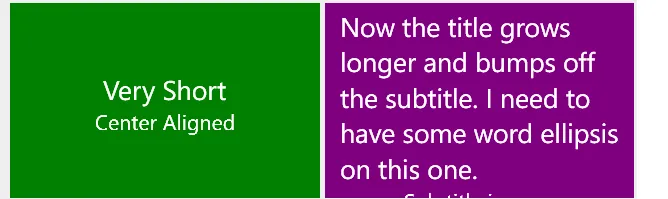
我在Windows Phone上遇到了一个看似简单的布局问题,如下图所示:
 我的要求如下:
我的要求如下:
- 副标题必须始终可见,牺牲标题的溢出文本。 - 标题和副标题必须垂直和水平居中。
当我使用`StackPanel`或自动高度的`Grid`行时,框将会溢出。如果我尝试使用星号高度行,则无法控制大标题。
 我的要求如下:
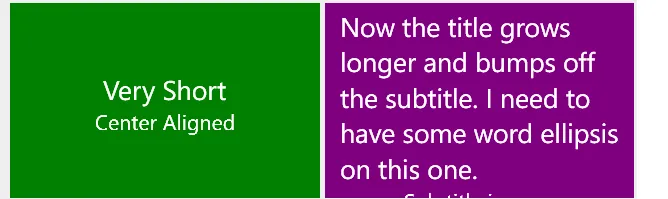
我的要求如下:- 副标题必须始终可见,牺牲标题的溢出文本。 - 标题和副标题必须垂直和水平居中。
当我使用`StackPanel`或自动高度的`Grid`行时,框将会溢出。如果我尝试使用星号高度行,则无法控制大标题。