我有以下的XAML代码:
<Image Source="a.jpg" HorizontalAlignment="Center" VerticalAlignment="Center" Stretch="Uniform"/>
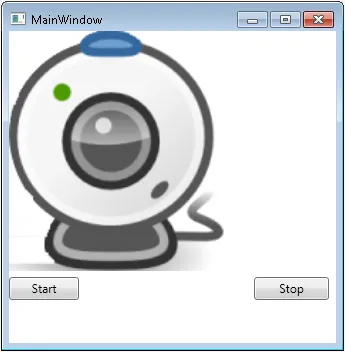
我得到了这个:

(http://img810.imageshack.us/img810/2401/imagestretchuniform.png)
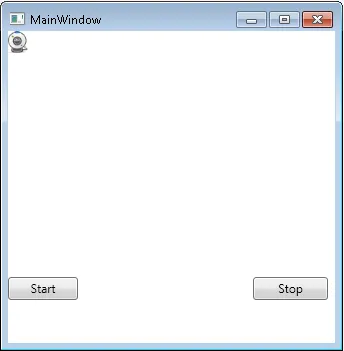
使用 Stretch="None",我得到了这个:

(http://img28.imageshack.us/img28/1783/imagestretchnone.png)
现在,我想用 Stretch="Uniform" 在垂直或水平方向上居中图片!只有“最小”的一边(使用 Uniform)将被居中。但是,目前如您在截图中所看到的那样,在使用 HorizontalAlignment 和 VerticalAlignment 定义为 "Center" 后,图片仍然只是放置在左上角。
我应该怎么做呢?
整个代码如下:
<UserControl [...]>
<Canvas Width="640" Height="480" Background="#FF881607">
<Image Source="a.jpg" HorizontalAlignment="Center" VerticalAlignment="Center" Stretch="Uniform"/>
</Canvas>
</UserControl>