我搜索了很多类似的问题,但是无法得出解决方案。
我已经将React.js集成到我的工作项目中。我正在使用Webpack。
除了样式之外,一切都正常运行。
我有一个名为
内联样式有效,包括的其他类也正常。
根据上面的代码片段,
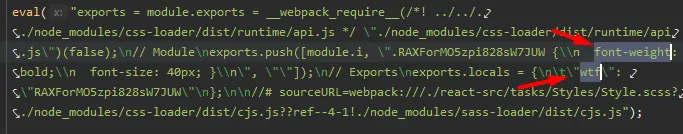
我检查了编译后的文件,看起来我的 scss 样式代码已存在其中。
我已经将React.js集成到我的工作项目中。我正在使用Webpack。
除了样式之外,一切都正常运行。
我有一个名为
Style.scss的文件,并在我的React文件中导入此文件。它可以编译而不会出现错误,但实际样式未应用于元素上。内联样式有效,包括的其他类也正常。
Style.scss
.wtf {
font-weight: bold;
font-size: 40px;
}
Test.js
import React from 'react';
import '../Styles/Style.scss';
const style = {
border: 'solid 5px green'
};
export default class Test extends React.Component {
render() {
return (
<div style={style} className='wtf text-danger'>
Am I React.Component? And I am working too?
</div>
);
};
}
根据上面的代码片段,
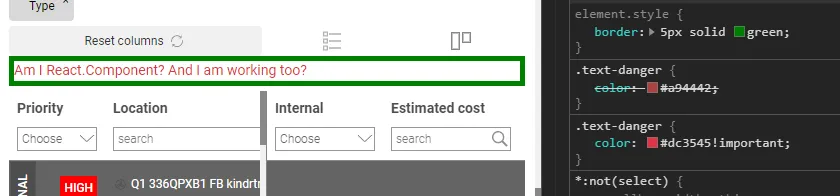
text-danger 应用了红色颜色,border:solid 5px green 也可以生效,但是在 Style.scss 中指定的样式未生效。我检查了编译后的文件,看起来我的 scss 样式代码已存在其中。
这是浏览器中的结果
我的 webpack.config.js 文件内容如下:
const path = require( 'path' );
module.exports = {
mode: 'development',
entry: {
rooms: './react-src/rooms/rooms.js',
tasks: './react-src/tasks/tasks.js'
},
output: {
filename: '[name].js',
path: path.resolve('../htdocs/react-dist')
},
module: {
rules: [
{
test: /\.scss$/,
use: [
// style-loader
{ loader: 'style-loader' },
// css-loader
{
loader: 'css-loader',
options: {
modules: true
}
},
// sass-loader
{ loader: 'sass-loader' }
]
},
{
test: /.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015', 'react']
}
}
]
}
};
你有任何想法是什么问题?
已解决
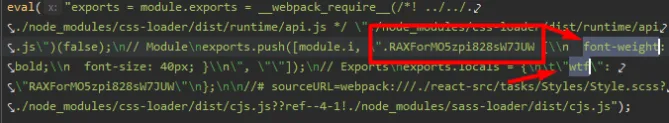
根据我的示例和Webpack配置,它正在编译样式,因此生成一个新的类名。
所以,上面突出显示的大令牌是我实际要使用的类名。
它可以作为对象导入,因此我可以将类名作为属性访问。
这就是它的工作原理。
import React from 'react';
import style from '../Styles/Style.scss';
export default class Test extends React.Component {
render() {
return (
<div className={style.wtf}>
Am I React.Component? And I am working too?
</div>
);
};
}