我正在构建一个由工具栏、一个在滚动时隐藏的相对布局、总是位于可滚动列表上方的静态布局和一个RecyclerView组成的“协调器布局”。
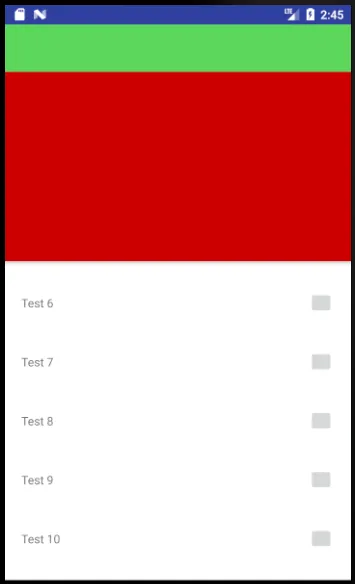
我已经按照想要的方式进行了布局,如下所示:
- 绿色表示工具栏
- 橙色表示在滚动时隐藏的相对布局
- 红色是我的静态布局,它将位于Recycler View之上,向上移动但不会隐藏。
- 白色是我的RecyclerView
下面这张图片展示了滚动到整个RecyclerView顶部时的样子。
所以我的橙色视图隐藏得正好,非常完美。我唯一缺少的步骤是将“Title 1”文本视图移到成为工具栏的标题。我看过一些类似使用图像的示例,但还没有能够用自定义行为复制它。我觉得这就是需要做的事情?
是否有人有建议,关于我的布局是否需要更改才能实现这一点,以及任何自定义行为的建议?
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap">
<!-- HEADER -->
<RelativeLayout
android:id="@+id/rel1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax"
android:background="@color/lightGreen"
android:layout_marginTop="?attr/actionBarSize"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<TextView
android:id="@+id/title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Resist the urge"
android:textSize="35sp"
android:includeFontPadding="true"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/resistUrgeTitleTextView"
android:layout_centerHorizontal="true"
android:text="Use a method below to help."
android:includeFontPadding="true"/>
</RelativeLayout>
<FrameLayout
android:id="@+id/main.framelayout.title"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="bottom|center_horizontal"
android:background="@color/lightOrange"
android:orientation="vertical"
app:layout_collapseMode="parallax"
>
<LinearLayout
android:id="@+id/main.linearlayout.title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="bottom|center"
android:text="Title 1"
android:textColor="@android:color/white"
android:textSize="30sp"
app:layout_behavior="com.uhg.ent.mobile.quit4life.UrgeIntervention.TitleTextViewBehavior"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="4dp"
android:text="Subtitle"
android:textColor="@android:color/white"
/>
</LinearLayout>
</FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:backgroundTint="@color/lightGreen"
app:layout_collapseMode="pin"
app:title=""/>
<!--<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:text="Resist the urge"
android:textColor="@android:color/black"
android:textSize="30sp"
app:layout_behavior="com.uhg.ent.mobile.quit4life.UrgeIntervention.TitleTextViewBehavior"
/>-->
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.constraint.ConstraintLayout
android:id="@+id/cardConstraintLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:background="@android:color/holo_red_dark"
android:layout_marginTop="0dp">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="0dp"
android:layout_height="175dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0"
android:paddingBottom="50dp"/>
<android.support.design.widget.TabLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:id="@+id/viewPagerIndicator"
app:tabBackground="@drawable/pager_indicator_selector_gray"
app:tabGravity="center"
app:tabIndicatorHeight="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/interventionCategoryViewPager"
android:layout_marginBottom="10dp"/>
</android.support.constraint.ConstraintLayout>
<!-- </android.support.design.widget.CollapsingToolbarLayout>-->
<!--<android.support.v7.widget.Toolbar
android:id="@+id/main.toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:layout_anchor="@id/main.framelayout.title"
app:theme="@style/ThemeOverlay.AppCompat.Dark"
app:title=""
app:layout_collapseMode="pin">
</android.support.v7.widget.Toolbar>-->
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
编辑:
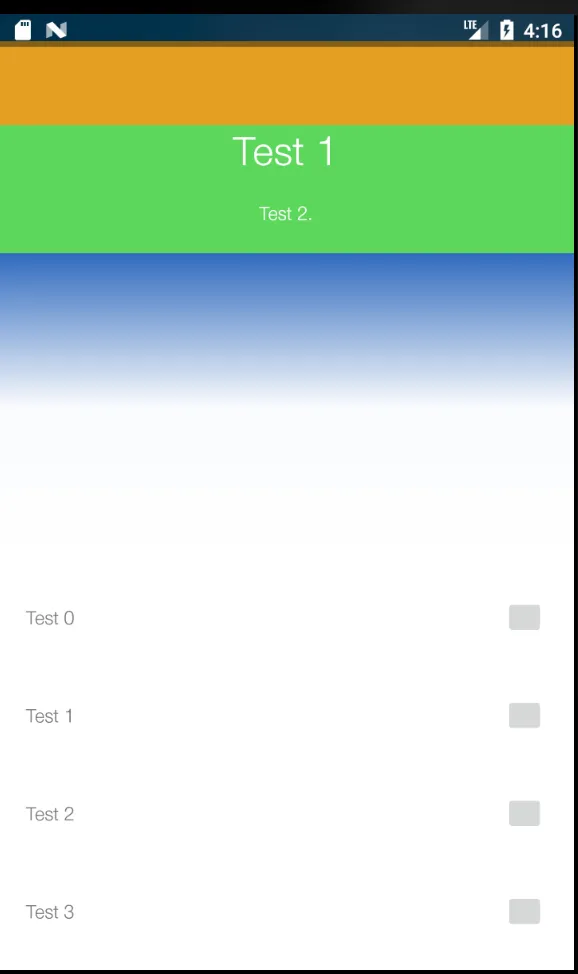
我有一些进展。我认为我已经按照自己的意愿布局好了,并且已经开始实现了相应的行为。我可以移动TextView,但它被工具栏遮挡了。我希望它能够出现在工具栏之上。我的目标是将黄色块中的标题移到绿色块中。
我需要调整布局才能使TextView显示在标题栏之上吗?
新的代码布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?attr/colorPrimary"
android:backgroundTint="@color/lightOrange"
app:title=""
android:layout_marginTop="20dp"/>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/toolbar">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="bottom|center"
android:text="Test 1"
android:textColor="@android:color/white"
android:textSize="30sp"
app:layout_behavior="com.uhg.ent.mobile.quit4life.UrgeIntervention.TitleTextViewBehavior"
android:elevation="100dp"/>
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap">
<LinearLayout
android:id="@+id/main.framelayout.title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:background="@color/lightGreen"
android:orientation="vertical"
app:layout_collapseMode="parallax"
android:paddingTop="50dp">
<!--<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="bottom|center"
android:text="Resist The Urge"
android:textColor="@android:color/white"
android:textSize="30sp"
app:layout_behavior="com.uhg.ent.mobile.quit4life.UrgeIntervention.TitleTextViewBehavior"
android:paddingTop="20dp"/>-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="4dp"
android:text="Test 2."
android:textColor="@android:color/white"
android:paddingBottom="20dp"
/>
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.constraint.ConstraintLayout
android:id="@+id/cardConstraintLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="0dp">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="175dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0"
android:paddingBottom="50dp"/>
<android.support.design.widget.TabLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:id="@+id/viewPagerIndicator"
app:tabBackground="@drawable/pager_indicator_selector_gray"
app:tabGravity="center"
app:tabIndicatorHeight="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/interventionCategoryViewPager"
android:layout_marginBottom="10dp"/>
</android.support.constraint.ConstraintLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>