我在尝试缩放HTML元素时遇到了一个奇怪的问题。正如这个CodePen上演示的,我希望该元素首先以缩小比例出现(
transform: scale(0.1)),然后自行动画并缩放到其全尺寸(transform: scale(1))。该元素是一个大列表,使用overflow: auto;限制高度,这意味着将显示滚动条。
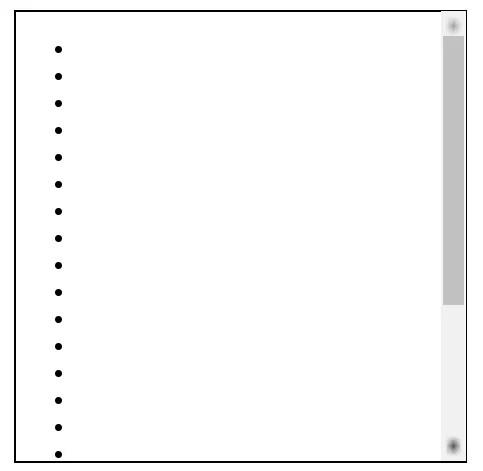
我的问题是与其余元素相比,滚动条箭头未正确缩放,这使得它们对用户极为模糊和难以识别。这似乎只发生在Windows(10)中使用Chrome时。参见下面的屏幕截图:
我在Web上没有找到任何人谈论这个问题,但它似乎对我来说有些令人困惑,因为它似乎不是边缘情况,并且很容易复制。
非常感谢您提供的任何建议 :)