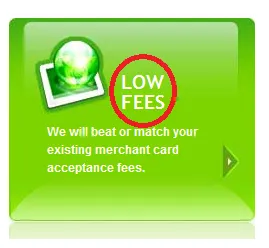
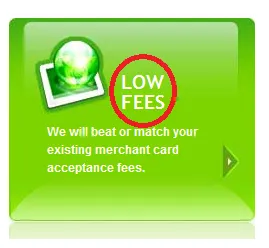
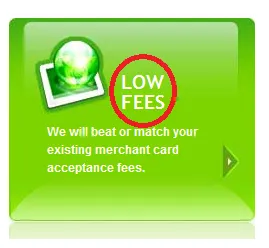
我正在建设一个新的网站,CSS会强制让h2标签内的文本在空格处换行。这里是网站:点击查看。问题如下图所示: 。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗?
。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗?
 。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗?
。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗? 。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗?
。如果我将“Low Fees”连在一起且没有空格,甚至加上几个字符(“LowFeesABC”),它将保持在一起并不会换行。我不太懂CSS,不知道如何让文本保持在一起,有什么建议吗?#topPanel h2 {
white-space: nowrap;
}
https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space
overflow 或 text-overflow 属性。 - Jon Newmuis这是因为该元素设置了固定宽度,并且文本“LOW FEES”无法适应该宽度而导致换行。只需删除width:90px即可消除换行。