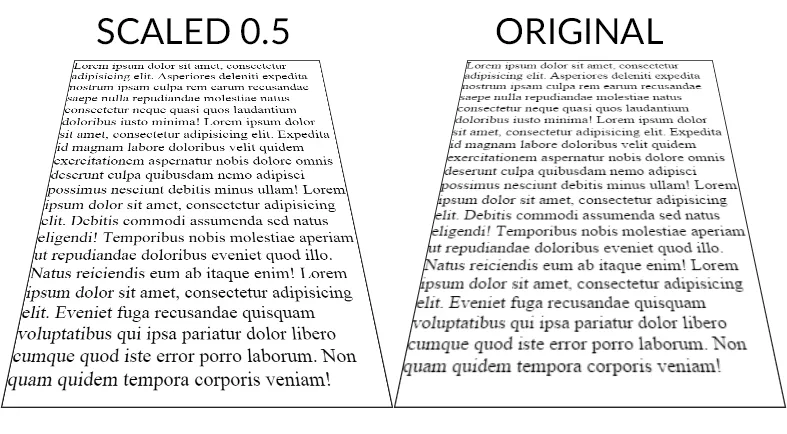
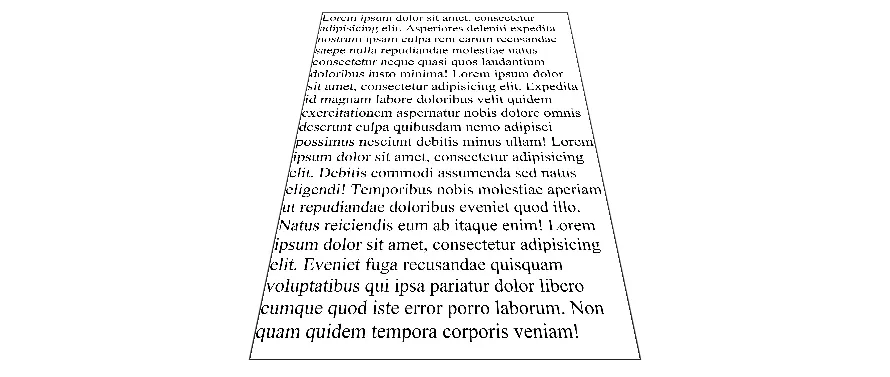
我有一个div,它以透视的方式绕X轴旋转。当应用旋转时,div中包含的文本变得模糊。在绕这个轴旋转时,有没有办法使文本保持清晰?我尝试过translate3d和translateZ的“hack”,但没有成功。
.tilt {
margin: 0 auto;
width: 300px;
height: 400px;
border: 1px solid #222;
-webkit-transform: perspective(500px) rotateX(35deg);
-moz-transform: perspective(500px) rotateX(35deg);
transform: perspective(500px) rotateX(35deg);
}<div class="tilt"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores deleniti expedita nostrum ipsam culpa rem earum recusandae saepe nulla repudiandae molestiae natus consectetur neque quasi quos laudantium doloribus iusto minima!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita id magnam labore doloribus velit quidem exercitationem aspernatur nobis dolore omnis deserunt culpa quibusdam nemo adipisci possimus nesciunt debitis minus ullam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis commodi assumenda sed natus eligendi! Temporibus nobis molestiae aperiam ut repudiandae doloribus eveniet quod illo. Natus reiciendis eum ab itaque enim!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet fuga recusandae quisquam voluptatibus qui ipsa pariatur dolor libero cumque quod iste error porro laborum. Non quam quidem tempora corporis veniam!</div>