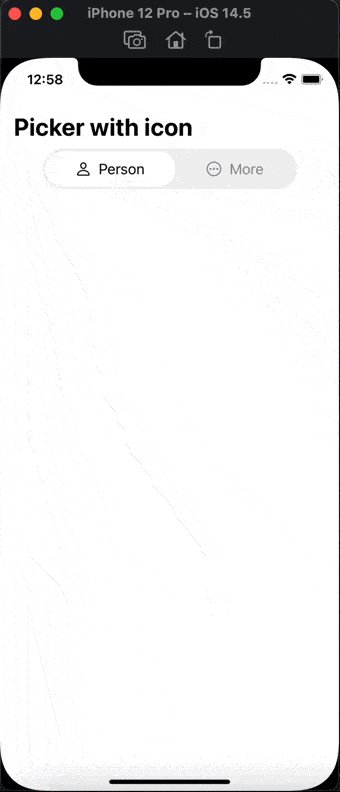
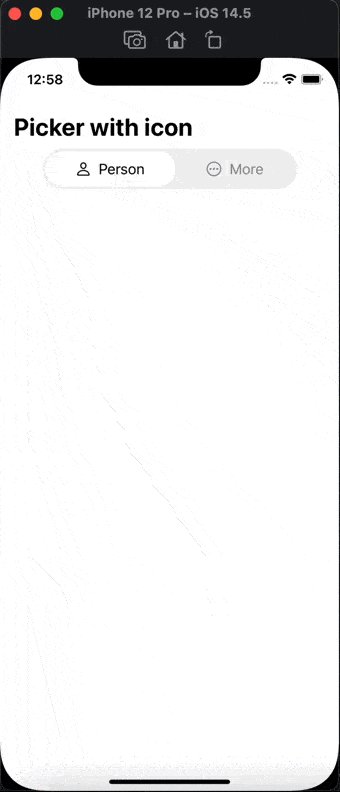
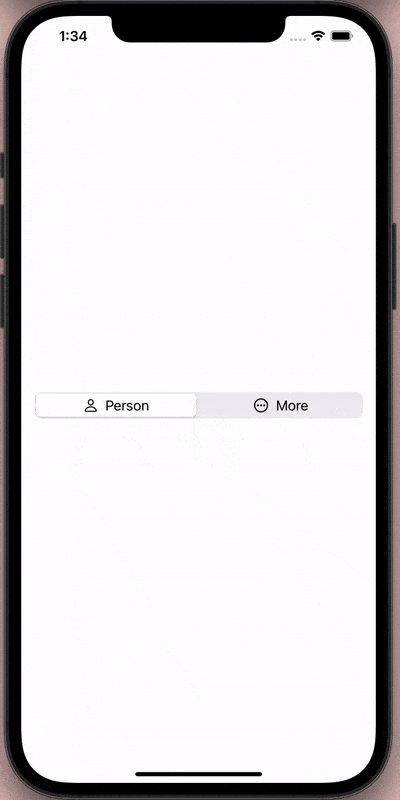
但是框架将其分成了四个部分。
现在我想为每个选项添加一个图标和文本。它应该看起来像这样:
这是否可能?如果是,该如何做?
或者苹果的人机界面指南完全不推荐吗?
我已尝试使用HStack将图像和文本包装在一起。
enum Category: String, CaseIterable, Identifiable {
case person
case more
var id: String { self.rawValue }
}
struct ContentView: View {
@State private var category = Category.person
var body: some View {
Picker("Category", selection: $category) {
HStack {
Image(systemName: "person")
Text("Person")
}.tag(Category.person)
HStack {
Image(systemName: "ellipsis.circle")
Text("More")
}.tag(Category.more)
}.pickerStyle(SegmentedPickerStyle())
.padding()
}
}
但是框架将其分成了四个部分。





Label代替HStack...但它不起作用?!我还尝试使用自定义的LabelStyle...但是没有成功。似乎SegmentedPickerStyle只使用了两个提供的视图中的一个。选择WheelPickerStyle会按预期显示标签。这绝对是分段选择器的问题。 - pd95