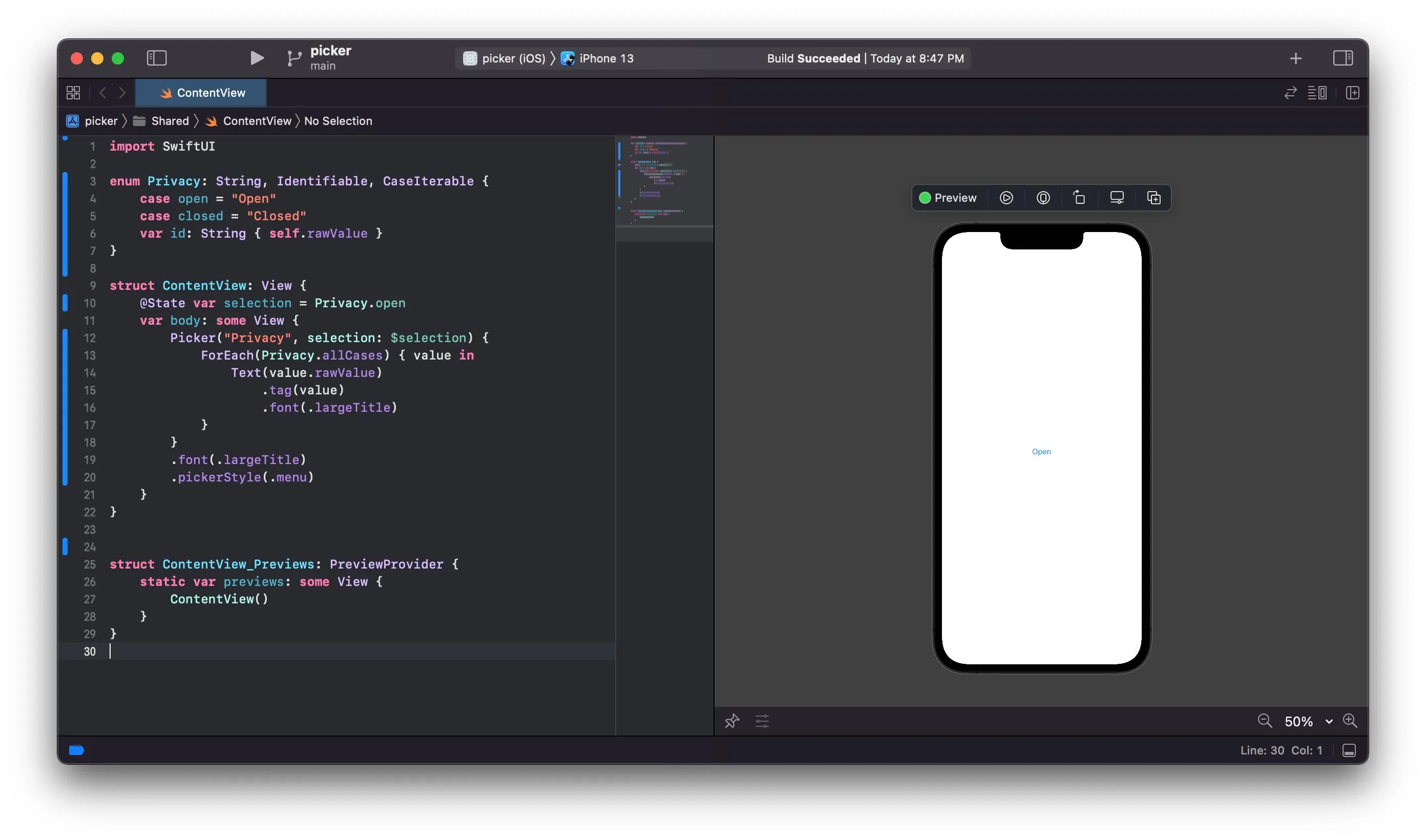
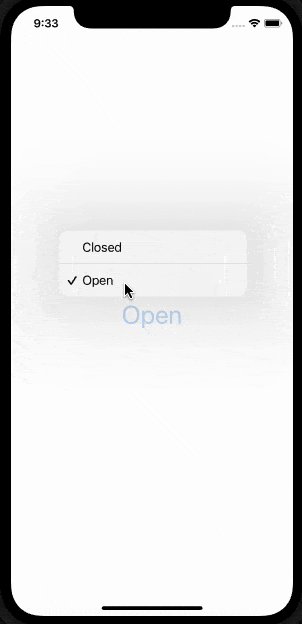
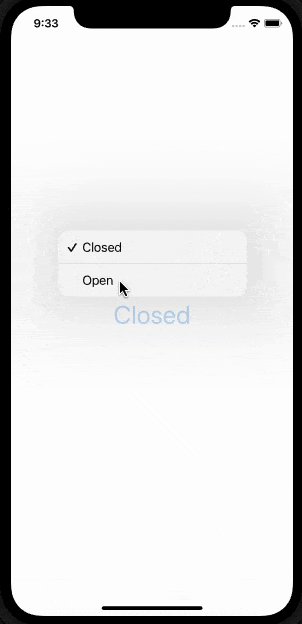
我有一个样式为菜单的Picker,我需要更改它的文本大小(蓝色文本),我尝试了.font(.largeTitle)修改器,但它没有起作用。
enum Privacy: String, Identifiable, CaseIterable {
case open = "Open"
case closed = "Closed"
var id: String { self.rawValue }
}
struct ContentView: View {
@State var selection = Privacy.open
var body: some View {
Picker("Privacy", selection: $selection) {
ForEach(Privacy.allCases) { value in
Text(value.rawValue)
.tag(value)
.font(.largeTitle)
}
}
.font(.largeTitle)
.pickerStyle(.menu)
}
}